
第一中情况:
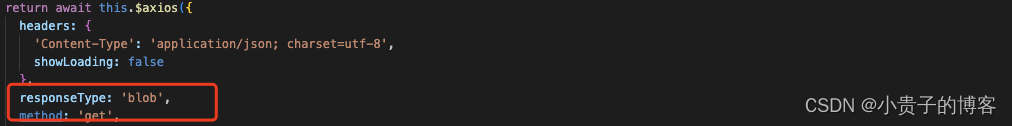
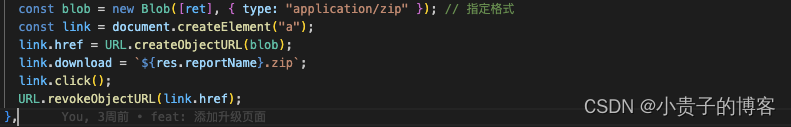
出现的问题,前端已经设置了responseType: 'blob',下载下来还是格式不对。

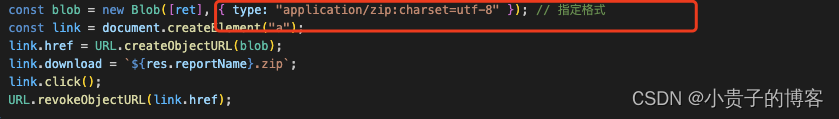
最后经过排查,后端缺少charset=utf-8,所以前端可以设置编码:

第二中情况:
后端已经设置了charset=utf-8,前端也设置了responseType: 'blob', 但是下载下来文件还是格式错误,排查了很久,最后设置responseType: 'arraybuffer', 解决了问题。
后续遇到问题继续补充,在这里得研究一下responseType: 'blob' 和 responseType: 'arraybuffer'的区别。





















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








