在项目的根目录中,鼠标右键,创建 components -> test 文件夹。在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”,键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss。
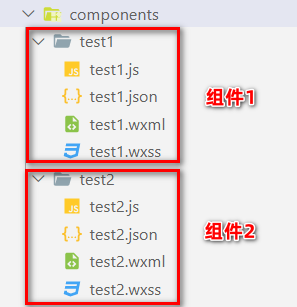
为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

上图中在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。使用局部引用的示例代码如下:
//在页面的.json文件中,引入组件
{
"usingComponents": {
"my-test1": "/components/test1/test1"
}
}
//在页面的.wxml文件中,使用组件
<my-test1></my-test1>在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。全局引用组件的示例代码如下:
//在 app.json 文件中,引入组件
{
"pages":[ /* 省略不必要的代码 */ ],
"window":{ /* 省略不必要的代码 */ ],
"usingComponents":{
"my-test2": "/components/test2/test2"
}
}
//在页面的.wxml文件中,使用组件
<my-test2></my-test2>我们可以根据组件的使用频率和范围,来选择合适的引用方式,如果某组件在多个页面中经常被用到,建议进行“全局引用”,如果某组件只在特定的页面中被用到,建议进行“局部引用”。
组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
组件的 .json 文件中需要声明 "component": true 属性。
组件的 .js 文件中调用的是 Component() 函数。
组件的事件处理函数需要定义到 methods 节点中。






















 1445
1445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








