GateWay服务网关
Spring Cloud Gateway 是Spring Cloud的一个全新项目,该项目是基于Spring 5.0,Spring Boot 2.0 和 Project Reactor 等响应式编程和事件流技术开发的网关,它旨在微服务架构提供一种简单有效的统一的API路由管理方式
1、为什么需要网关:
Gateway网关是我们服务的守门神,所有微服务的统一入口。
网关的核心功能特性:
1.请求路由
2.权限控制
3.限流
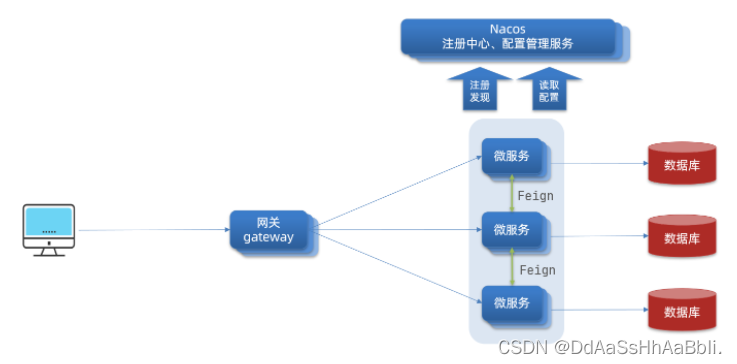
架构图:

权限控制:网关作为微服务入口,需要校验用户是否有请求资格,如果没有则进行拦截。
路由和负载均衡:一切请求都必须先经过gateway,但网关不处理业务,而是根据某种规则,把请求转发到某个微服务,这个过程叫做路由。当然路由的目标服务有多个时,还需要做负载均衡。
限流:当请求流量过高时,在网关中按照下流的微服务能够接受的速度来放行请求,避免服务压力过大。
在Spring Cloud中网关的实现包括两种:
- gateway(基于spring5提供的webFlux,响应式编程,性能更好)
- zuul(基于servlet,阻塞编程)
2、Gateway快速入门
网关配置的基本步骤如下:
- 创建SpringBoot工程gateway,引入网关依赖
- 编写启动类
- 编写基础配置和路由规则
- 启动网关服务进行测试
1) 创建gateway服务,引入依赖
创建gateway微服务项目,引入依赖:
<dependencies>
<!--网关-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<!--nacos服务发现依赖-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
</dependencies>
2) 编写启动类
package cn.hxzy;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
public class GatewayApplication {
public static void main(String[] args) {
SpringApplication.run(GatewayApplication.class, args);
}
}
3) 编写基础配置和路由规则
创建application.yml文件,内容如下:
server:
port: 81 # 网关端口
spring:
application:
name: gateway # 服务名称
cloud:
nacos:
server-addr: localhost:8848 # nacos地址
gateway:
routes: # 网关路由配置
- id: newsservice # 路由id,自定义,只要唯一即可
# uri: http://127.0.0.1:8081 # 路由的目标地址 http就是固定地址
uri: lb://newsservice # 路由的目标地址 lb(loadBalance)就是负载均衡,后面跟服务名称
predicates: # 路由断言,也就是判断请求是否符合路由规则的条件
- Path=/news/** # 这个是按照路径匹配,只要以/user/开头就符合要求
- id: commentservice
uri: lb://commentservice
predicates:
- Path=/comments/**
我们将符合 Path 规则的一切请求,都代理到 uri参数指定的地址。
本例中,我们将 /news/** 开头的请求,代理到 lb://newsservice , lb是负载均衡,根据服务名拉取服务列表,实现负载均衡。
4) 重启测试
重启网关,访问 http://localhost:81/news/1 时,符合 /news/** 规则,请求转发到uri:http://newsservice/news/1
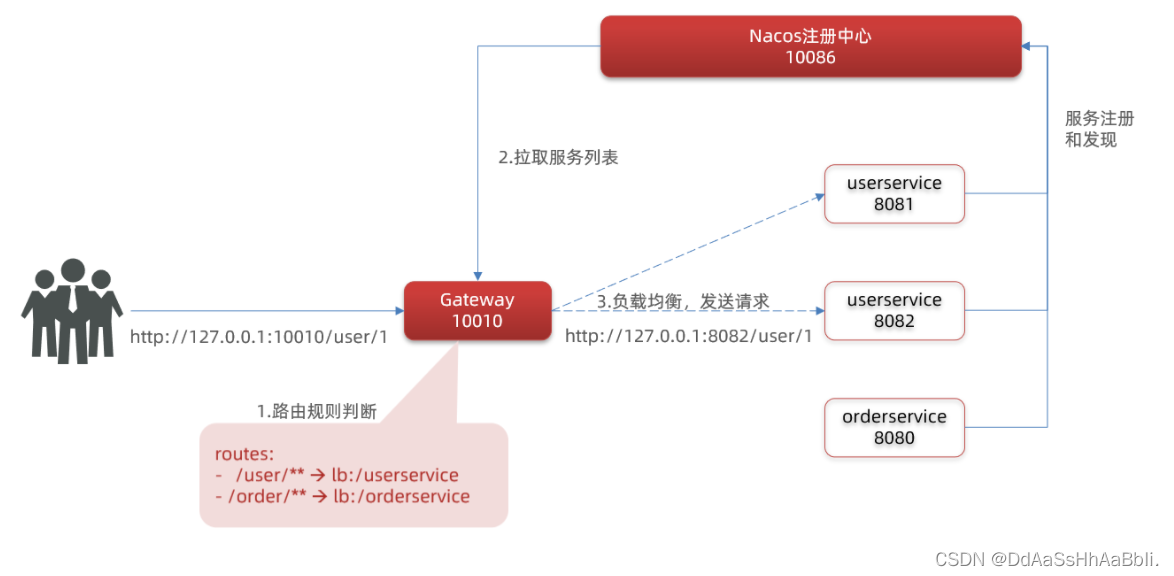
网关路由流程图
整个访问的流程如下:

总结:
网关搭建步骤:
1.创建项目,引入nacos服务发现和gateway依赖
2.配置application.yml,包括服务基本信息、nacos地址、路由
路由配置包括:
1.路由id:路由的唯一标识
2.路由目标(uri):路由的目标地址,http代表固定地址,lb代表根据服务名负载均衡
3.路由断言(predicates):判断路由规则
3、过滤器工厂
GatewayFilter时网关中提供的一种过滤器,可以对进入网关的请求和微服务返回的响应做处理:

3.1、路由过滤器的种类
Spring提供了31种不同的路由过滤器工厂。例如:
| 名称 | 说明 |
|---|---|
| AddRequestHeader | 给当前请求添加一个请求头 |
| RemoveRequestHeader | 移除请求中的一个请求头 |
| AddResponseHeader | 给响应结果中添加一个响应头 |
| RemoveResponseHeader | 从响应结果中移除有一个响应头 |
| RequestRateLimiter | 限制请求的流量 |
3.2、请求头过滤器
以AddRequestHeader 为例来讲解。
只需要修改gateway服务的application.yml文件,添加路由过滤即可:
server:
port: 81 # 网关端口
spring:
application:
name: gateway # 服务名称
cloud:
nacos:
server-addr: localhost:8848 # nacos地址
gateway:
routes: # 网关路由配置
- id: newsservice # 路由id,自定义,只要唯一即可
# uri: http://127.0.0.1:8081 # 路由的目标地址 http就是固定地址
uri: lb://newsservice # 路由的目标地址 lb(loadBalance)就是负载均衡,后面跟服务名称
predicates: # 路由断言,也就是判断请求是否符合路由规则的条件
- Path=/news/** # 这个是按照路径匹配,只要以/user/开头就符合要求
filters:
- AddRequestHeader=haha,hehehehe! #添加请求头信息
当前过滤器写在newsservice路由下,因此仅仅对访问newsservice的请求有效。
NewsController的方法参数上,添加一个参数
@RequestHeader(value = "haha", required = false) String header
3.3、 默认过滤器
如果要对所有的路由都生效,则可以将过滤器工厂写到default下,格式如下:
spring:
cloud:
gateway:
routes:
- id: user-service
uri: lb://userservice
predicates:
- Path=/user/**
default-filters: # 默认过滤项
- AddRequestHeader=Request header information!
3.4、总结
过滤器的作用是什么?
1.对路由的请求或响应做加工处理,比如添加请求头
2.配置在路由下的过滤器只对当前路由的请求生效
default-filters的作用是什么?
1.对所有路由都生效的过滤器
4、全局过滤器
每一种过滤器的作用都是固定的,如果我们希望拦截请求,做自己的业务逻辑则无法实现
4.1、全局过滤器的作用
全局过滤器的作用也是处理一切进入网关的请求和微服务响应,与GatewayFilter的作用一样。区别在于GatewayFilter通过配置定义,处理逻辑是固定的;而GlobalFilter 的逻辑需要自己写代码实现。
定义方式是实现 GlobalFilter 接口。
在filter中编写自定义逻辑,可以实现下列功能:
1.登录状态判断
2.权限校验
3.请求限流等
4.2、自定义全局过滤器
需求:定义全局过滤器,拦截请求,判断请求的参数是否满足下面条件:
- 参数中是否有token
- token值是否为admin
如果同时满足则放行,否则拦截
实现:在gateway中定义一个过滤器:
package cn.hxzy.filter;
import org.springframework.cloud.gateway.filter.GatewayFilterChain;
import org.springframework.cloud.gateway.filter.GlobalFilter;
import org.springframework.core.annotation.Order;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
import org.springframework.web.server.ServerWebExchange;
import reactor.core.publisher.Mono;
@Order(-1)
@Component
public class AuthorizeFilter implements GlobalFilter {
@Override
public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {
//获得请求头中的信息
HttpHeaders headers = exchange.getRequest().getHeaders();
String token = headers.getFirst("token");
if (token == null) {
//拦截
//认证不通过,禁止访问设置状态码
exchange.getResponse().setStatusCode(HttpStatus.UNAUTHORIZED);
//结束处理
return exchange.getResponse().setComplete();
}
//判断请求头中的信息是否为admin
if (token.equals("admin")) {
//认证通过则放行
return chain.filter(exchange);
}
//拦截
//认证不通过,禁止访问设置状态码
exchange.getResponse().setStatusCode(HttpStatus.UNAUTHORIZED);
//结束处理
return exchange.getResponse().setComplete();
}
}
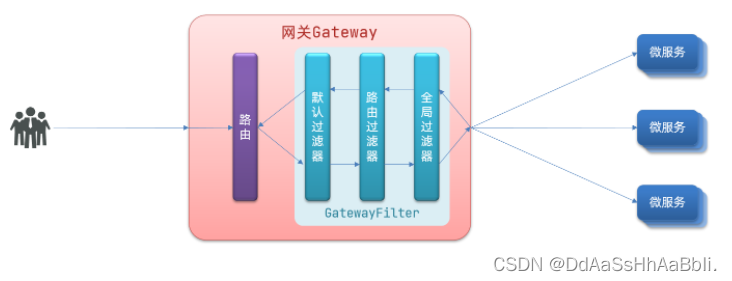
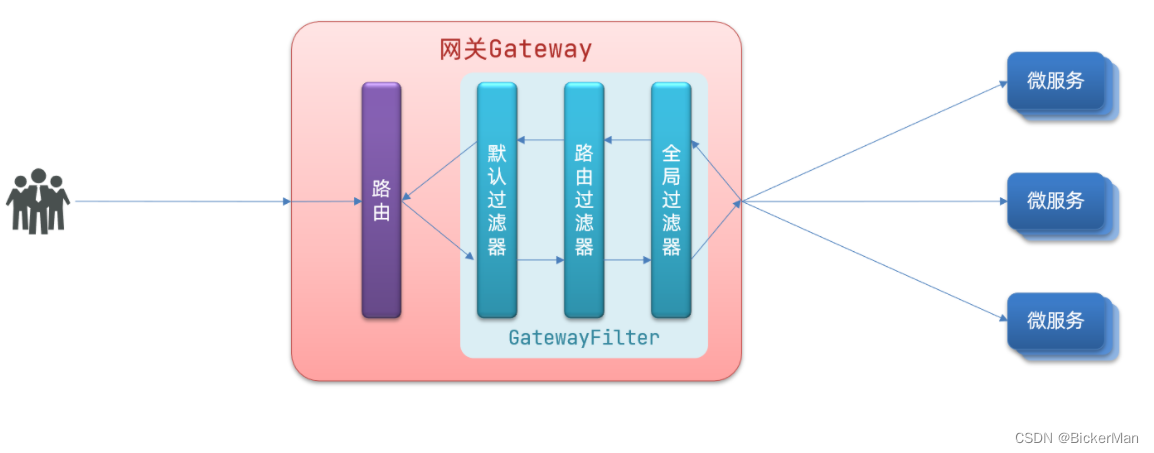
4.3、过滤器执行顺序
请求进入网关会碰到三类过滤器:当前路由的过滤器、DefaultFilter、GlobalFilter
请求路由后,会将当前路由过滤器和DefaultFilter、GlobalFilter,合并到一个过滤器链(集合)中,排序后依次执行每个过滤器:

排序的规则是什么呢?
- 每一个过滤器都必须指定一个int类型的order值,order值越小,优先级越高,执行顺序越靠前。
- GlobalFilter通过实现Ordered接口,或者添加@Order注解来指定order值,由我们自己指定
- 路由过滤器和defaultFilter的order由Spring指定,默认是按照声明顺序从1递增。
- 当过滤器的order值一样时,会按照 defaultFilter > 路由过滤器 > GlobalFilter的顺序执行。
5、网关跨域问题
5.1、什么是跨域问题
跨域问题:是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制
5.2、解决跨域问题
在gateway服务的application.yml文件中,添加下面的配置:
spring:
cloud:
gateway:
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: "*" # 允许哪些网站的跨域请求
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期 (毫秒)
6、Nginx反向代理Gateway集群
所有业务线到Nginx,然后分发到网关1(81端口)和网关2(82端口),再启动一台Gateway实例,设置端口为82
-Dserver.port=82
前端代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<span id="msg"></span>
<input type="button" id="btn" value="点我"/>
</body>
<script src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
$.ajax({
url:"/ippost/news/1",
type:"get",
dataType:"text",
success:function(rs){
$("#msg").text(rs);
}
});
});
})
</script>
</html>
nginx.conf 配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream serverlist {
server 127.0.0.1:81 weight=1;
server 127.0.0.1:82 weight=1;
}
server {
listen 80;
server_name localhost;
location / {
root html/website;
index index.html index.htm;
}
location /ippost/ {
proxy_pass http://serverlist/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








