CSS的显示与隐藏
CSS中元素标签的显示与隐藏可以通过对元素的css样式编写的过程中,在元素样式下以三种不同的属性进行显示与隐藏,通过对html标签进行显示与隐藏,从而实现web中特定的功能,例如:导航栏的功能展示等。
三种不同的属性分别是display,visibility和opacity。
下面以一个简单例子对三种属性用法进行使用,页面中通过设定三个简单的div,通过属性设置对div进行显示与隐藏,对div的html以及css代码如下:
1
2
3
1.display
为第二块div设置隐藏属性,并在第一块div上设置悬浮显示第二块div
通过为第二个div设置display为none,隐藏该div,然后在第一个div的悬浮状态下设置display为block,显示第二个div,div隐藏运行结果如下:
!
2.visibility
和第一个方法一样,对第二个div进行隐藏,代码如下:
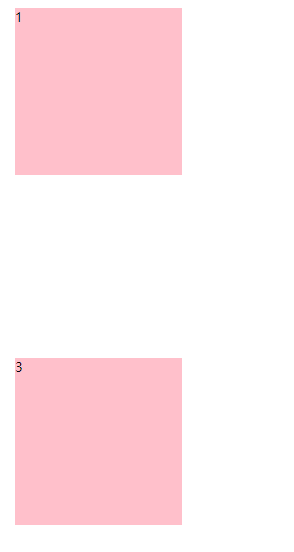
通过为第二个div设置visibility为hidden,隐藏该div,然后在第一个div的悬浮状态下设置visibility为visible,显示第二个div,div隐藏运行结果如下:

3.opacity
同上,对第二个div进行隐藏,代码如下:
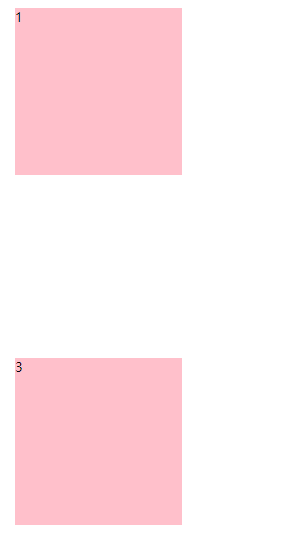
通过为第二个div设置opacity为 0;,隐藏该div,然后在第一个div的悬浮状态下设置opacity为1;,显示第二个div,div隐藏运行结果如下:

opacity属性是CSS3中的属性,通过设定属性值对元素设置不透明度,opacity的取值范围是0~1,0为完全透明,1为完全不透明,可以设置0.2等为元素设置半透明状态。
结论
通过以上三种css元素的显示与隐藏,可以通过运行结果清楚的看到三种设定属性的区别是display设置为none,div2隐藏不见,并不占据屏幕的空间,通过该设定html标签元素全部隐藏;而通过visibility和opacity设置隐藏时,div1和div3中间有一块明显的空白,这是因为隐藏的div2占据了屏幕页面的空间。






















 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








