看到网页中那种有如写字般的动画,觉得挺好玩的,就找了下制作方法,也比较简单,在此记录一下;
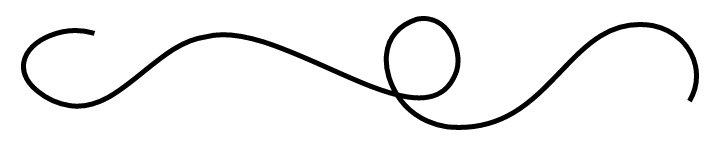
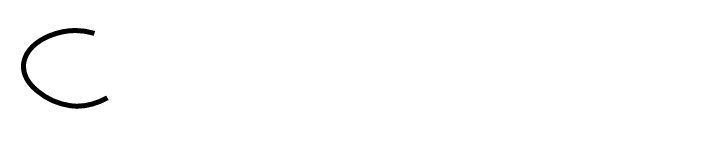
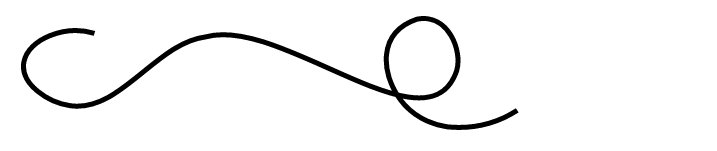
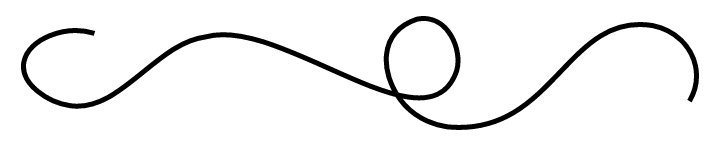
先上几张图看看:

用到的属性
stroke 定义边框颜色值;
stroke-width 定义描边宽度;
stroke-dashoarray 前一个数值表示dash,后一个数字表示gap长度(只写单个值表示dash/gap尺寸一致),往复循环;
stroke-dashoffset 虚线开始时的偏移长度,正数则从路径起始点向前偏移,负数则向后偏移;
原理
- 定义
stroke-dashoarray属性,使svg图案的 dash 和 gap 长度大于等于最终图案长度值(记为len); - 将其往前偏移len,使dash部分初始隐藏,只显示 gap , gap 又是空白的,所以初始时页面无任何东西;
- 定义动画,不断改变
stroke-dashoffset的值直至为0,就出现了动画;
绘制svg图案
主要使用到 path 标签,具体可以看 这里 ;
复杂点的图案就不建议手动书写,可采用第三方软件,导出成svg文件,删除无用代码即可,如:
Inkscape
在线编辑
动画实现
可通过css或js来控制动画的实现,css比较简单,但图案的长度等参数不易掌控;
CSS实现
<style>
path {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








