参考菜鸟自学Vue过程:
系统环境:win11
一、Node.js的安装
Vue是基于Node.js环境运行的,因此首先需要安装Node.js。
进入Node.js中文官网:下载 | Node.js 中文网
直接下载最新版本即可。
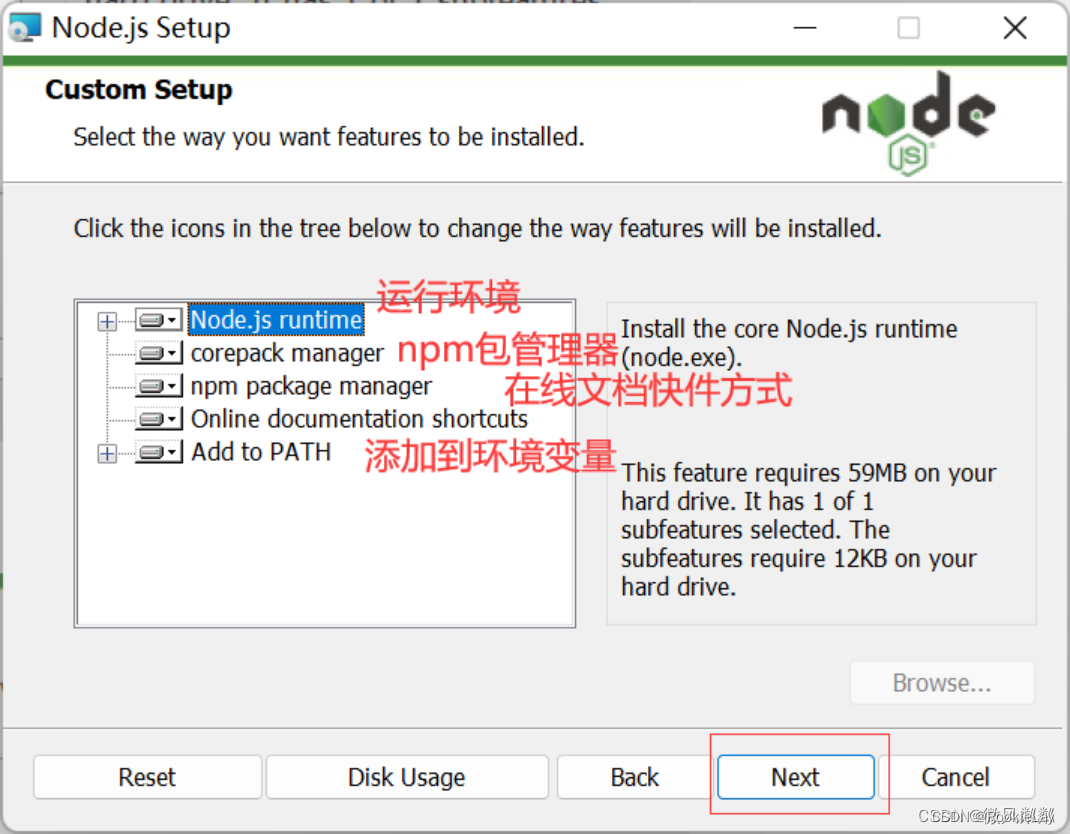
下载后直接进行安装(下图参考:Node.js安装教程_安装nodejs-CSDN博客)

安装后,cmd中输入node -v / npm -v,即可看到安装的版本。

二、Vue安装
npm 安装速度慢,需要更换淘宝镜像:
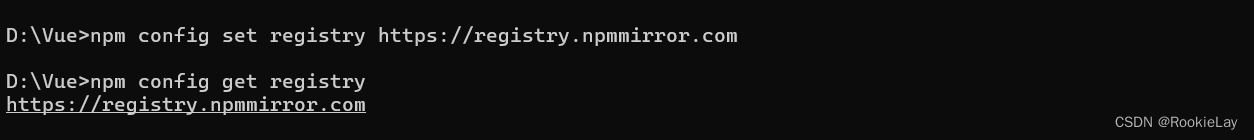
npm config set registry https://registry.npmmirror.com 进行设置
npm config get registry 进行查看

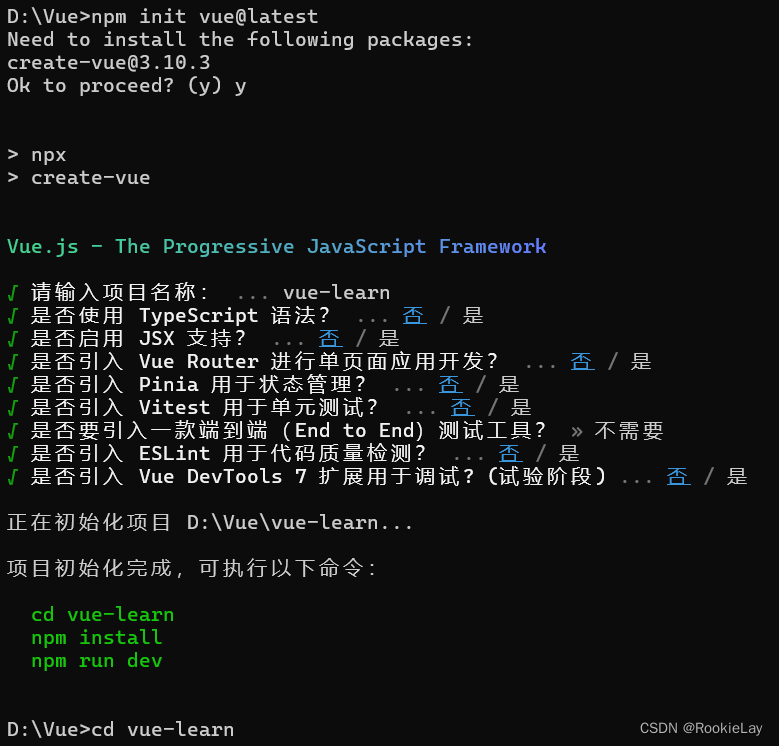
首先创建好相关文件夹,进入对应文件夹后cmd中输入 npm init vue@latest 进行构建
(下述过程会进行一些配置,个人学习可以直接跳过)

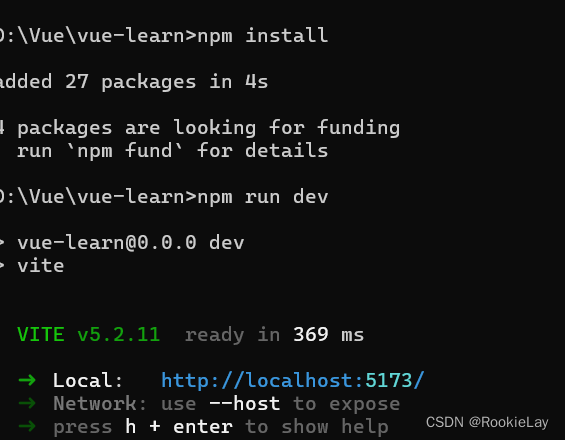
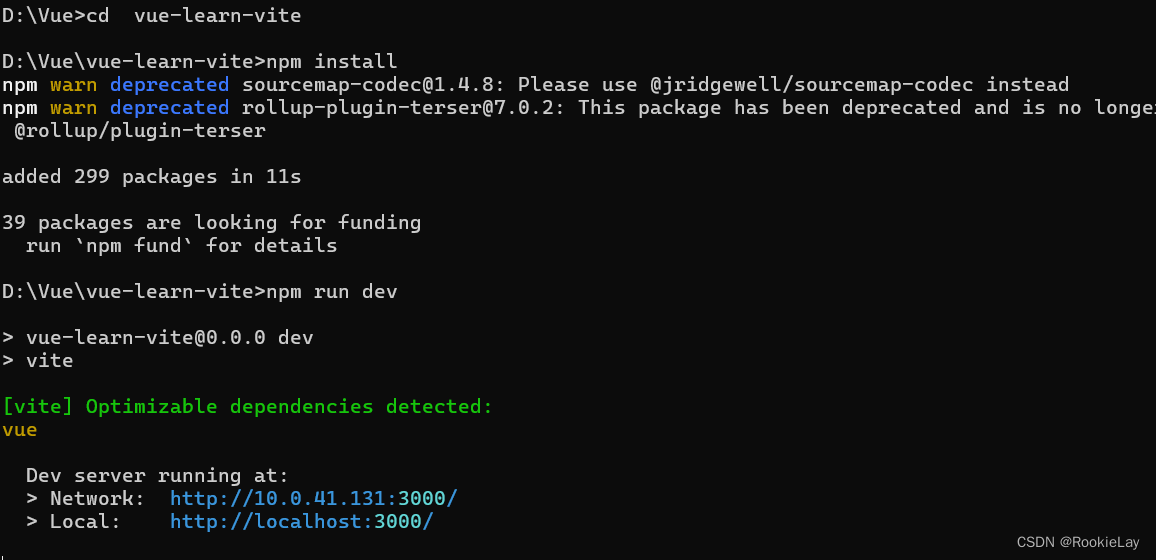
进入创建好的项目,用npm install 安装依赖、用 npm run dev启动


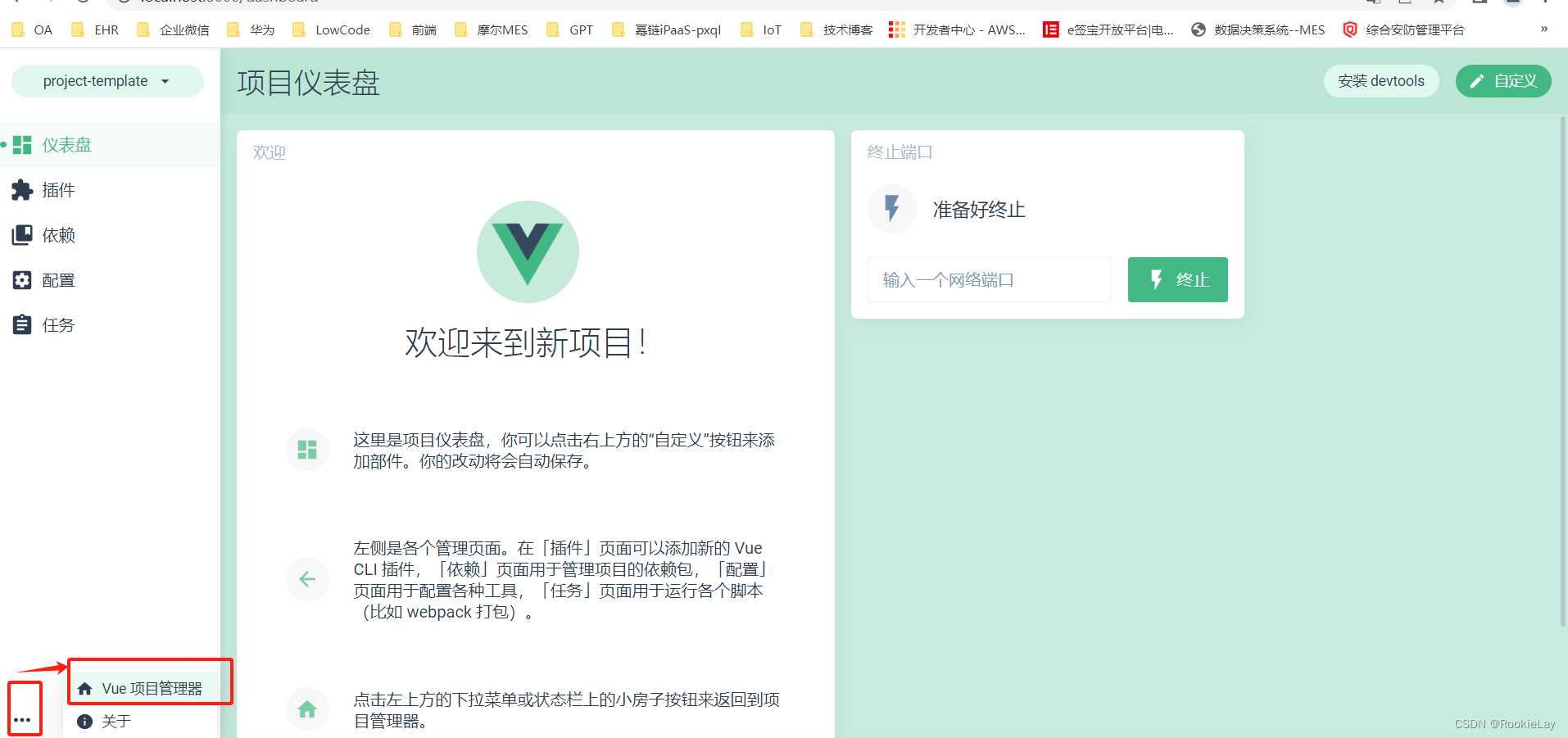
通过vue ui命令可以使用图形化界面


三、使用Vite构建项目
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
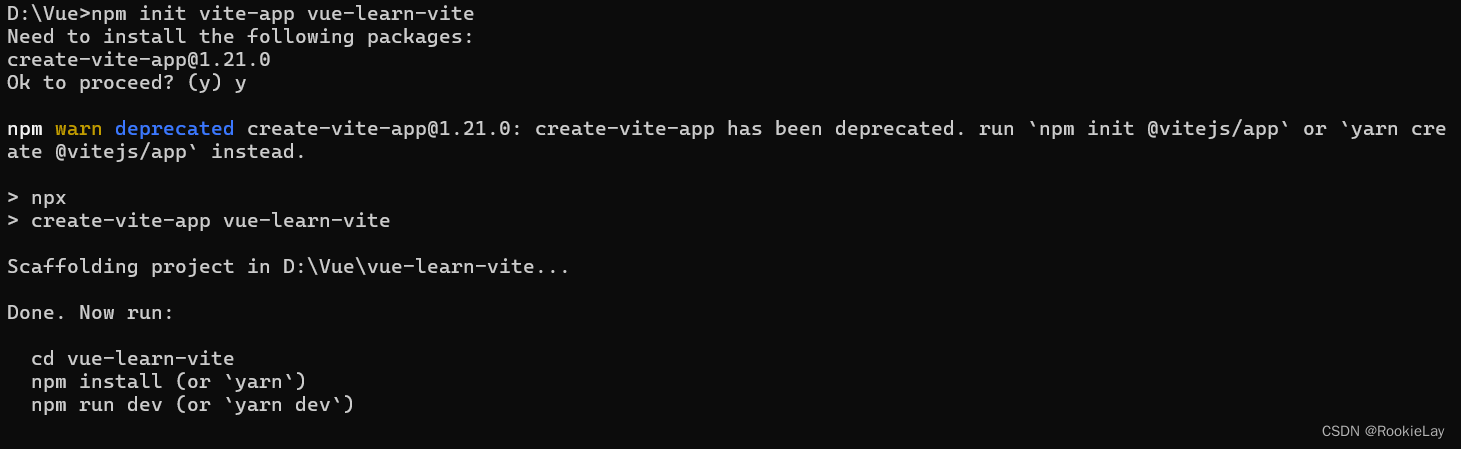
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:npm init vite-app runoob-vue3-test2

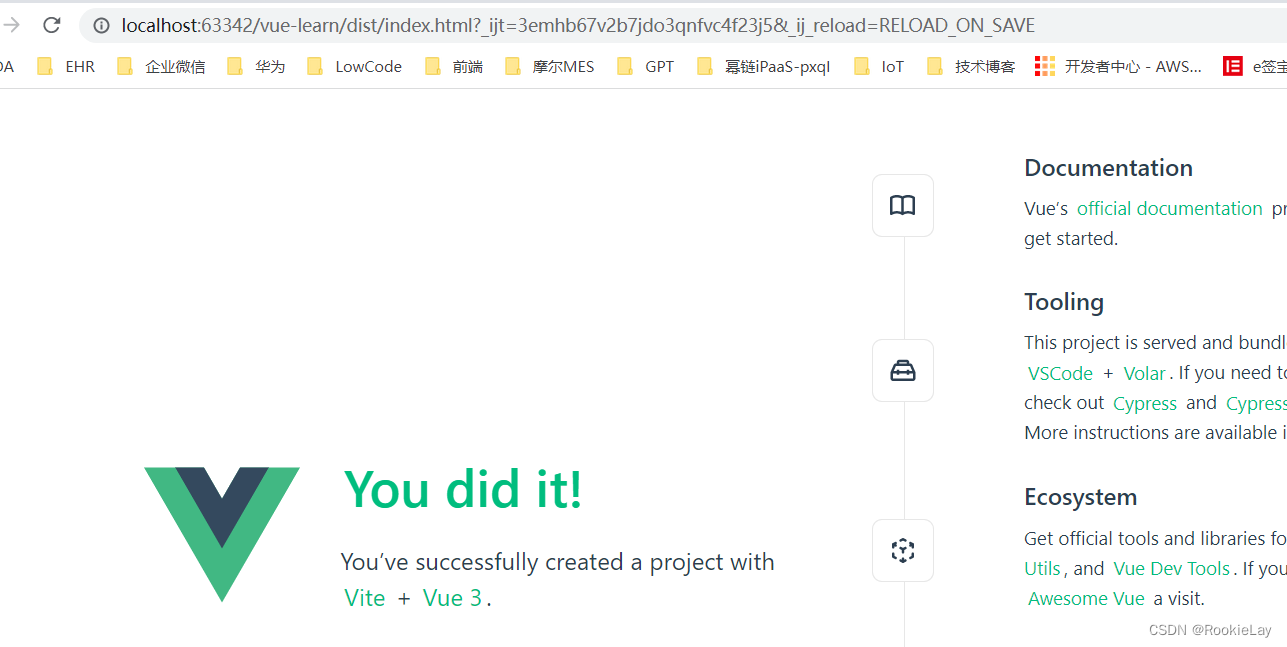
运行项目


四、项目打包
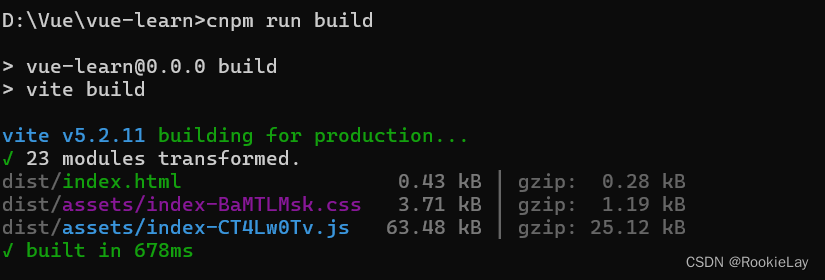
使用cnpm run build进行打包

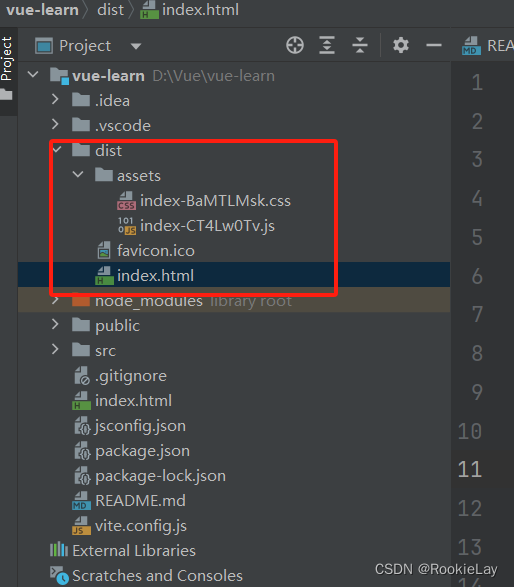
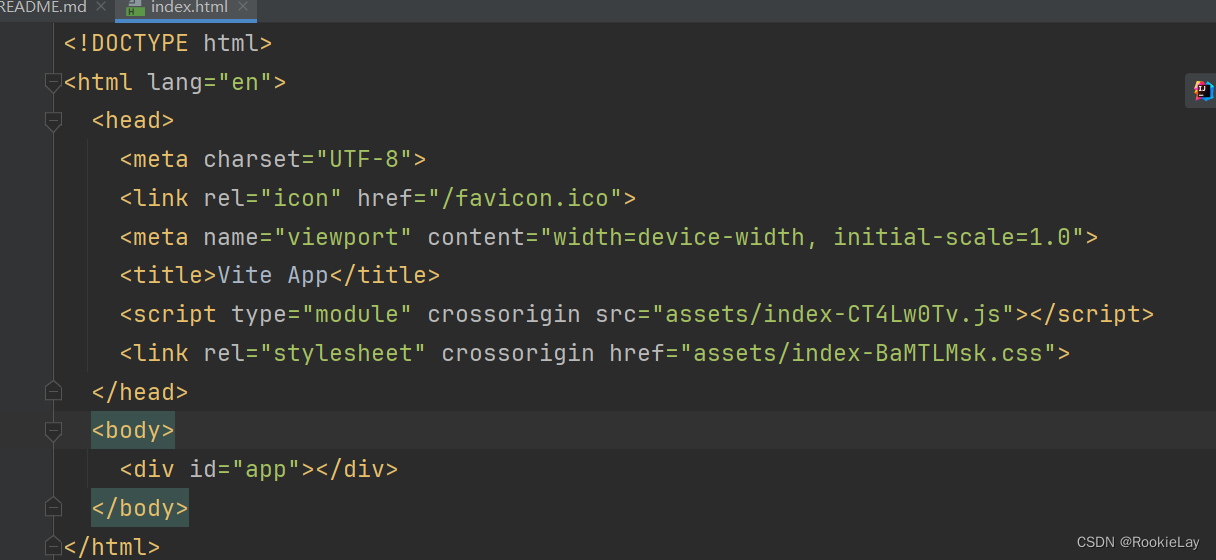
此时vue项目下会生成一个dist目录

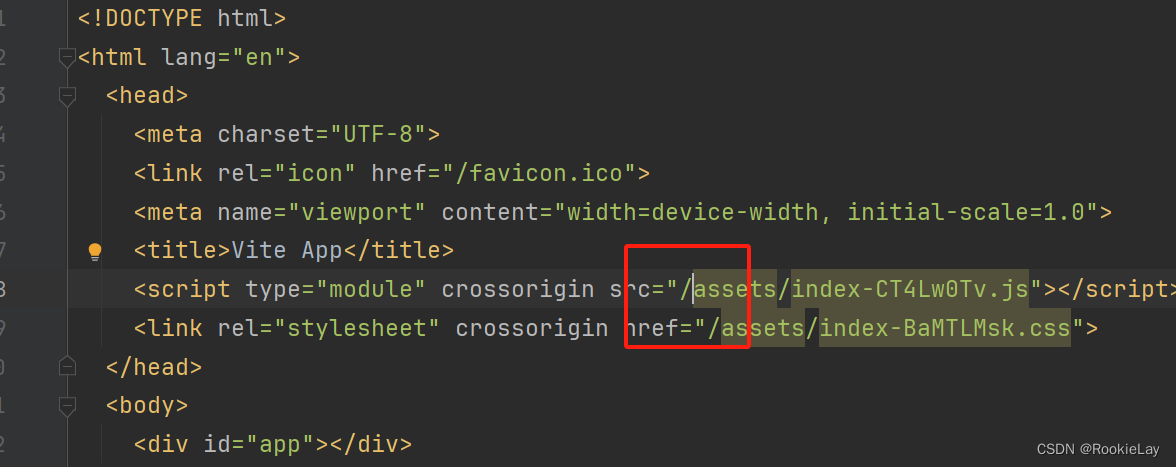
将index.html文件中的静态文件引用,从绝对路径改成相对路径,就可以直接打开文件进行预览了。



五、使用vue create以及vue ui构建项目
1.vue create 项目名称

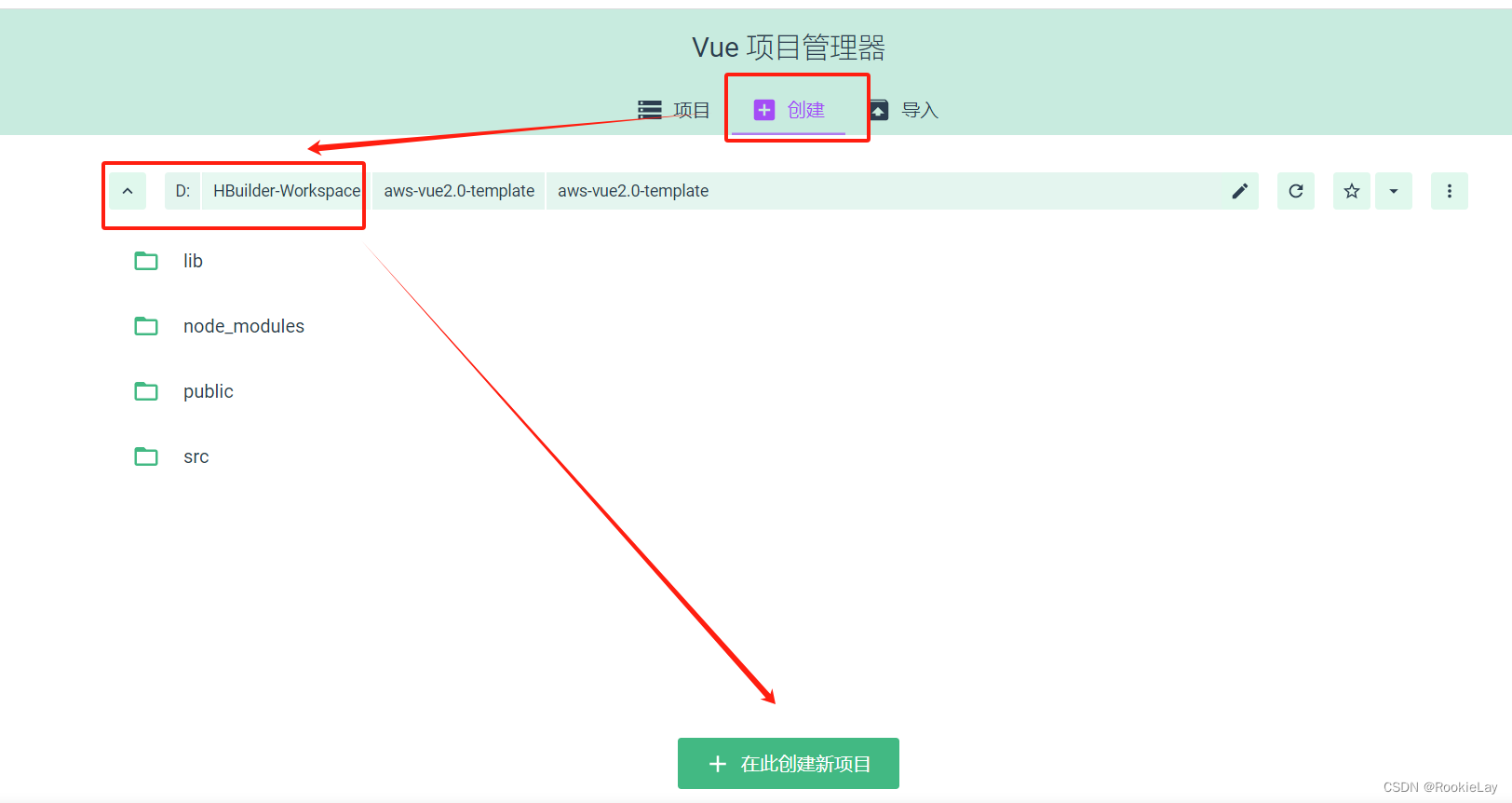
2.vue ui


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








