回顾
属性选择器
为带有属性的 HTML 元素设置样。
顾名思义可以设置带有特定属性或属性值的 HTML 元素的样式。
使用方式
属性选择器:元素类型[属性名=属性值(正则)]
字体样式和span标签(追加)
文字设置
设置文字的风格,大小,粗细,字体
span标签
把一些比较重要的文字我们用span便签框起来
span标签的简单应用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
<style>
#s1{
font-size: 3em;
/*font-size: 60px;1em=20px*/
}
</style>
</head>
<body>
欢迎学习<span id="s1">Java</span>
</body>
</html>
效果

文字样式的简单应用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体、文本样式</title>
<style>
body{
font-family: 华文楷体;
}
/*首行缩进*/
p{
text-indent: 2em;
}
#p1{
font-size: 30px;
font-weight: bold;
color: red;
}
#p2{
font-size: 30px;
font-weight: bold;
color: deeppink;
}
#p3{
font: oblique 30px bolder 隶书;
color: rgba(0,255,255,0.3);
background: black;
height: 100px;
line-height: 100px;
}
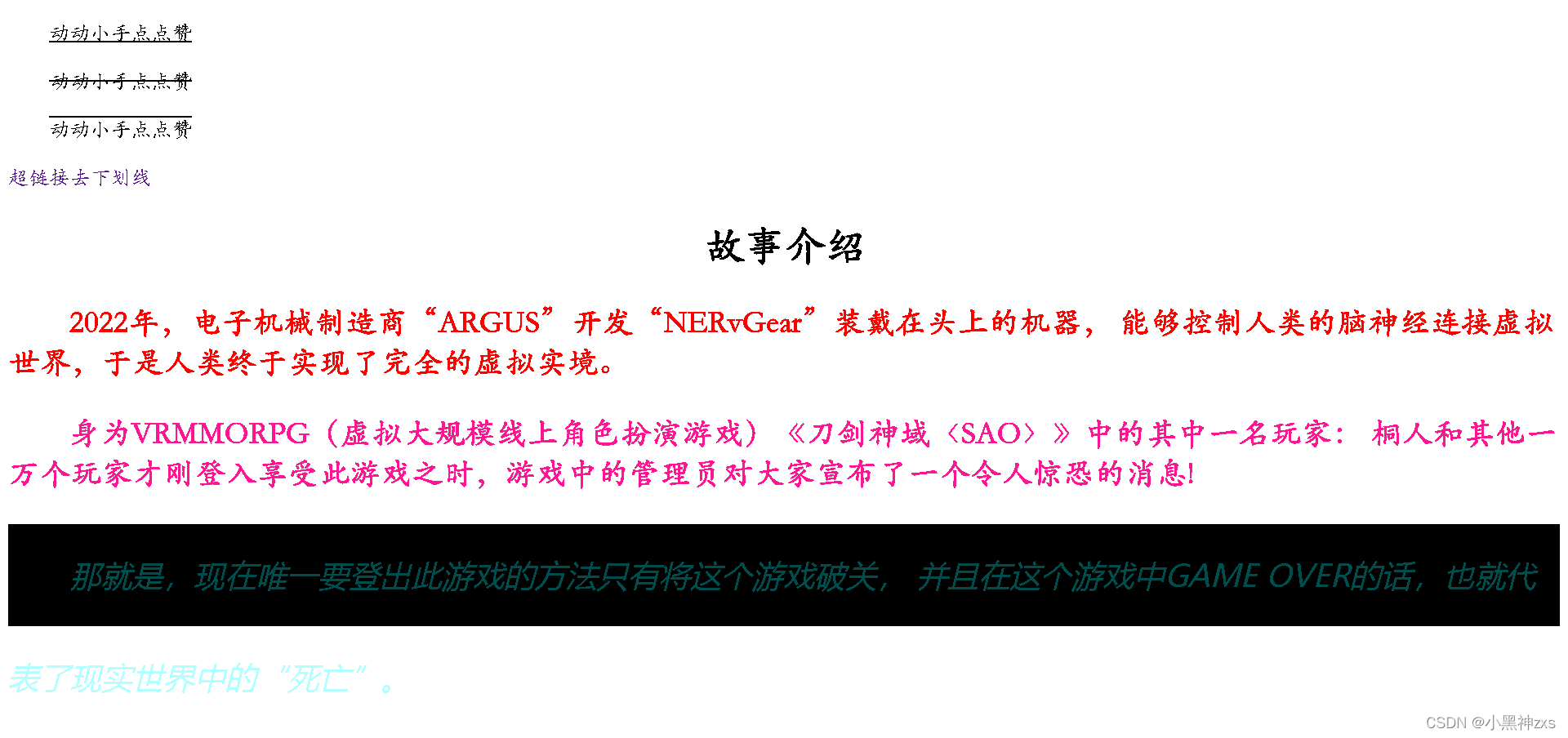
/*underline 下划线
line-through 中划线
overline 上划线
*/
.p4{
text-decoration: underline;
}
.p5{
text-decoration: line-through;
}
.p6{
text-decoration: overline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<p class="p4">动动小手点点赞</p>
<p class="p5">动动小手点点赞</p>
<p class="p6">动动小手点点赞</p>
<a href="">超链接去下划线</a>
<!--文本居中-->
<h1 style="text-align: center">故事介绍</h1>
<p id="p1">2022年,电子机械制造商“ARGUS”开发“NERvGear”装戴在头上的机器,
能够控制人类的脑神经连接虚拟世界,于是人类终于实现了完全的虚拟实境。</p>
<p id="p2">身为VRMMORPG(虚拟大规模线上角色扮演游戏)《刀剑神域〈SAO〉》中的其中一名玩家:
桐人和其他一万个玩家才刚登入享受此游戏之时,游戏中的管理员对大家宣布了一个令人惊恐的消息!</p>
<p id="p3">
那就是,现在唯一要登出此游戏的方法只有将这个游戏破关,
并且在这个游戏中GAME OVER的话,也就代表了现实世界中的“死亡”。</p>
</body>
</html>
效果

小结
line-height 行高,和块的高度一致可以上下居中;
font-family 字体
font-size 字体大小
font-weight 字体粗细
font 的样式可以简写为:font :风格(可以忽略,了解), 粗细 ,大小 ,字体
color 字体颜色:可以单词描述,可以rgb()和rgba()函数,a是透明度
首行缩进:
/*首行缩进*/
p{
text-indent: 2em;
}
作者有话说
博客创作不易,希望看到这里的读者动动你的小手点个赞,如果喜欢的小伙伴可以一键三连,作者大大在这里给大家谢谢了。





















 5811
5811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








