一、介绍
在使用uniapp做微信小程序项目时,需要引入H5页面(一个现成的网页)才能实现项目的功能。
在做uniapp的微信小程序项目时,引入网页不能使用iframe,需要使用web-view,引入H5页面。
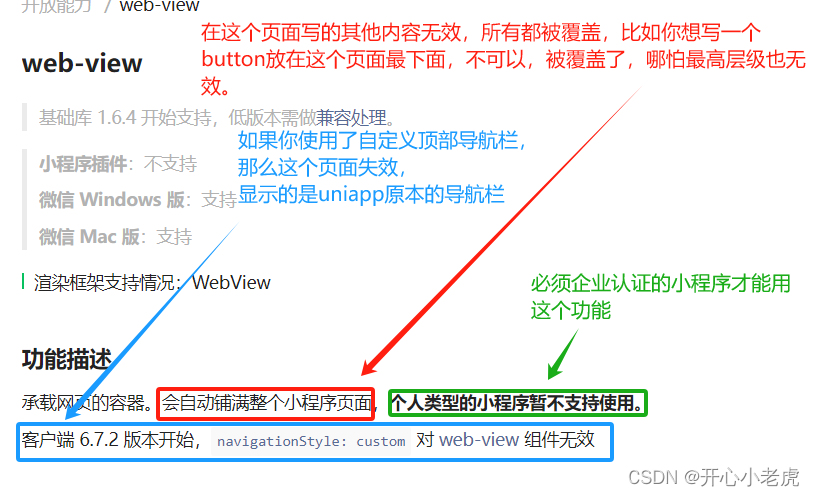
web-view引入的链接是有要求的(这个是微信小程序的要求):

二、配置
企业认证的微信小程序想使用web-view嵌入H5这个功能,需要在微信小程序后台添加业务。
微信后台官网![]() https://mp.weixin.qq.com/
https://mp.weixin.qq.com/
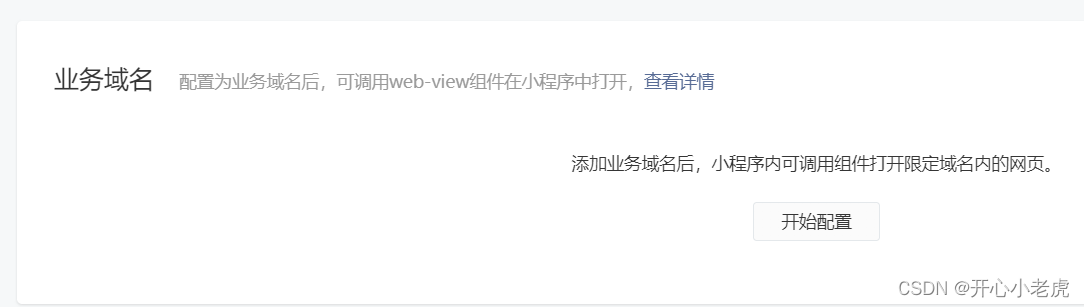
微信小程序后台->开发管理->开发设置->业务域名:

添加业务域名:

三、代码
1.小程序嵌入H5并传参
在微信小程序项目中创建一个test.vue文件:
<template>
//把src链接换成你的H5链接,encodeURI(videoData)是传过去的参数
<web-view :src="'https://www.baidu.com/index.htm?data=' + encodeURI(videoData)"></web-view>
</template>
<script setup>
import { reactive, toRefs, computed, onMounted, ref, watchEffect } from 'vue';
const state = reactive({
videoData: '祝您天天开心!'
});
const { videoData} = toRefs(state);
</script>
<style scoped lang="scss"></style>你的项目传给H5的参数,H5中如何接收呢,以一个纯html为例,将这个html文件放到服务器上,然后把test.vue里面的H5链接换成这个html文件的。
H5的index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<script type="text/javascript">
var fullUrl = window.location.href;
//获得参数
let data = String(decodeURIComponent(fullUrl)).split('=')[1];
//将参数写到页面
document.write(data);
</script>
</body>
</html>此时即可在微信开发者工具看到内嵌后传给h5的参数了,网页内嵌成功。
2.从H5跳转至微信小程序页面并传参
H5的index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
//在需要调用微信小程序 JS 接口的页面引入如下 JS 文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>
<style>
#btn{
width:30px;
height:30px;
background-color:#00b498;
}
</style>
</head>
<body>
<div id="btn" onclick="SendMsg">返回小程序</div>
<script type="text/javascript">
function SendMsg(){
//指定返回哪个页面+携带参数
wx.miniProgram.navigateBack({
url: `/pages/index/index?data=${encodeURIComponent('参数')}`
})
// 返回到来时的小程序页面
//wx.miniProgram.navigateBack({
// delta: 1
// })
}
</script>
</body>
</html>微信小程序的test.vue:
<template></template>
<script setup>
import { onLoad } from '@dcloudio/uni-app';
//从小程序接收传过来的参数
onLoad((options)=>{{
console.log(options.data)
}})
</script>
<style scoped></style>





















 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








