Maven创建Web项目
以后Tomcat中运行的绝大多数都是Web项目,而使用Maven工具能更加简单快捷的把Web项目给创建出来
web项目结构
Web项目的结构分为:
- 开发中的项目
- 开发完可以部署的Web项目
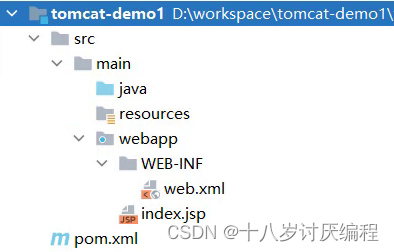
开发中的项目:

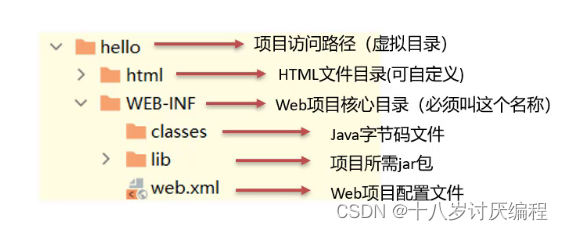
开发完成部署的Web项目:

注意:
- 开发项目通过执行Maven打包命令package,可以获取到部署的Web项目目录(会获得war包)
- 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
创建Maven Web项目
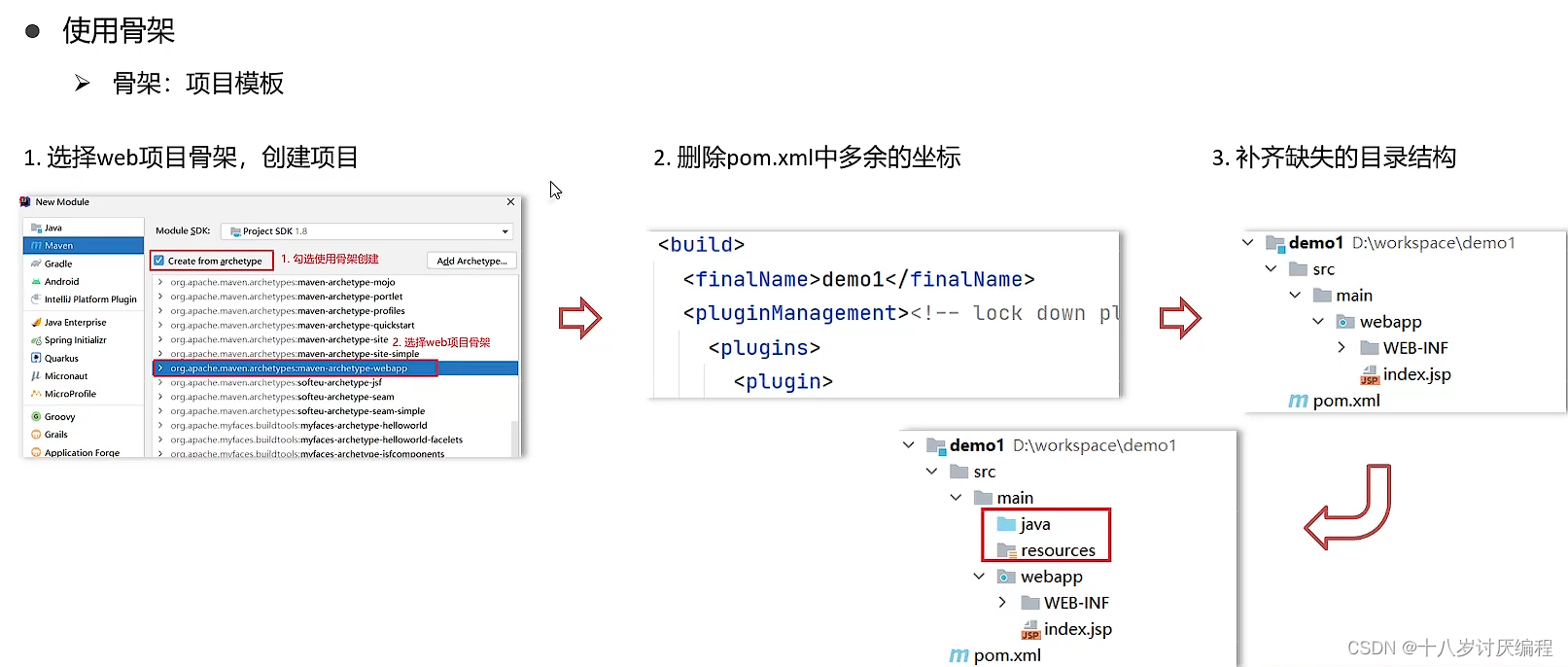
使用骨架
具体的步骤包含:
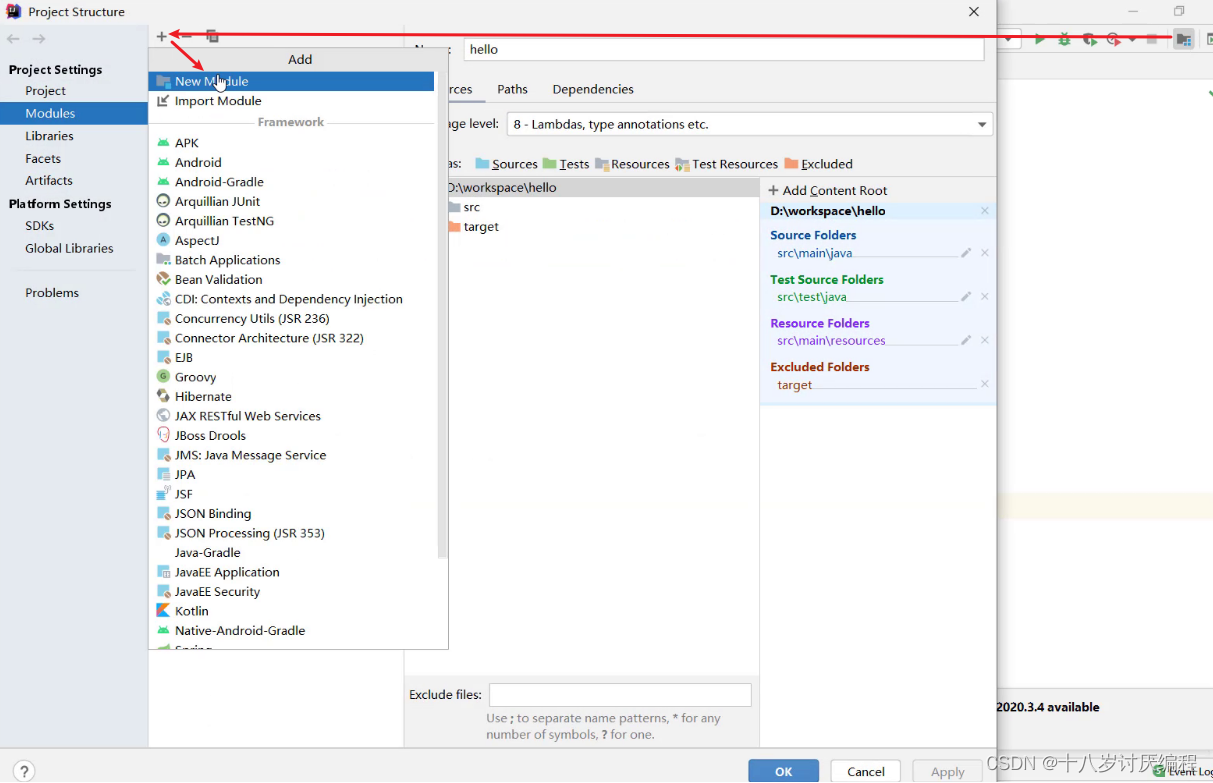
1.创建Maven项目

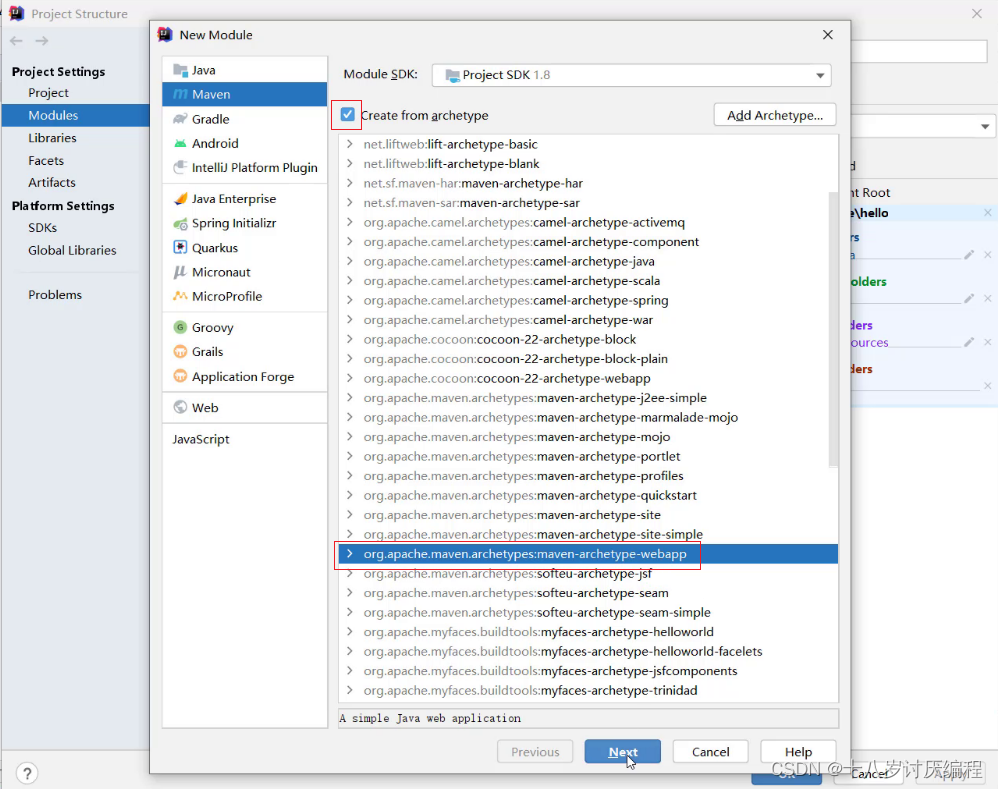
2.选择使用Web项目骨架

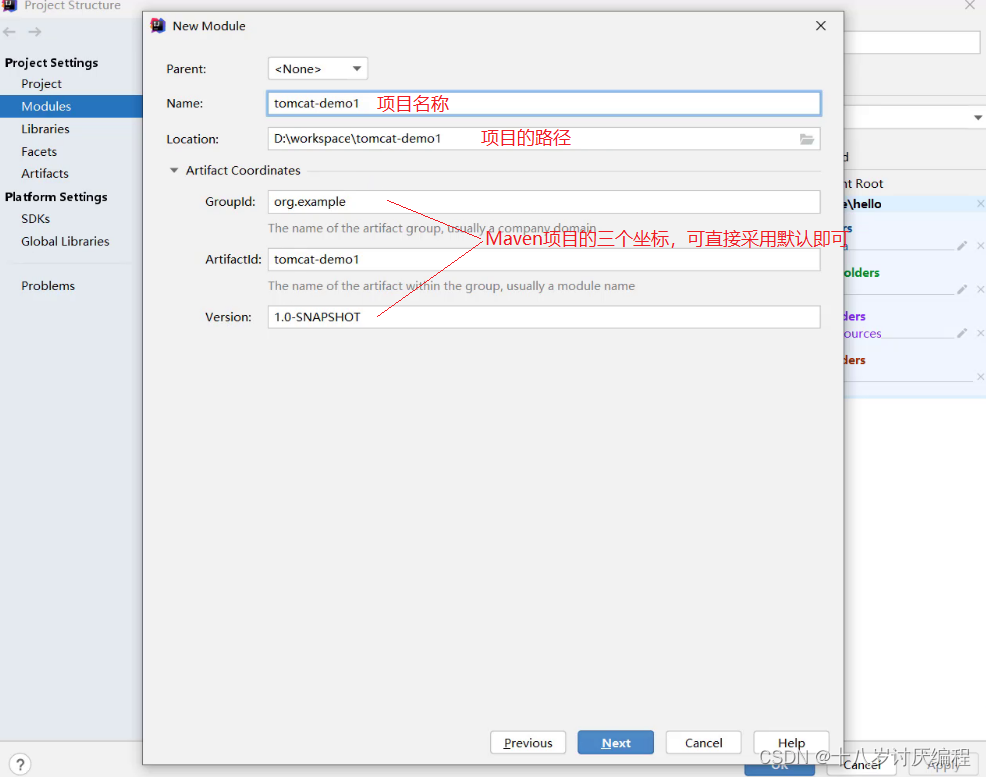
3.输入Maven项目坐标创建项目

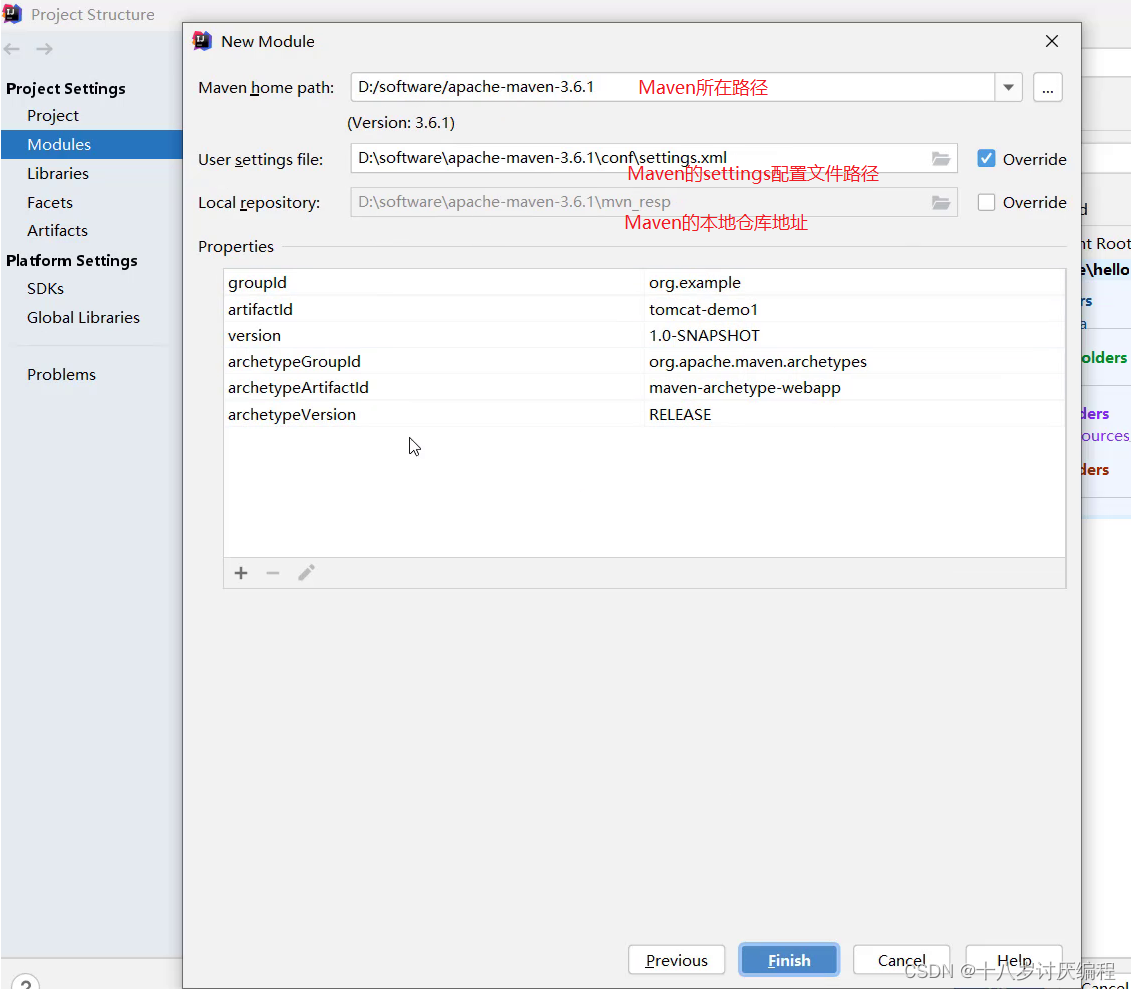
4.确认Maven相关的配置信息后,完成项目创建

5.删除pom.xml中多余内容

注意:
有两种打包方式:
jar:是默认打包方式,在你不使用packaging坐标指明打包方式的时候,就是这一种
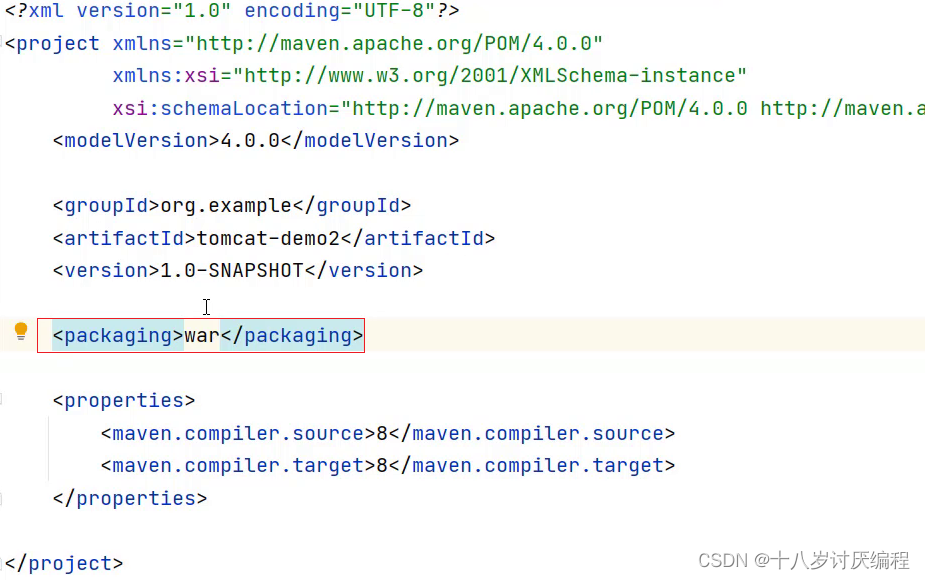
war:一般web项目都使用这一种打包方式
6.补齐Maven Web项目缺失的目录结构

总结:

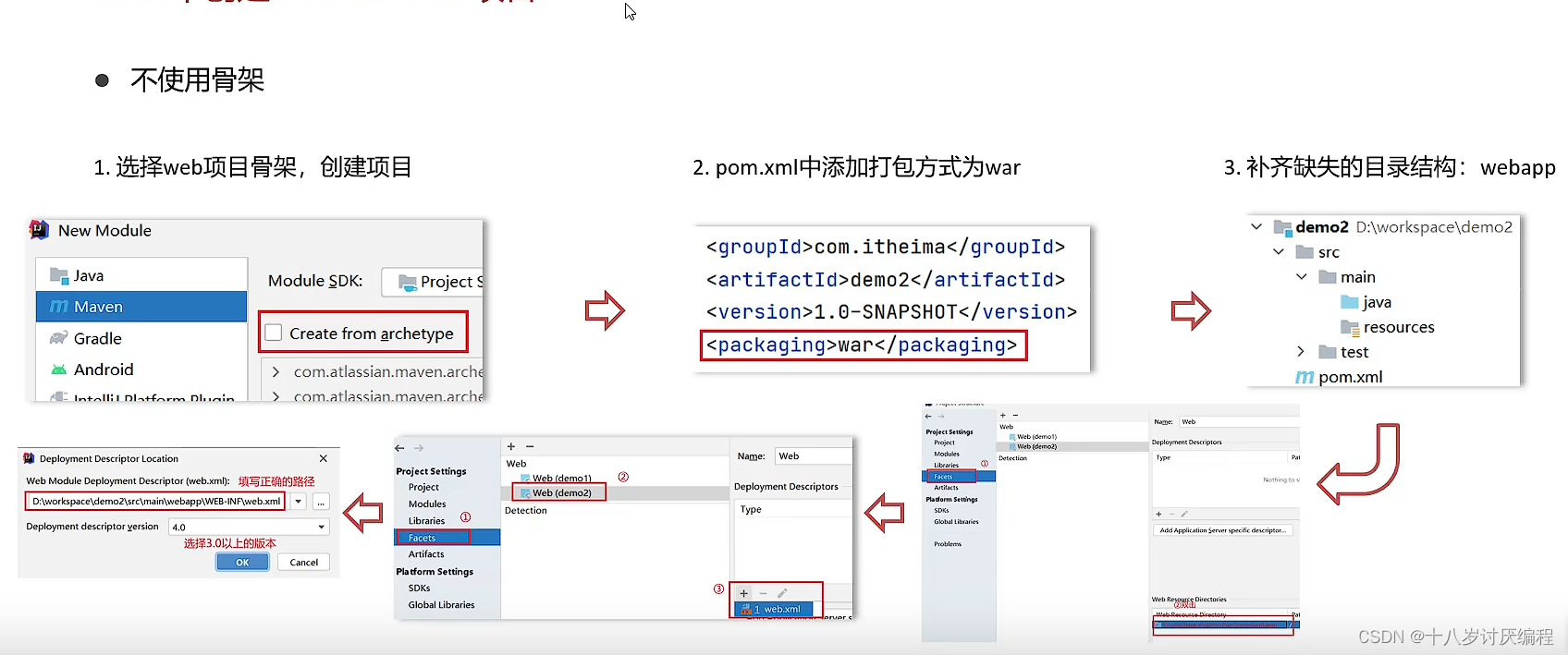
不使用骨架
具体的步骤包含:
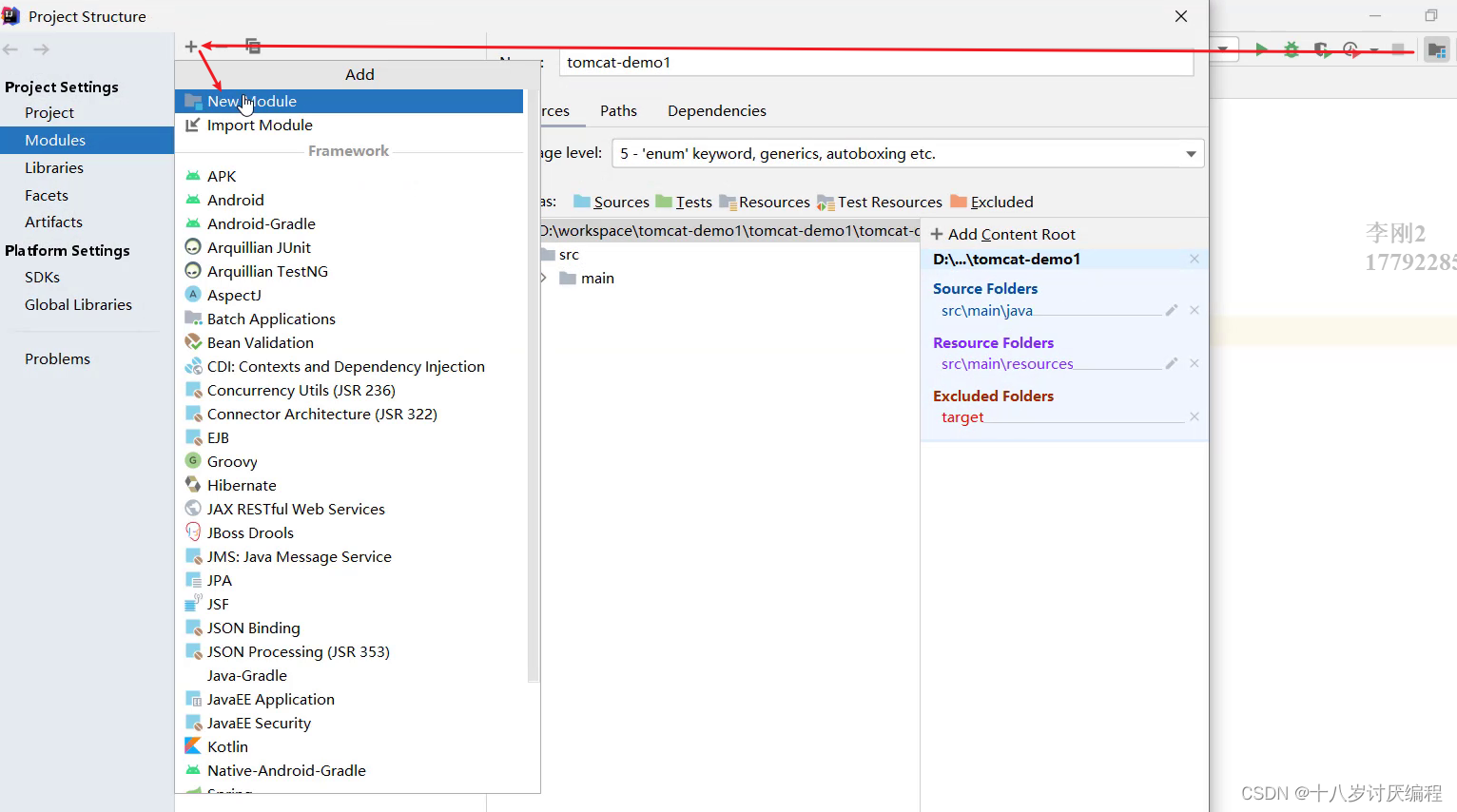
1.创建Maven项目

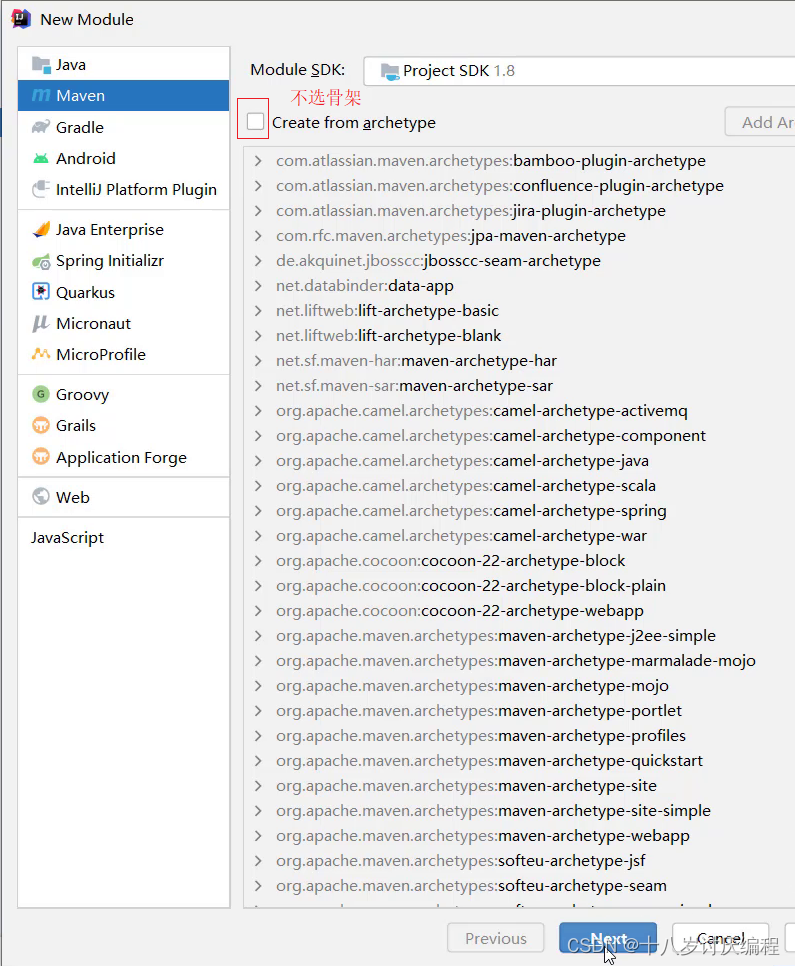
2.选择不使用Web项目骨架

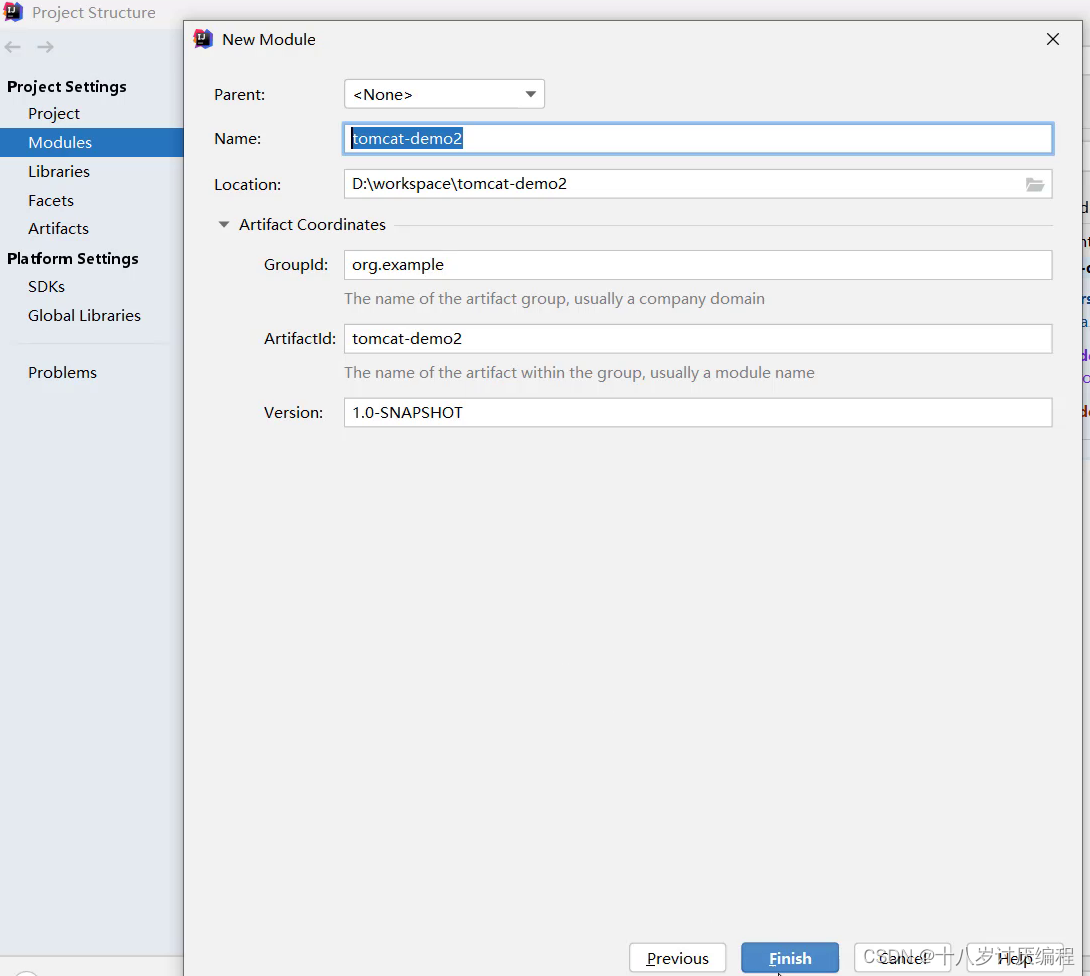
3.输入Maven项目坐标创建项目

4.在pom.xml设置打包方式为war

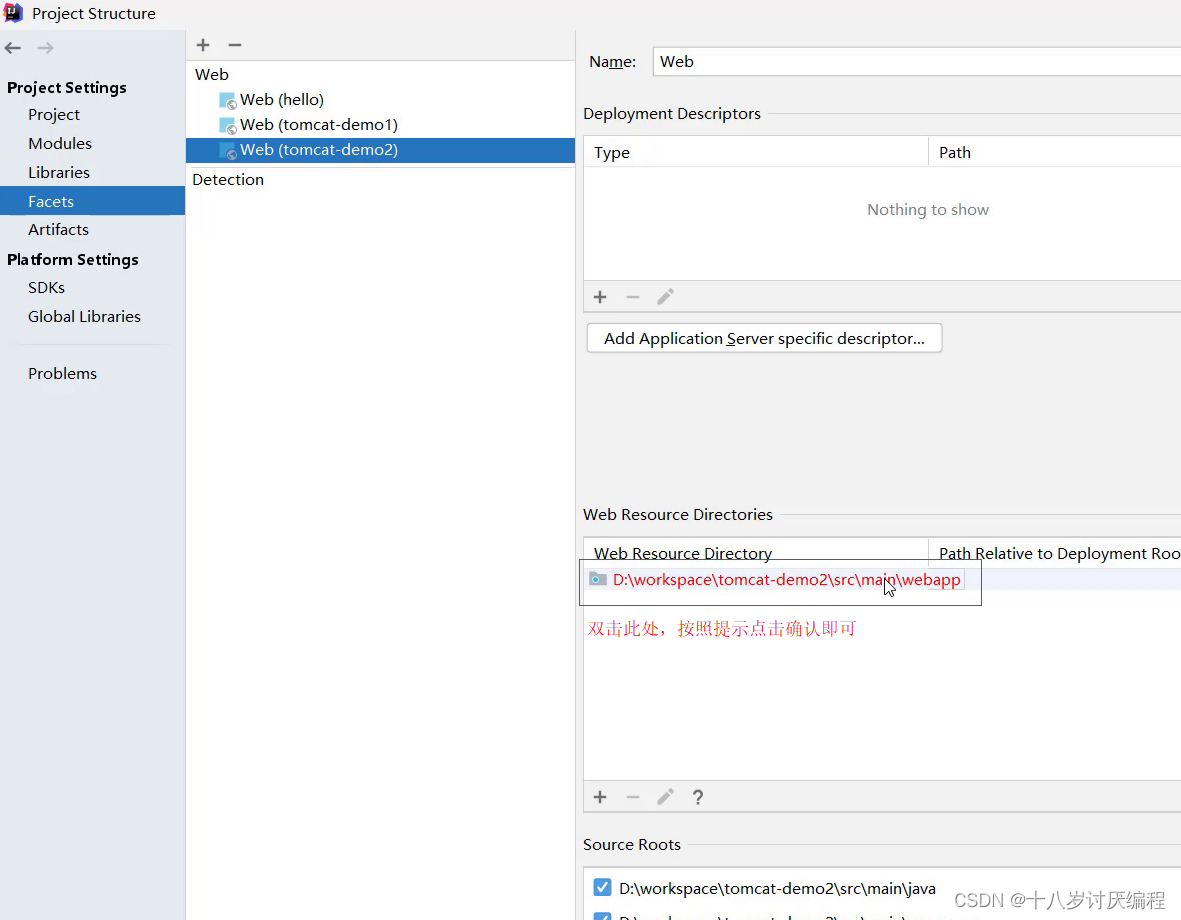
5.补齐Maven Web项目缺失webapp的目录结构

6.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构

总结:

IDEA中使用Tomcat
有两种方式:
- 集成本地Tomcat
- Tomcat Maven插件
集成本地Tomcat
具体的实现步骤:
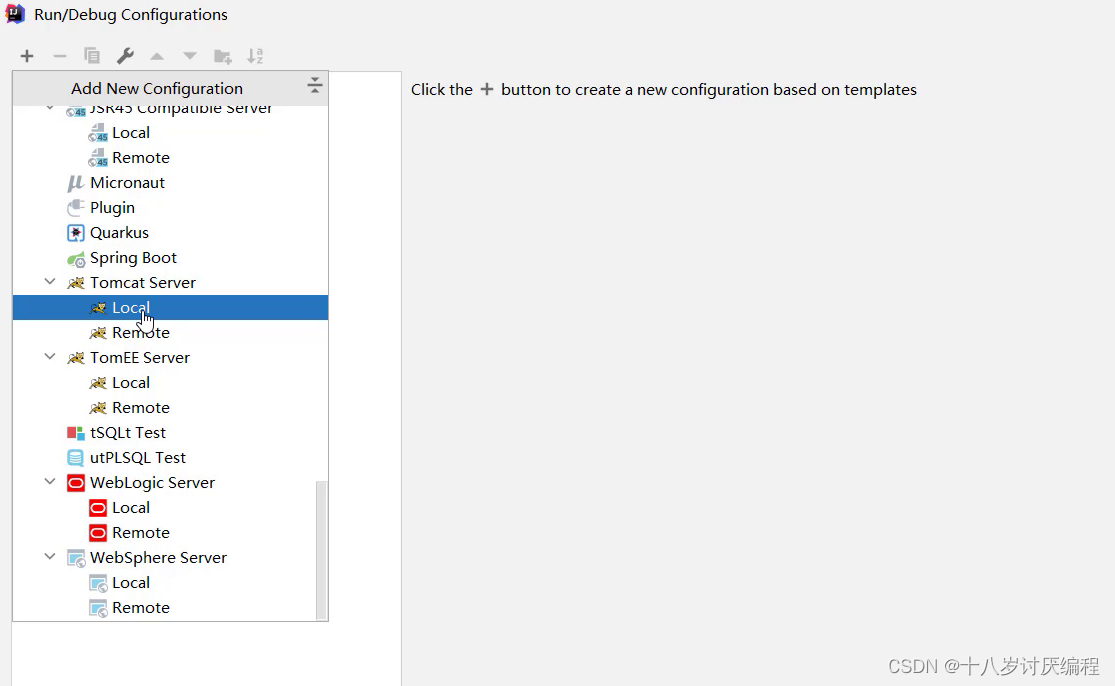
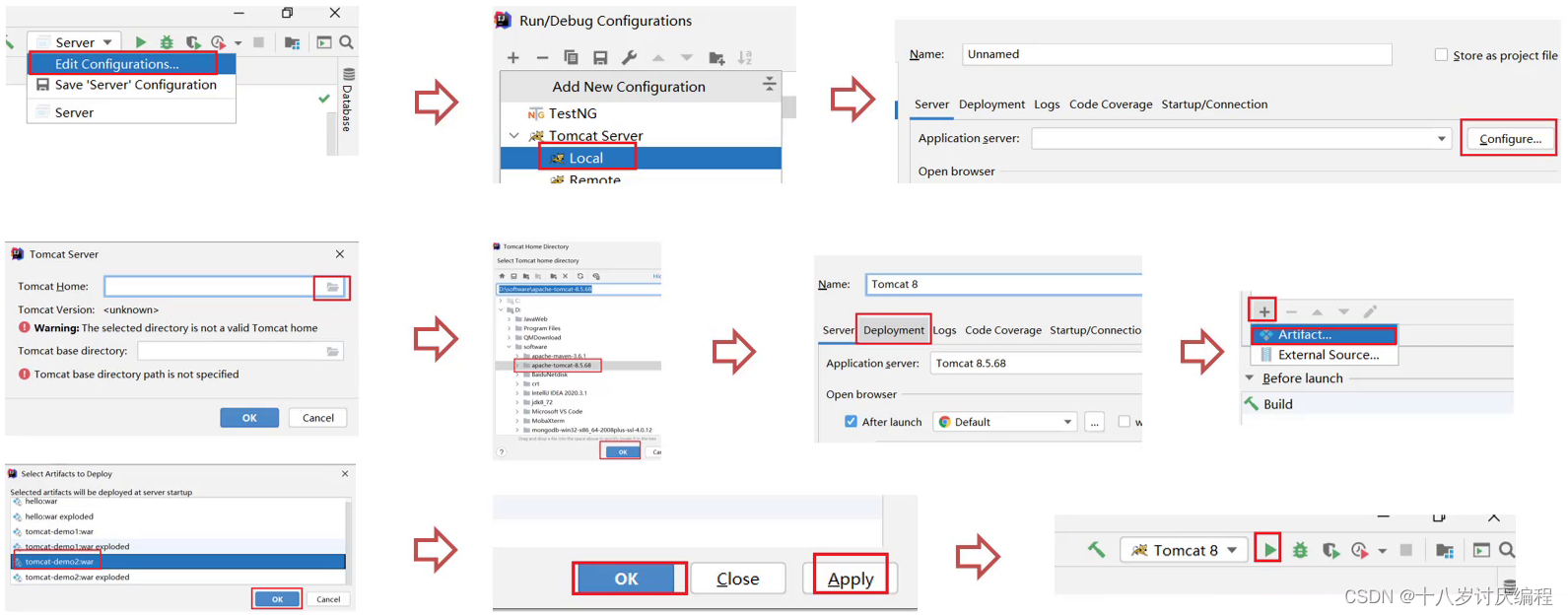
1.打开添加本地Tomcat的面板

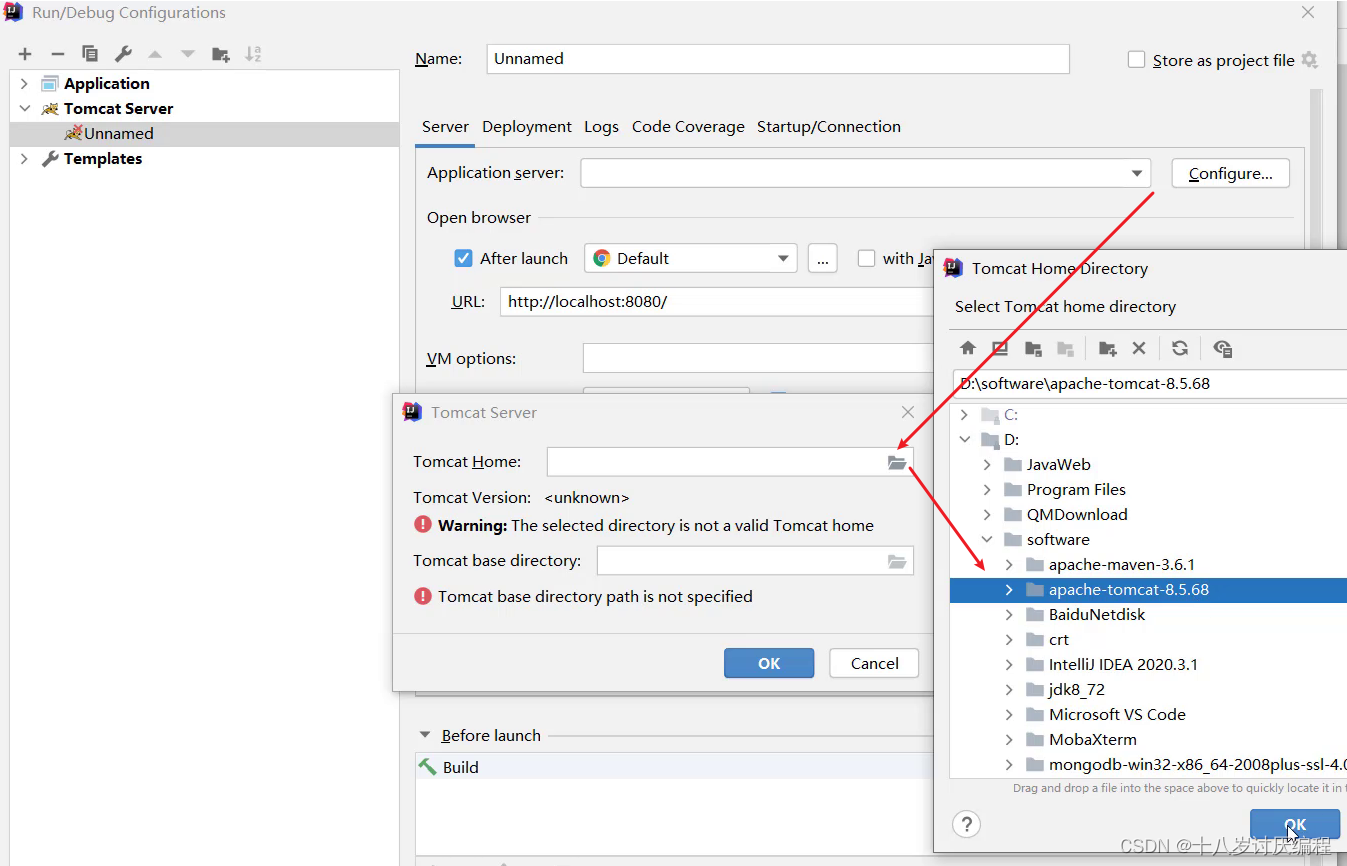
2.指定本地Tomcat的具体路径

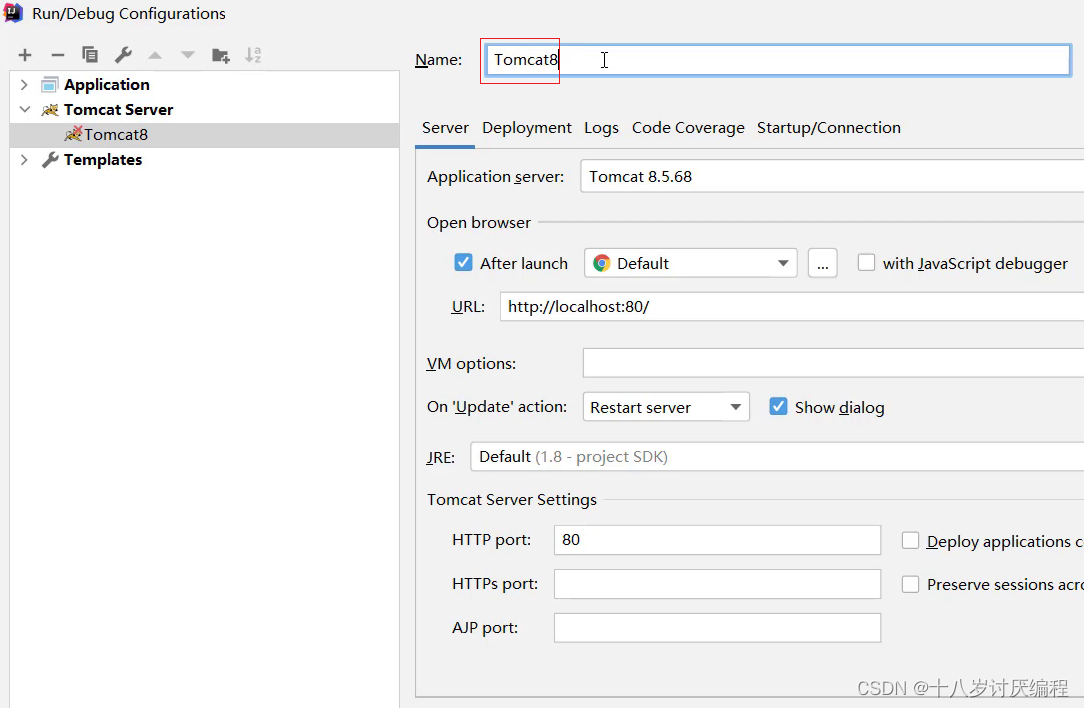
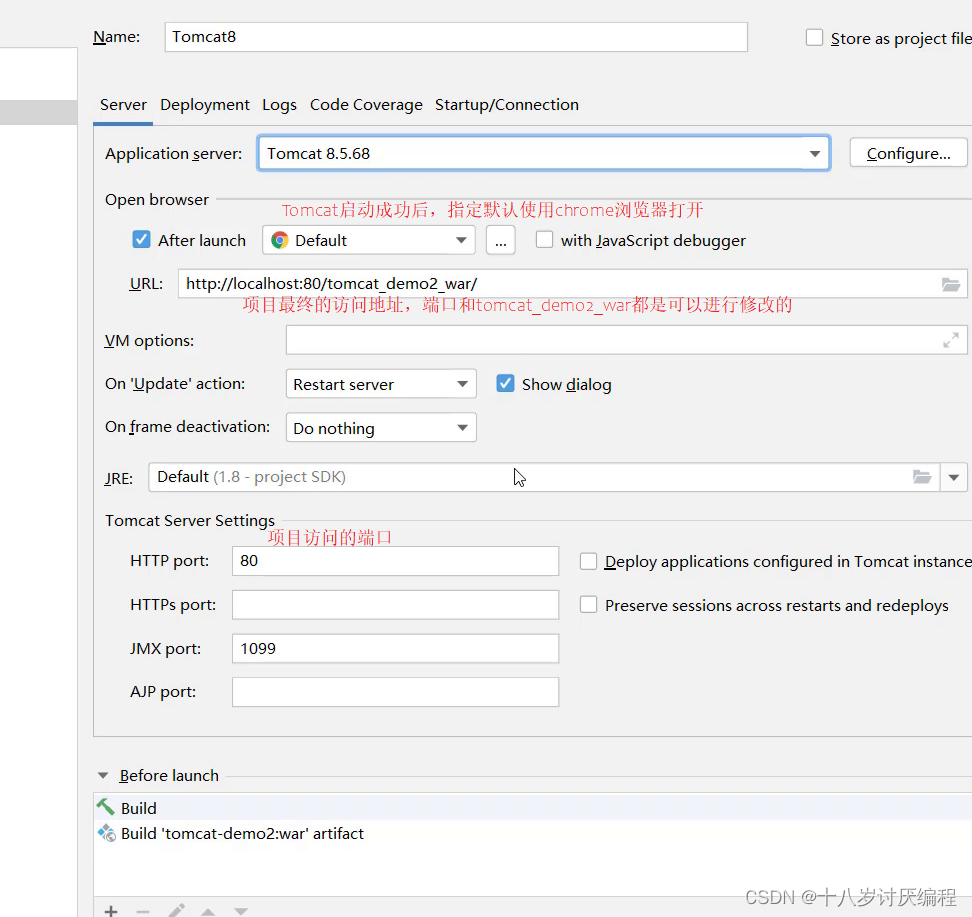
3.修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80

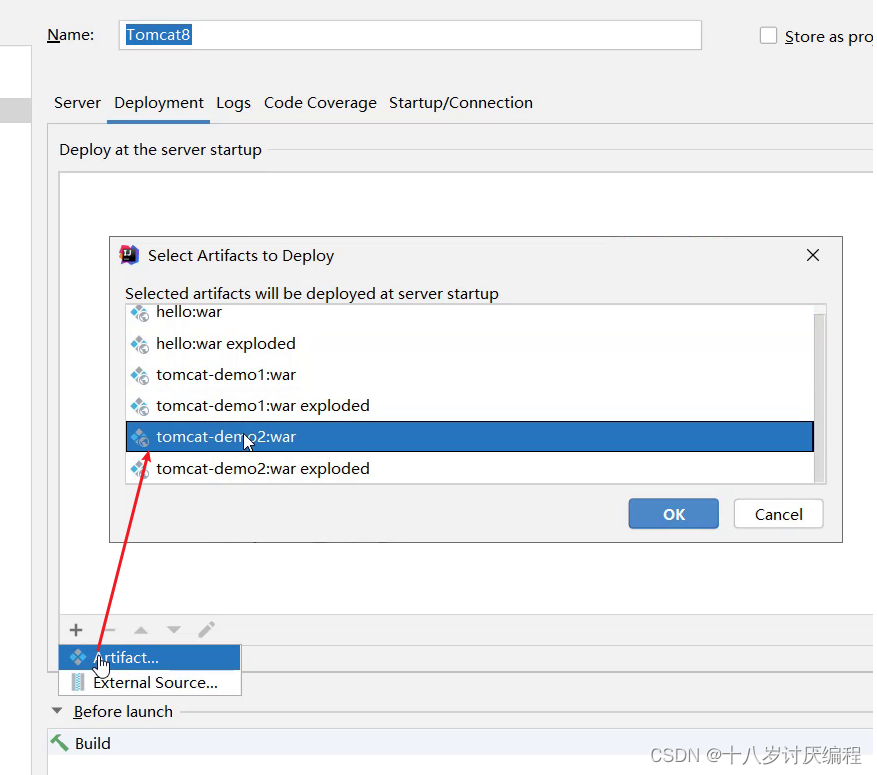
4.将开发项目部署项目到Tomcat中

注:xxx.war和 xxx.war exploded这两种部署项目模式的区别?
-
war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
-
war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
-
war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
-
war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
-
建议大家都选war模式进行部署,更符合项目部署的实际情况
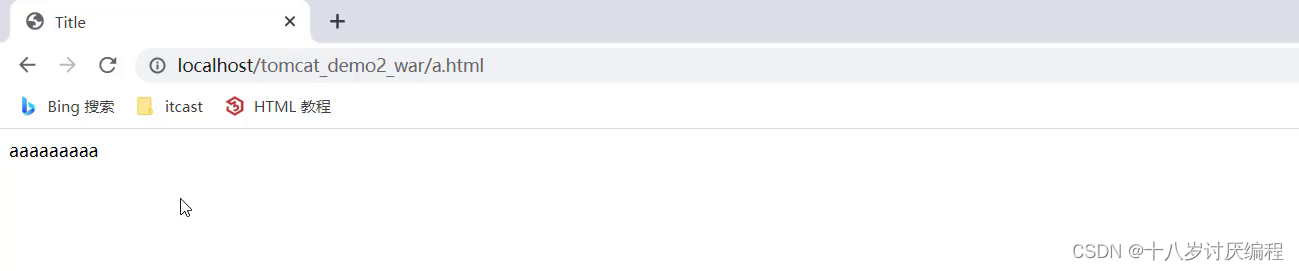
5.部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面

6.最终的注意事项

整体步骤如下:

Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
- 在pom.xml中添加Tomcat插件
- 使用Maven Helper插件快速启动项目,选中项目,右键–>Run Maven --> tomcat7:run
①在pom.xml中添加Tomcat插件
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
②使用Maven Helper插件快速启动项目,选中项目,右键–>Run Maven --> tomcat7:run

注意:
- 如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File --> Settings --> Plugins --> Maven Helper —> Install,安装完后按照提示重启IDEA,就可以看到了。
- Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用
- 使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--访问端口号 -->
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
如果配置成 /hello,访问路径会变成什么?
答案: http://localhost:80/hello/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
总结:集成本地Tomcat和使用Maven的Tomcat插件。后者更简单,推荐大家使用,但是如果对于Tomcat的版本有比较高的要求,要在Tomcat7以上,这个时候就只能用前者了。
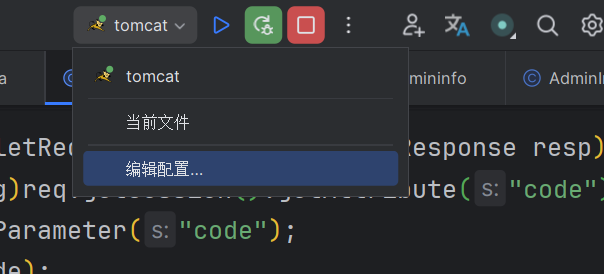
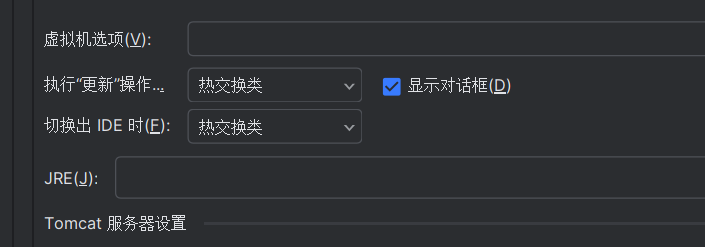
配置热加载


然后以debug模式运行即可

























 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










