盘点25个Html游戏Game源码网页爱好者不容错过
学习知识费力气,收集整理更不易。
知识付费甚欢喜,为咱码农谋福利。
下载链接:https://pan.baidu.com/s/1lSNLjWB4xMuLV8m_kDtczw?pwd=6666
提取码:6666
项目名称
21点游戏 H5 HTML+JavaScript
h5 game h5 游戏 生存类游戏
h5扫雷游戏
HTML Game 青蛙过河游戏
HTML 在线走迷宫游戏
HTML+CSS+JavaScript制作的网页俄罗斯方块小游戏方向键控制
html+css+js(es5)制作的一个仿win7经典扫雷小游戏
html,css,jQuery,拼图小游戏
HTML赛车灵魂漂移游戏
js实现2048小游戏
// create global controller
var HowlerGlobal = function() {
this._volume = 1;
this._muted = false;
this.usingWebAudio = usingWebAudio;
this._howls = [];
};一个网页版的“小蜜蜂”游戏。基于html+css+Javascript
五子棋
使用jquery、html实现的打地鼠类游戏
基于html+css+js实现的飞机大战游戏
基于jQuery实现的蜘蛛纸牌游戏-html版本(不含AI算法)
太空保龄球游戏,简单有趣
实现别踩白块小游戏网页版(html+css+javascript)
微信小游戏 套牛
微信小游戏跳一跳html版
接水果小游戏
用html与JavaScript撰写的跳跃小游戏
纯html杀马小游戏
纯JS和HTML和CSS写的斗地主游戏
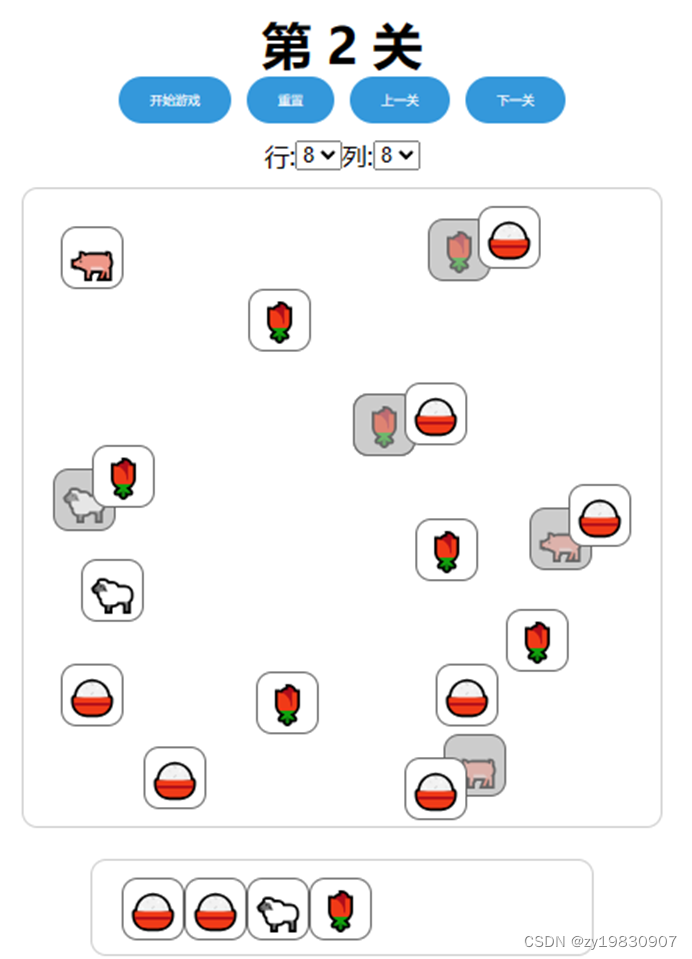
羊了个羊小游戏 html版 可直接运行
贪吃蛇实现(难度可调节)方向键控制
羊了个羊小游戏 html版 可直接运行

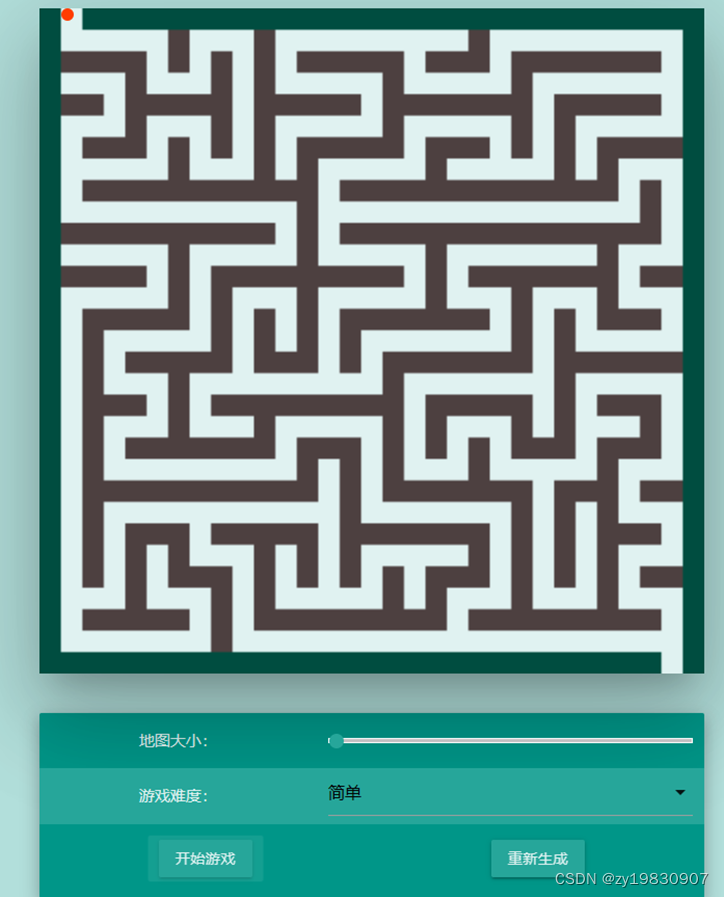
HTML 在线走迷宫游戏
移动端识别重力感应器进行移动,体验真实的重力感;
可自定义调整游戏难度、地图大小;
随机生成迷宫地图,每一次的都不尽相同;
桌面端也可通过方向键或 W A S D 进行移动,加速度固定;
地图较复杂时,可提示迷宫的通关出路;
无提示通关最大地图可触发游戏彩蛋,尽情玩耍吧;

h5 game / h5 游戏 生存类游戏

游戏绘制:基于原生H5 canvas绘制。
碰撞检测:人物、怪物、子弹、道具拾取的碰撞基于canvas内部实现的isPointInPath()实现。
游戏引擎:自己编写的简易游戏引擎,实现了游戏循环、暂停、动画、行为、声音与图片预加载、向量与碰撞检测系统。
游戏仅支持pc端
玩的开心~
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,大军纵横驰奔,谁敢横刀立马?惟有点赞加关注大军。
感谢您的支持





















 3864
3864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








