虽然Xcode中自带webView的 stringByEvaluatingJavaScriptFromString; 这种与JavaScript交互的方法,但这只是OC主动与JS进行单项交互的方法,并且没有返回值。
在很多用到UIWebView控件的项目中,都需要实现OC和JS之间的双向交互,这时候,我个人习惯用‘WebViewJavascriptBridge’这个开源库;
下载链接:http://download.csdn.net/detail/zyjn2012/7302065
这个类库包括这三个文件,两个OC文件和一个JS脚本文件;
首先双向交互的原理是:类似于iOS中的notificationCenter的原理。如果OC需要主动调用JS,那么JS需要先注册一个侦听事件"
bridge.registerHandler('testJavascriptHandler',function(data, responseCallback)",当OC向JS发送"callHandler:@"testJavascriptHandler"data:dataresponseCallback:^(id response){}
"事件的时候,JS会通过’testJavascriptHandler‘这个字段调用侦听事件中的function()函数,返回参数data 给OC,OC就会在相对应的block代码块中收到返回值并进行相对应的代码处理。
反之是相同的原理:JS主动调用OC时,OC需要先注册一个侦听事件“registerHandler:@"testObjcCallback"handler:^(id data,WVJBResponseCallback responseCallback){}”,当JS向OC发送“bridge.callHandler('testObjcCallback', {'foo':'bar'},function(response) { })”时,会通过"testObjctCallback"字段调用侦听事件中的函数,返回data给JS。
在OC与JS进行交互的时候,一方如果发送send方法,另一方必须有init的方法与之对应;
至于WebViewJavascriptBridge这个开源库的需要用的方法的详细注解在我的Demo中都有提到,中文注释!!!
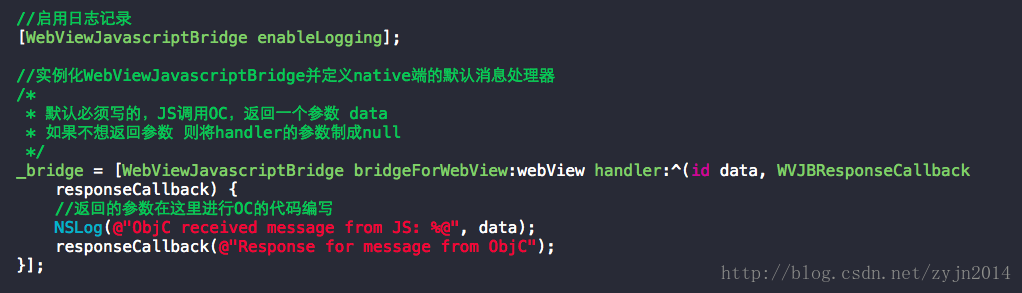
例如:
























 3088
3088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








