设计师初学者保姆级开发NFT教程在Opensea上全套开发一个NFT项目+构建Web3网站
提示:本文全套教程为去中心化NFT项目与国内山寨数字藏品完全不同
前言
提示:本教程仅供学习使用
很多网友私信无技术基础如何开发一个完整的NFT项目,今天给大家带来一个保姆级教程仅需复制代码即可不需要任何技术基础。
提示:以下是本篇文章正文内容,下面案例可供参考
一、NFT作品生成
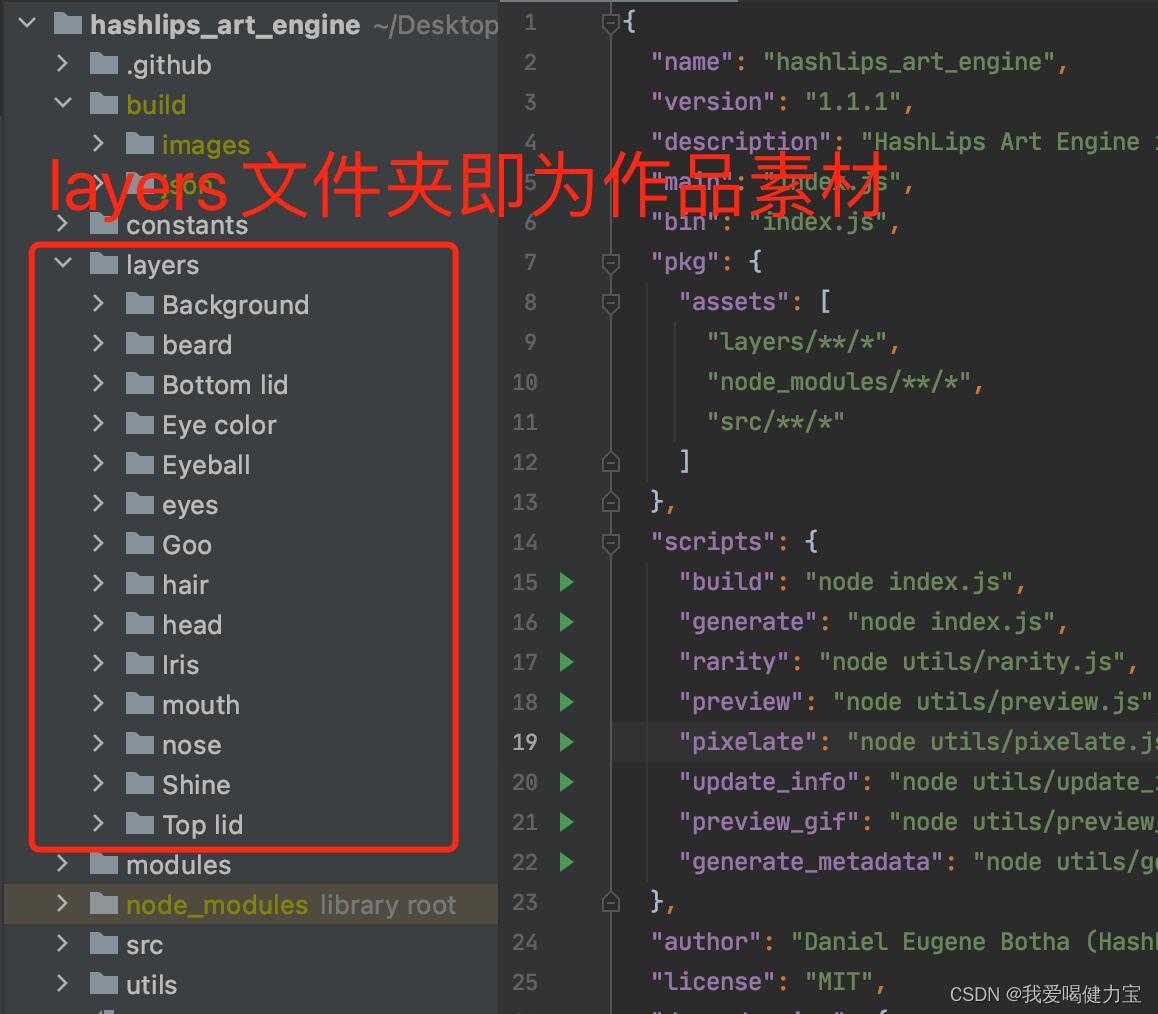
想要开发一个完整的NFT项目第一步就是准备好作品素材以及生成完整作品的工具,这里我们给大家提供一个NFT作品生成器,只需要导入作品素材(比方说你的作品是由眼镜、鼻子、嘴巴、背景合成的图片那么只需要将这些素材导入)然后运行生成器生成作品。
步骤如下(示例):将素材替换后运行命令 node index.js

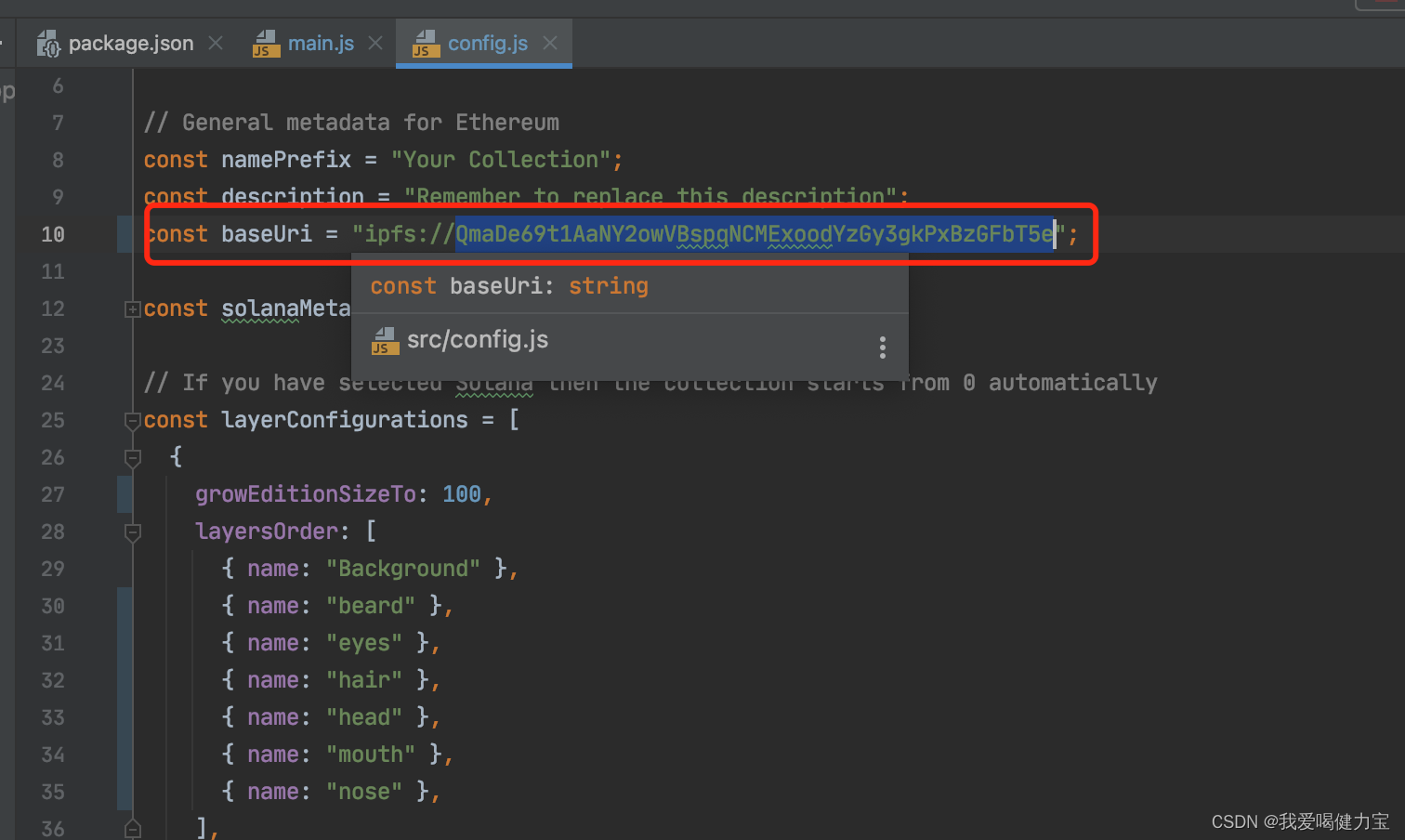
步骤如下:生成好作品之后将image 文件夹上传至Ipfs而后将上传好的CID放入配置文件

二、准备智能合约
1.引入合约代码
代码如下(完整合约可在Github下载):https://github.com/Edison-zhu/NftDay
contract JianLiBaoDay4 is ERC721Enumerable, Ownable {
using Strings for uint256;
//开始发售
bool public _isSaleActive = true;
bool public _revealed = false;
uint256 public constant MAX_SUPPLY = 10;
//Mint价格
uint256 public price = 0.0003 ether;
//最大持有量
uint256 public maxBalance = 10;
uint256 public maxMint = 10;
string baseURI;
string public notRevealedUri;
string public baseExtension = ".json";
//设置签名
string private signature;
2.部署合约
合约BaseUrl参数为一下拼接参数:
ipfs://"你的Json文件CID"/
该处需要将你的JSON上传IPFS后拿到的CID拼接生成。
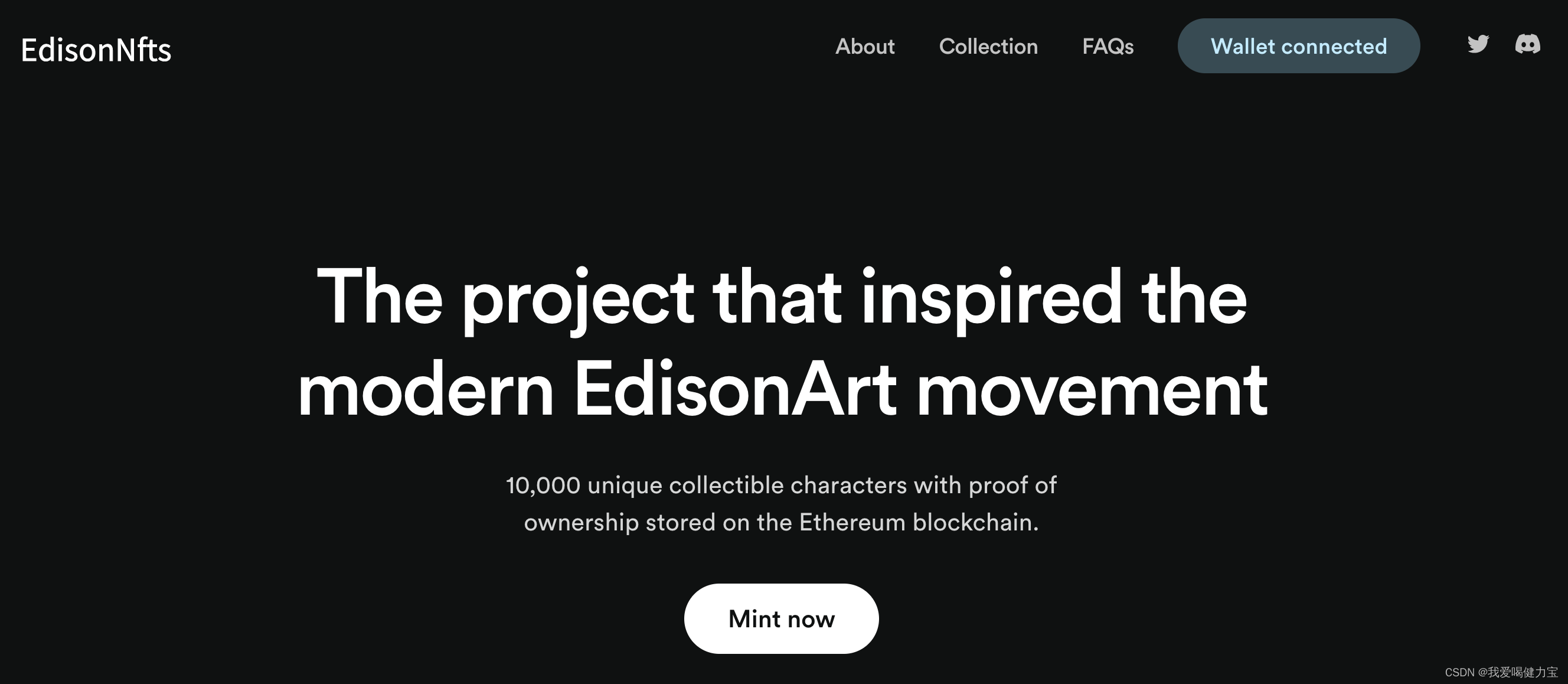
三、构建Web3应用
这里我已经准备好一份Web3网站代码可在GitHub下载:https://github.com/Edison-zhu/NftWebsite

总结
以上教程均为个人学习使用:
构建一个完整的NFT项目从作品到合约最后构建Web3引用针对无基础人群仅需跟着教程复制粘贴即可,如对教程有任何疑问请在评论区留言。
如有缺失代码请抖音私信博主:我爱喝健力宝
如需技术服务请+📡:Block-dev(仅限项目开发非诚勿扰)
完整教程可访问B站:https://www.bilibili.com/video/BV1tS4y1t7Cv/?vd_source=56a529b76c51719ece60b47b3b99a6b3






















 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










