url很重要 否则子系统样式不会改变
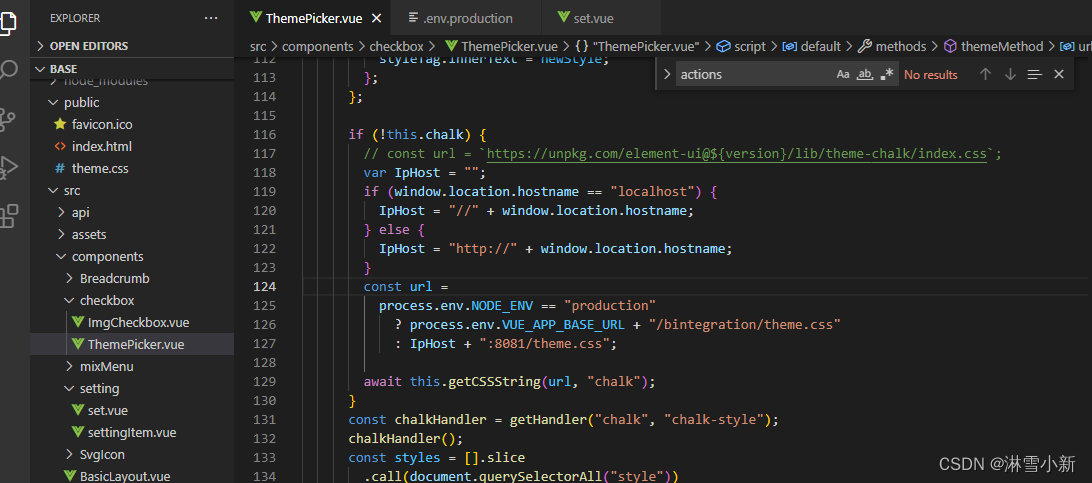
主应用url
var IpHost = "";
if (window.location.hostname == "localhost") {
IpHost = "//" + window.location.hostname;
} else {
IpHost = "http://" + window.location.hostname;
}
const url =
process.env.NODE_ENV == "production"
? process.env.VUE_APP_BASE_URL + "/bintegration/theme.css"
: IpHost + ":8081/theme.css";

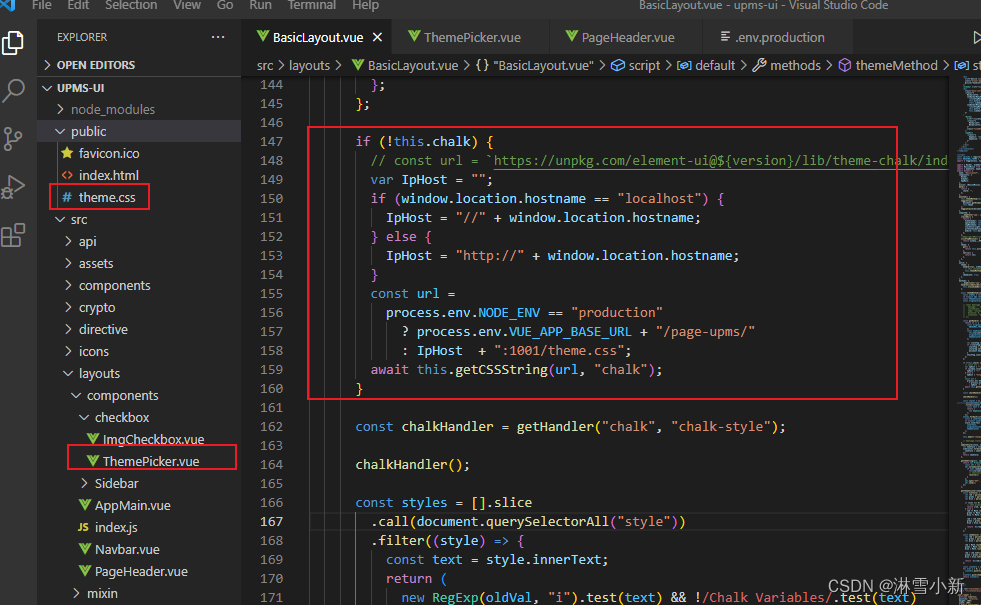
子应用url
var IpHost = "";
if (window.location.hostname == "localhost") {
IpHost = "//" + window.location.hostname;
} else {
IpHost = "http://" + window.location.hostname;
}
const url =
process.env.NODE_ENV == "production"
? process.env.VUE_APP_BASE_URL + "/page-upms/theme.css"
: IpHost + ":1001/theme.css";

在微前端和主题基础上改的
https://blog.csdn.net/zxl_start/article/details/118904790
























 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








