<el-table
:data="tableList"
max-height="500"
@sort-change="onSortChange"
>
<el-table-column
label="系统编码"
prop="sysCode"
sortable="custom"
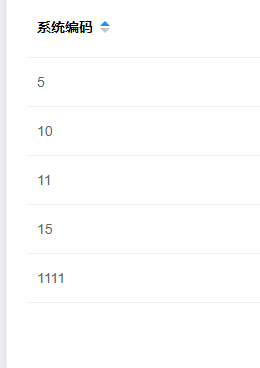
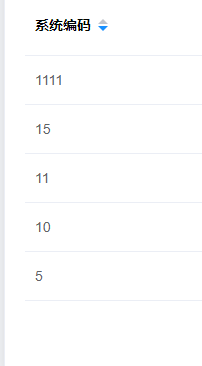
:sort-orders="['ascending', 'descending']"
></el-table-column>
</el-table>
sysCode接口返回的是字符串
onSortChange(column) {
function compare(sysCode) {
return function (value1, value2) {
var val1 = value1[sysCode];
var val2 = value2[sysCode];
return column.order == "ascending" ? val1 - val2 : val2 - val1;
};
}
this.tableList.sort(compare("sysCode"));
},


























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








