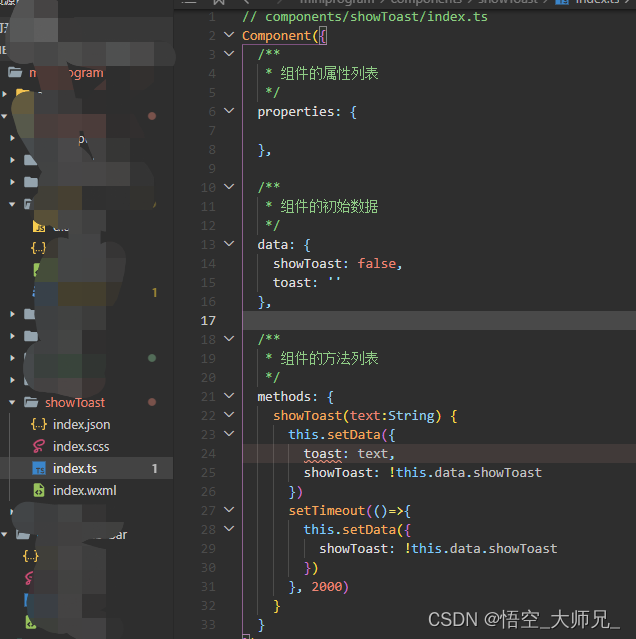
1.创建 component 全局组件 showToast

2.注册全局组件
在app.json中设置usingComponents
"usingComponents": {
"ShowToast": "/components/showToast/index"
}3.在页面中使用全局组件
index.wxml中引入组件并设置Id 方便调用组件内方法
<ShowToast id="ShowToast"></ShowToast>index.js 获取组件 并使用
let wk: any = null
Page({
data: {
},
onLoad() {
//获取
wk = this.selectComponent("#ShowToast")
//使用
wk.showToast('hollow')
}
})效果























 4947
4947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








