48. 旋转图像
题目描述
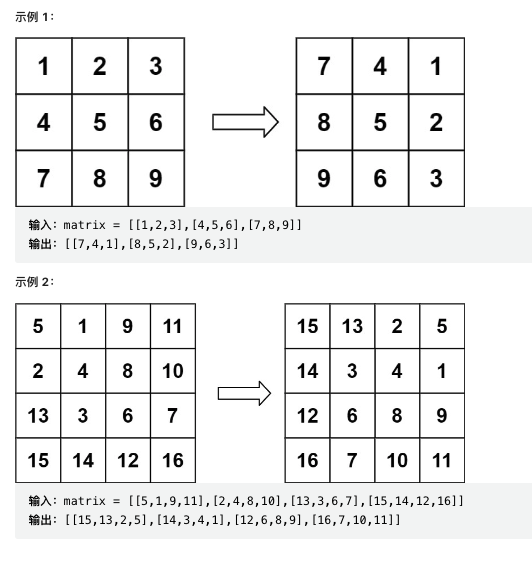
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。

解题思路
思路一:使用辅助数组
从旋转后的数组我们可以得出规律:
对于矩阵中第 i 行的第 j 个元素,在旋转后,它出现在倒数第 i 列的第 j 个位置。
使用JS代码表示即: 二维矩阵matrix[row][col] 在旋转后, 它的新位置为 newMatrix[col][n - row - 1]
使用一个与 matrix 大小相同的辅助数组 newMatrix ,临时存储旋转后的结果。
实现代码如下:
/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function(matrix) {
const n = matrix.length;
const newMatrix = Array.from(Array(n), () => Array(n).fill(0));
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++) {
newMatrix[j][n - i - 1] = matrix[i][j];
}
}
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++) {
matrix[i][j] = newMatrix[i][j];
}
}
};
-
时间复杂度: O ( n 2 ) O(n^2) O(n2) ,其中 n 是 matrix 的边长。
-
空间复杂度: O ( n 2 ) O(n^2) O(n2)
那如何不使用辅助数组来实现原地 旋转图像呢?
思路二: 使用临时变量实现原地旋转
设想有数组nums = [1, 100, 99], 我们需要交换nums[0]、nums[2]顺序, 可以用以下代码实现:
var tmp = nums[0];
nums[0] = nums[2];
nums[2] = tmp;
或者使用ES6语法:
[nums[0], nums[2]] = [nums[2], nums[0]]
下面来看看这二维数组:
一开始对于matrix[row][col], 在旋转后, 它的新位置为 matrix[col][n - row - 1], 使用临时变量:
tmp = matrix[col][n - row - 1];
matrix[col][n - row - 1] = matrix[row][col];
那么matrix[col][n - row - 1]经过旋转后会到哪个位置呢? 经过思路一分析,我们可以知道:旋转后新位置matrix[n - row - 1][n - col - 1]
直接赋值会覆盖掉 matrix[n - row - 1][n - col - 1] 原来的值,因此我们还是需要使用一个临时变量进行存储
同理: matrix[n - row - 1][n - col - 1]旋转后新位置matrix[n - col - 1][row]
然后matrix[n - col - 1][row] 旋转后新位置matrix[row][col]
最终实现代码如下:
/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function(matrix) {
const n = matrix.length;
for (let i = 0; i < Math.floor(n / 2); ++i) {
for (let j = 0; j < Math.floor((n + 1) / 2); ++j) {
const tmp = matrix[i][j];
matrix[i][j] = matrix[n - j - 1][i];
matrix[n - j - 1][i] = matrix[n - i - 1][n - j - 1];
matrix[n - i - 1][n - j - 1] = matrix[j][n - i - 1];
matrix[j][n - i - 1] = tmp;
}
}
};
-
时间复杂度: O ( n 2 ) O(n^2) O(n2),其中 n 是 matrix 的边长。我们需要枚举的子矩阵大小为 O ( ⌊ n / 2 ⌋ × ⌊ ( n + 1 ) / 2 ⌋ ) = O ( n 2 ) O(\lfloor n/2 \rfloor \times \lfloor (n+1)/2 \rfloor) = O(n^2) O(⌊n/2⌋×⌊(n+1)/2⌋)=O(n2)
-
空间复杂度:O(1) 。原地旋转
思路三: 两次翻转
第一次沿水平中线上下翻转,只需要枚举矩阵上半部分的元素,和下半部分的元素进行交换; 第二次沿着左上 - 右下对角线翻转
实现代码如下:
var rotate = function(matrix) {
const n = matrix.length;
// 水平翻转
for (let i = 0; i < Math.floor(n / 2); i++) {
for (let j = 0; j < n; j++) {
[matrix[i][j], matrix[n - i - 1][j]] = [matrix[n - i - 1][j], matrix[i][j]];
}
}
// 主对角线翻转
for (let i = 0; i < n; i++) {
for (let j = 0; j < i; j++) {
[matrix[i][j], matrix[j][i]] = [matrix[j][i], matrix[i][j]];
}
}
};






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








