其他文章
Axure PR用例、事件和交互样式 : http://blog.csdn.net/zyb2017/article/details/79179258
Axure PR 全局变量、页面传值与条件判断 : http://blog.csdn.net/zyb2017/article/details/79179796
一 破解
先说破解原因是更新后的Axure更改了授权,3312版之后网上的很多码不能用了,请大家自行选择版本,好消息是正版可未授权试用30天
二 Axure8.0下载
下载地址:https://www.axure.com.cn/3510/
三 安装
安装时请先安装FrameWork4(如果未安装会自动安装)
四 汉化
汉化包下载地址:http://www.axure.com.cn/2616/ 密码123456 或根据提示操作
关闭软件,将解压后的lang文件放到Axure的安装目录下,打开后即可(若依然未汉化则为路径不对) 如下三张图:
五 使用
5.1 自适应
自适应问题老生常谈Axure如何解决自适应呢?
a.新建页面后点击任意空白处 -> 点击右侧的属性 -> 自适应
b.勾选自适应单选框,点击上图中红框处图标,在弹出窗口点击加号新建(不是基本),填写名称、分辨率和继承
c.确定后在左上角选择刚刚添加的分辨率,页面会给出线条提示大小 例如下图:
5.2 元件
a.在界面左侧有很多预设的元件供我们使用,例如下图只用了矩形框等元件就可实现:
b.拖动元件到中央页面候选中该元件,我们可以看到右侧有三个模块(属性,说明,样式)
c.属性:
元件的名称(上图中navigationBar的位置)
交互(元件用例,例如鼠标点击时触发什么效果)
形状(元件形状)
交互样式(设置元件自身变化等)
选项组名称
元件提示(鼠标放上去提示的信息)
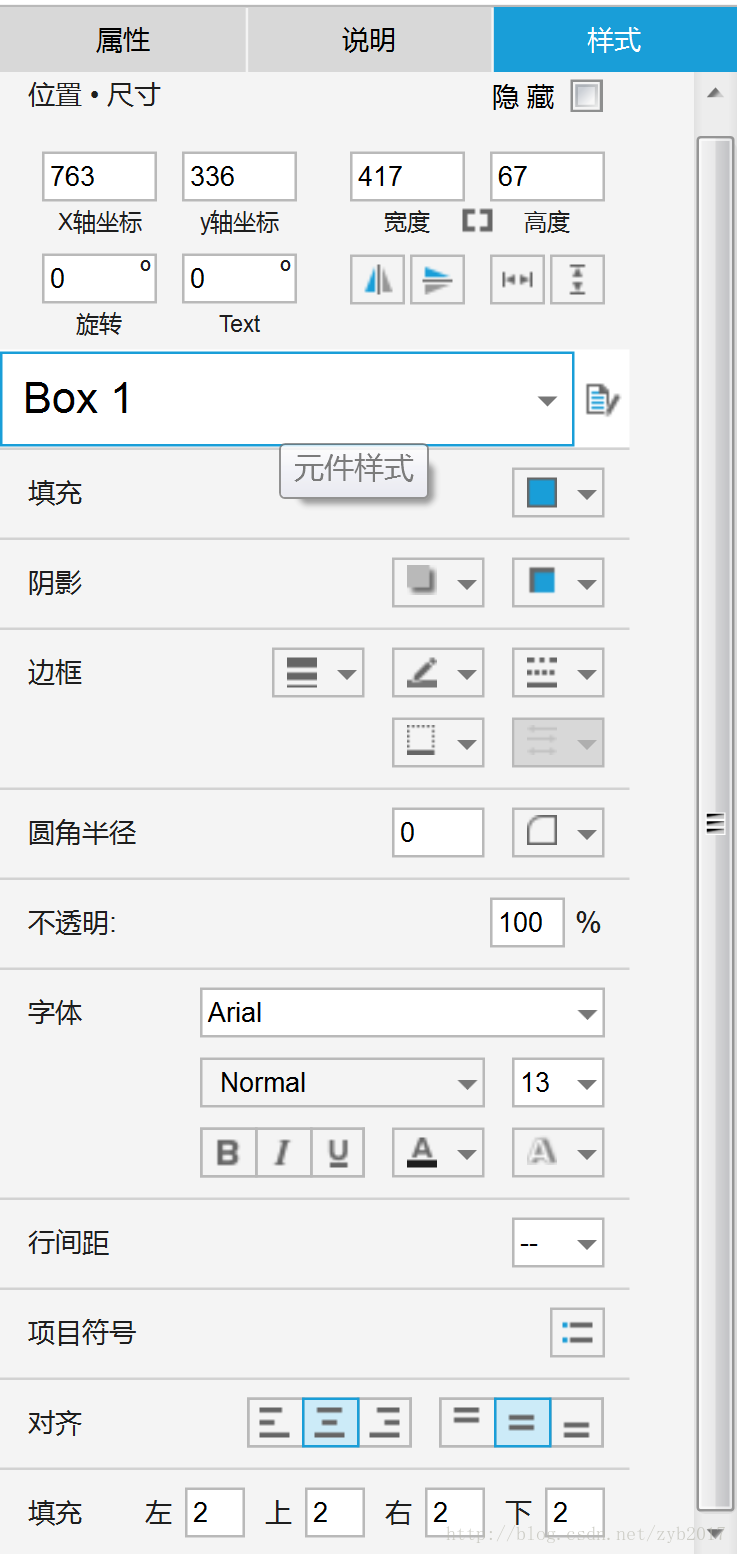
d.样式:
位置·尺寸
还有如上图所属的一些元件相关的样式属性
常用的填充、边框、圆角、字体、对齐
e.说明
5.3简单使用
a.调整矩形的圆角、填充等样式





































 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








