问题场景
场景很简单,就是一个正常 axios post 请求:
axios.post(url,{
op:'modify',
shopid:"{$shopid}",
// info:self.user,
merchant_name : merchant_name,
email : email,
mobile_phone : mobile_phone,
}).then(function(res){
console.log(res)
})后台说没有接收到你的传参。
这就有点奇怪了,我看了一下浏览器的请求信息是 OK 的,参数都是有的,而且之前这样用 axios 也没有这个问题。
但是这个接口是通用的,别人都用了,是 OK 的,接口没问题。
问题原因
要点1
原因就是这次的接口使用 java spring mvc
并且在这个方法上使用了注解 @RequestParam
那么这个是什么意思呢,这个是只能从请求的地址中取出参数,也就是只能从 username=admin&password=admin这种字符串中解析出参数。
要点2
我们还可以看到我们这次请求的 Content-Type:
application/json;charset=UTF-8
关于这一点需要说明的是:
1、axios会帮我们 转换请求数据和响应数据 以及 自动转换 JSON 数据
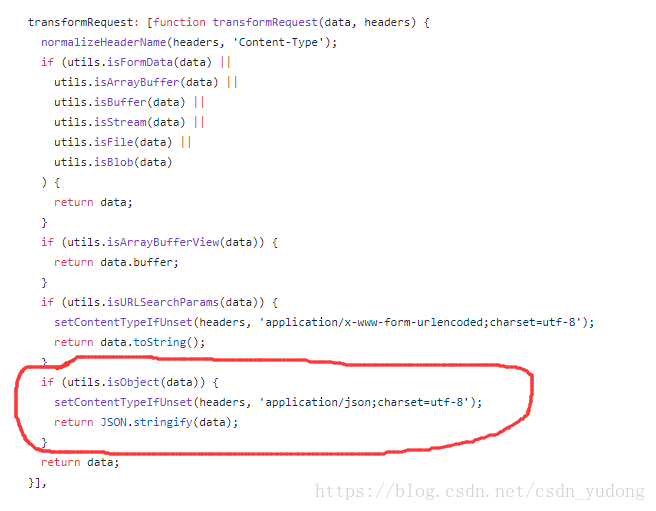
2、在 axios 源码中发现下面这段内容:(很关键) 
我们知道在做 post 请求的时候,我们的传参是 data: {...} 或者直接 {...} 的形式传递的,嗯,就是下面这两种形式
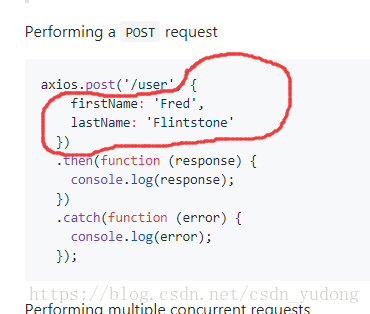
【第一种形式】
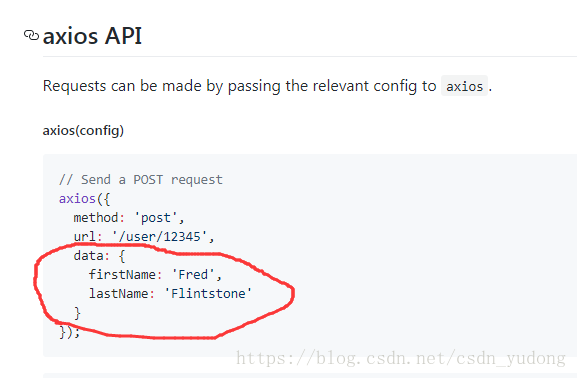
【第二种形式】
非常的刺激,这两种形式无一例外都触发了 axios 源码中【很关键】的那一段代码
问题分析
也就是说,我们的 Content-Type 变成了 application/json;charset=utf-8
然后,因为我们的参数是 JSON 对象,axios 帮我们做了一个 stringify 的处理。
而且查阅 axios 文档可以知道:axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
那么,这就与我们服务端要求的 'Content-Type': 'application/x-www-form-urlencoded' 以及 @RequestParam 不符合。
解决方案
解决方案一
【用 URLSearchParams 传递参数】传递过去的JSON对象会被转成字符串
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
axios({
method: 'post',
url: '/api/lockServer/search',
data: param
})需要注意的是:
URLSearchParams不支持所有的浏览器,但是总体的支持情况还是 OK 的,所以优先推荐这种简单直接的解决方案
解决方案二
网上有很多方案说使用 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
或者 {headers:{'Content-Type':'application/x-www-form-urlencoded'}}
我试了一下,其实这样还是不行的
【还需要额外的操作,(我们要将参数转换为query参数)】
引入 qs ,这个库是 axios 里面包含的,不需要再下载了。
import Qs from 'qs'
let data = {
"username": "admin",
"pwd": "admin"
}
axios({
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
method: 'post',
url: '/api/lockServer/search',
data: Qs.stringify(data)
})
解决方案三
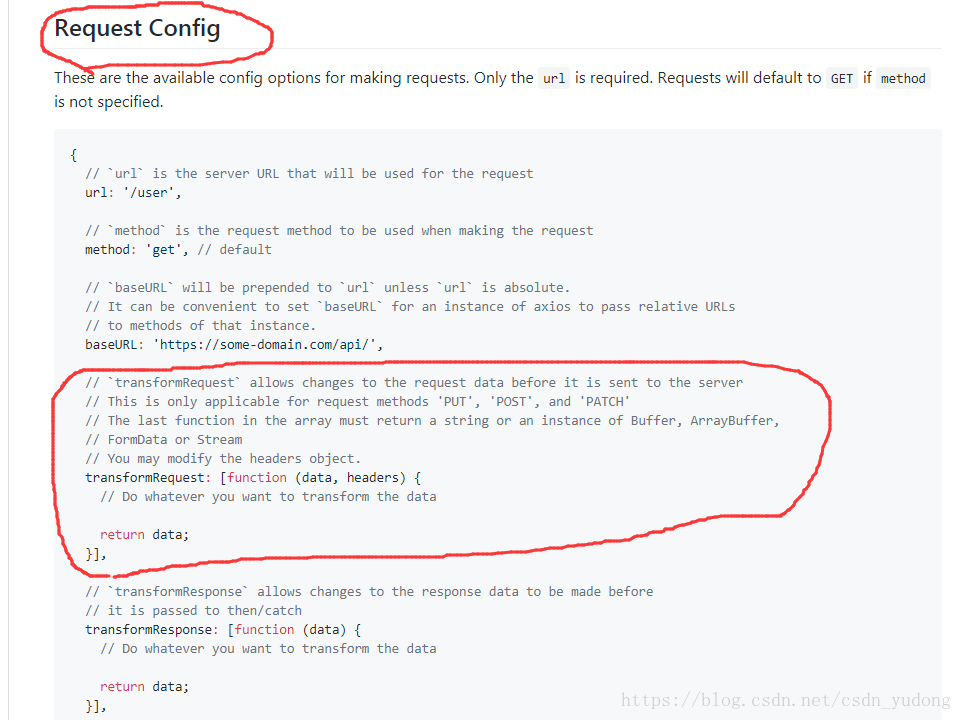
既然 axios 源码中有那么一段【很关键】的代码,那么,我们也可以通过修改 transformRequest 来达到我们的目的。
在 axios 的请求配置项中,是有 transformRequest 的配置的:
OK,那么现在我们的请求就可以写成下面这个样子了:
import Qs from 'qs'
axios({
url: '/api/lockServer/search',
method: 'post',
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return Qs.stringify(data)
}],
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
data: {
username: 'admin',
pwd: 'admin'
}
})
解决方案四
【重写一个 axios 实例,重新实现属于我们自己的 transformRequest】
import axios from 'axios'
let instance = axios.create({
transformRequest: [function transformRequest(data, headers) {
normalizeHeaderName(headers, 'Content-Type');
if (utils.isFormData(data) ||
utils.isArrayBuffer(data) ||
utils.isBuffer(data) ||
utils.isStream(data) ||
utils.isFile(data) ||
utils.isBlob(data)
) {
return data;
}
if (utils.isArrayBufferView(data)) {
return data.buffer;
}
if (utils.isURLSearchParams(data)) {
setContentTypeIfUnset(headers, 'application/x-www-form-urlencoded;charset=utf-8');
return data.toString();
}
/*改了这里*/
if (utils.isObject(data)) {
setContentTypeIfUnset(headers, 'application/x-www-form-urlencoded;charset=utf-8');
let _data = Object.keys(data)
return encodeURI(_data.map(name => `${name}=${data[name]}`).join('&'));
}
return data;
}],
})解决方案五
axios.post('/api/lockServer/search',"userName='admin'&pwd='admin'");解决方案六
传递过去的JSON对象会被转成字符串
var datas = {
op:'modify',
shopid:"{$shopid}",
info:self.user,
merchant_name : merchant_name,
email : email,
mobile_phone : mobile_phone,
};
axios({
headers: {
'Content-Type': 'application/json;'
},
method: 'post',
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return JSON.stringify(datas)
}],
url: "{php echo $this->createWebUrl('modifyshopinfo')}",
params: datas
}).then(function(res){
console.log(res)
})vue-resource post请求比较好用 传递过去的JSON对象不会变成字符串
self.$http.post(url,{
op:'modify',
shopid:"{$shopid}",
info:self.user,
merchant_name : merchant_name,
email : email,
mobile_phone : mobile_phone,
},{
emulateJSON : true //必须加上这个参数
}).then(function(res){
console.log(res);
}).catch(function(err){
});


























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








