目录
引言
当你作为需求分析师接手了一个可视化项目时,假定这个业务领域你之前完全未接触过,那你大概率会陷入以下的思维黑洞:
“这个业务这个业务领域我没做过,完全不知道该怎么画原型。”
“这个设计我也知道不太好,但我确实想不出来怎么更好。”
“这张大屏似乎还缺一个故事线?”
“这个功能要用到一个新技术,但实现效果未知。”
“跟客户汇报抓不住重点,体现不出专业性。”
……
此时的你,大概率最想听到旁边有人跟你说的一句话是:“我以前做过这类项目,有以一些设计成果和素材,你可以参考一下。” 那一瞬间,你只觉得微风驱散了愁云,花香填满了心间,在“模板真好!”的心境下享受着岁月静好。
不知从何时开始,模板已经成为了各项工作的开山凿,貌似有了模板工作才能干的顺利,没有模板就无法下手,数据可视化大屏制作也不例外,究其原因,并不单纯是因为模板做的漂亮,而是因为在模板中既保证了视觉效果上风格和规范的一致性,也同时蕴含了所在业务领域的行业知识,在多数情况下,你甚至只需要稍微动动手指,在模板上简单修改一下就能为自己的项目所用,如此省时省力,又有谁不愿意走这条捷径呢。
话说回来,没有模板的时候当然是希望有模板参考,可要是模板太多,就又出会出现选择困难症,那到底如何挑选模板或者案例参考呢?下面,我们就以京东自研的莫奈可视化平台(以下简称莫奈)为例,来分析一下其内置的模板都有哪些种类,以及如何选择适合自己需求的模板。
注:下文中引用的图片全部来自于莫奈系统截图、内置模板或项目案例。
颜值篇
风格:定义你的Style
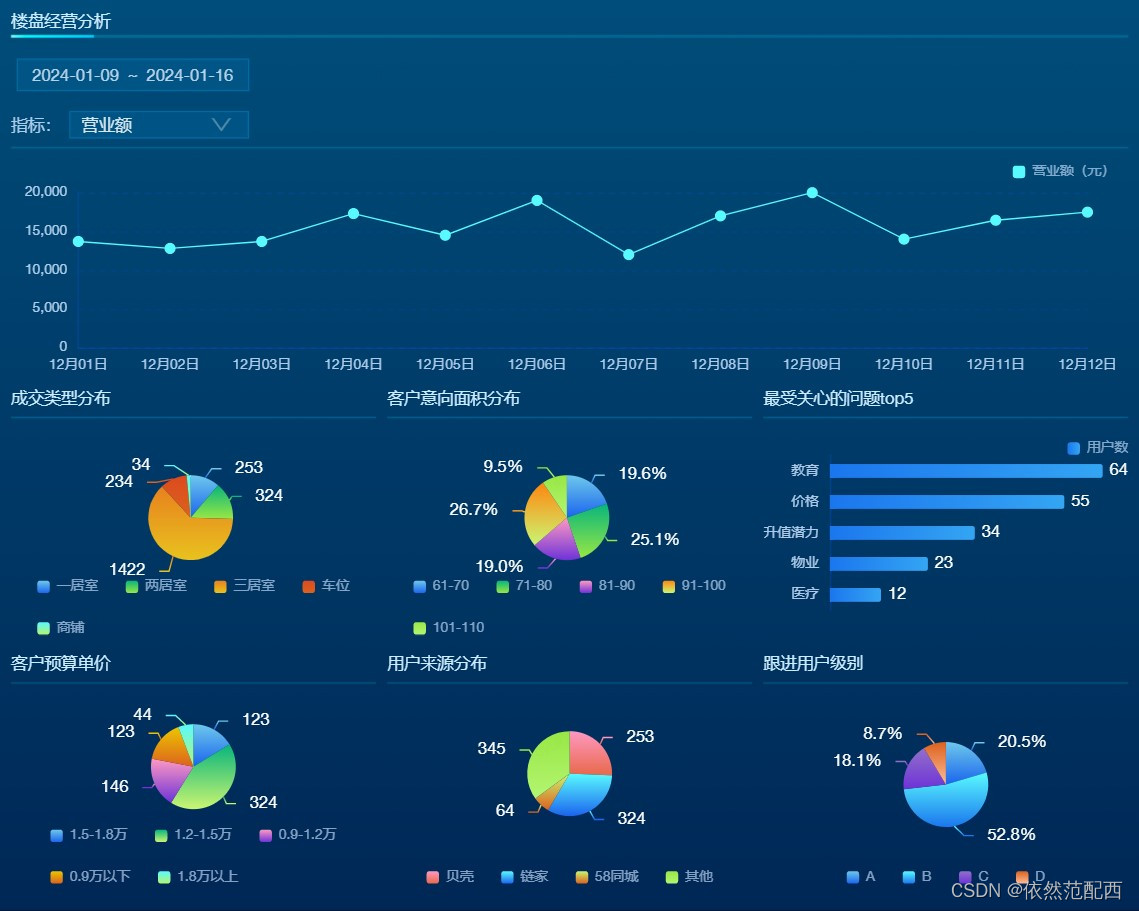
可视化设计的风格很多,包括简约风、科技风、工业风、艺术风这些,应对不同的需求场景可以选择不同的风格。例如,在销售数据看板场景下,注重的数据本身而非展现形式,建议尝试简约风,以避免过度设计占据眼球而超过了内容本身,如下图所示:

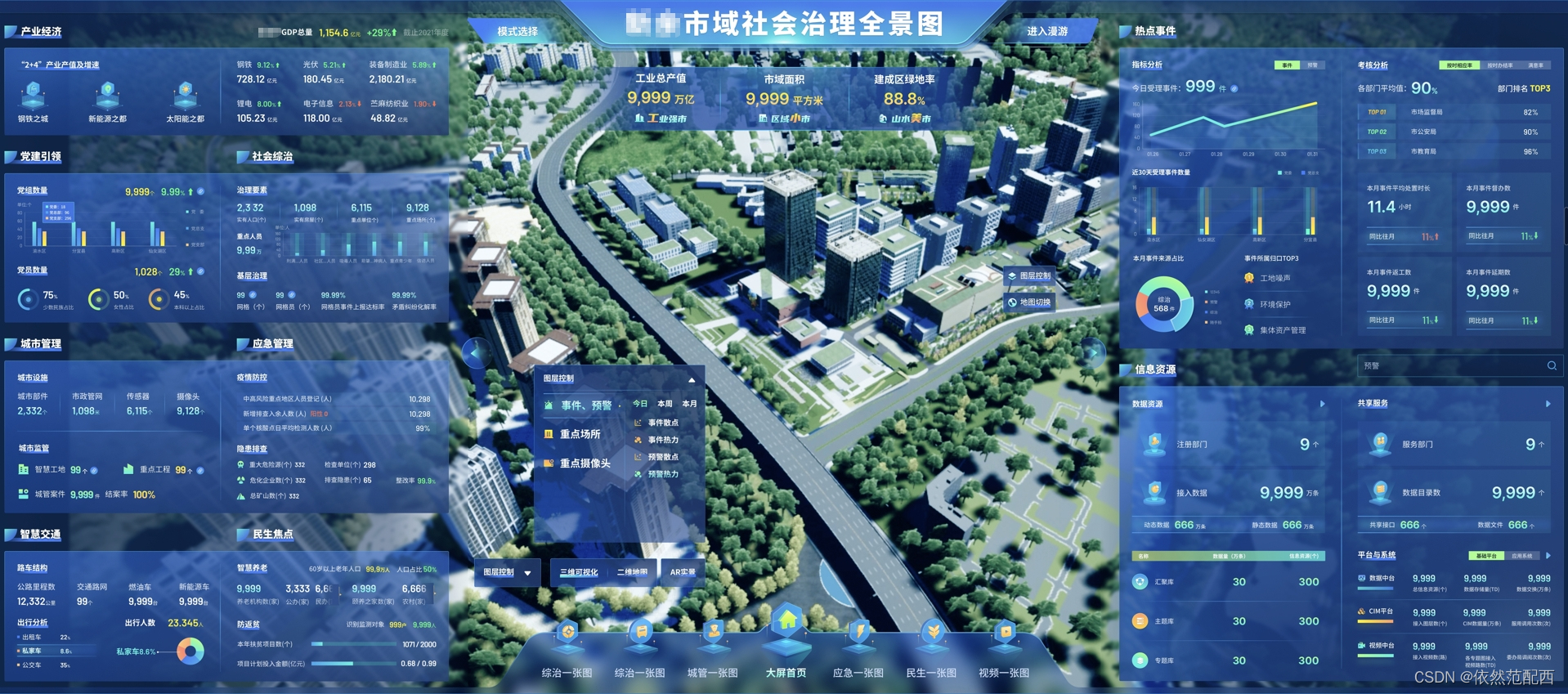
在城市数字孪生场景下,往往注重界面本身的视觉效果(有形象展览和参观诉求),但也注重数据呈现的质量,建议尝试科技风或轻工业风,如下图所示:

而在实时数据监控场景下,往往会叠加一些动效艺术风使得静态数据变的不再枯燥,如下图中的数据资产总览:

莫奈支持50+大屏模板,设计电商、展会、医疗、教育、养老、智慧城市等多业务领域,各类风格迥异的设计模板应有尽有,按场景所需自选即可,若觉得自己的设计更出彩,可上传至官网素材市场进行资源共享,获取更多产品权益。
UI样式:搭调你的穿搭
除开风格基调以外,大屏的UI设计还包括布局、字体、组件、动效、规范这几方面。莫奈在布局上支持自定义分辨率和自由布局,因此,在其内置模板中,你既可以找到标准的16:9的1080P大屏,也可以找到适配移动端和PAD端的中小屏,还可以找到32:9等各种长条屏模板;字体上,莫奈除开内置各类常见字体之外,还支持通过hook方式引入第三方字体文件,满足个性化需求;在色系上,蓝色是可视化大屏常用色,常用于公智慧城市、智能制造、赛事管理等多个行业,属于大众色,但其实其它颜色也有很多使用场景,比如偏金色的销售数据屏,偏白色的企业内部数据看板屏,偏绿色的产业大脑屏等等,各类色系的模板都可以在莫奈模板中被找到;至于组件,莫奈内置80+常规组件和若干自定义组件,随着平台上线云市场后,通过公共素材市场组件还将进一步扩充。
以下是部分莫奈内置模板截图,更多模板可到京东云莫奈官网查看:





交互:舞动你的身影
现代大屏设计的趋势就是可交互,简单的交互如数据下钻,数图联动,复杂的交互如三维旋转、地图搜索等,无一不是在利用交互增强大屏的表现力。莫奈作为可视化设计工具,通过抽象交互本质和总结常见交互场景,独创事件流式交互引擎,以完整事件流处理为主线串联交互触发点和触发动作。触发点包括全局触发、操作触发、变量触发以及数据触发,触发动作包括页面行为(打开、关闭、跳转等)、组件行为(样式改变、显隐、动画等)、自定义行为等。通过交互引擎,用户无需代码编写,通过点选即可快速实现组件间的交互配置,快速让大屏动起来。如下图展示的智慧城市场景中,跟随菜单切换三维视角的案例。

说到这儿,笔者不是想单纯的强调动效的重要性,而想表达的观点是,大屏的设计感在于材质、素材、动效、交互等的综合表达,好的可视化平台的设计还是应该追求视觉效果和实用性之间的平衡,而不是一味追求酷炫。
内涵篇
数据源:百搭的个性
通常,可视化项目在开发环境中会使用测试数据,到了生产环境才会使用真实数据。为方便数据源的快速替换,莫奈在大屏导出时会连同数据源信息同步导出,例如,在开发环境中大屏数据项对应的数据源指向的是开发环境中的数据库(但各数据项对应的表不同),部署到生产环境后,系统感知到环境变化,会主动提示更改数据源(如下图所示),此时仅需要重新配置一次数据库连接信息,所有数据项会同步刷新数据源信息,无需再次为每个数据项指定表名。

莫奈当前支持三种数据接入方式,包括静态数据、数据库、API,其中静态数据支持Excel\CSV\json三种,数据库支持MySQL\Oracle\SQL Server\PostgreSQL\DB2\ClickHouse\达梦7种(持续增加中),基本能够满足现行可视化项目的全部需求。
数据指标:学无止境的心态
通常来说,作为项目承接方,在A项目上交付一张可视化大屏后,肯定想把大屏沉淀回公司的项目资产库,以期在B项目、C项目上可以快速复制交付。但“沉淀”和“复制”是两个概念,如果只是为了单纯的交付降本增效,把屏直接做一个导入导出,那充其量只能叫屏的“复制”,这种“复制”在多数情况下还需要再到项目上重新调研需求,更改设计(去掉部分用户不需要的指标,新增用户需要的指标)并重新接数后才可交付。然而,大部分项目要交付的其实不是“屏”,而是业务结果呈现,而业务知识本身并不是通过屏来承载,而是蕴含在一个一个的数据指标所构成的指标体系中,而不同维度不同领域的指标体系最终又会沉淀为一套带有业务含义的“领域知识体系”,而“知识体系”才是可视化大屏“沉淀”的真正的价值所在,通过3到4个项目积累不断扩充知识体系最终可让新项目交付变得像点菜一样容易。
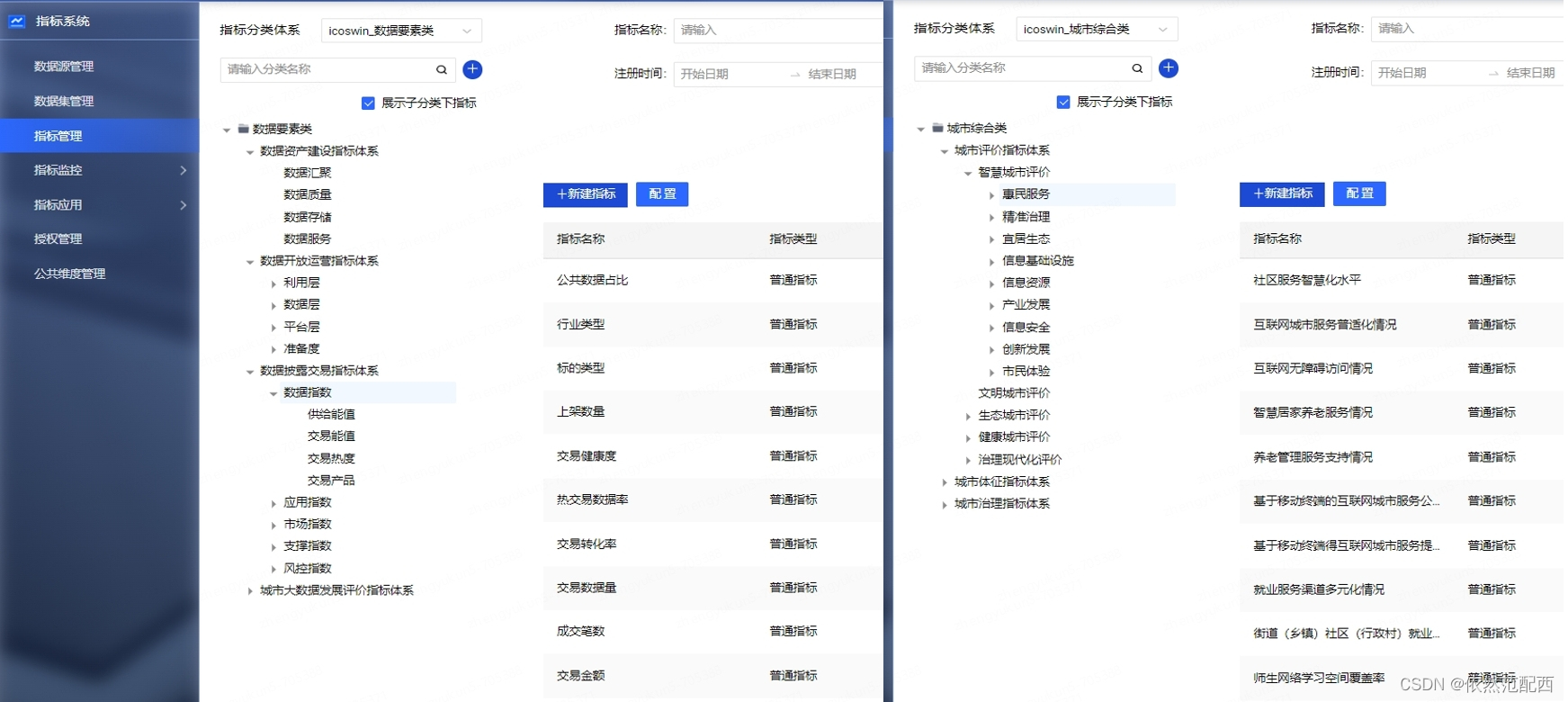
基于“沉淀”类需求,莫奈天然对接了自家产品线中的指标系统,该系统具备指标体系构建、指标生产、指标加工、指标监控、指标应用等全链条能力,并内置了基于项目沉淀的各类业务指标,形成了较为完善的领域知识体系,例如数据要素类、城市管理类,如下图所示。

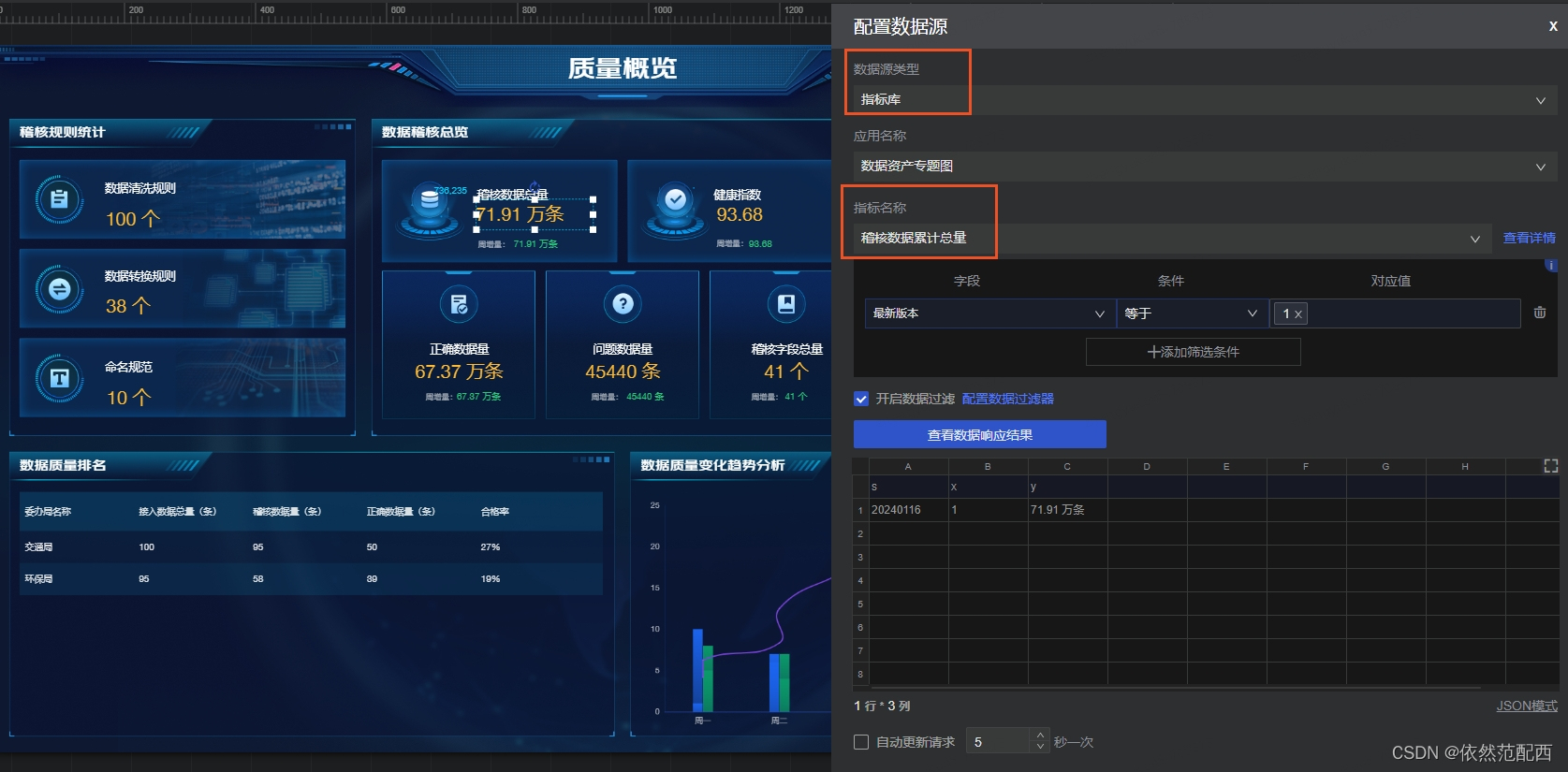
莫奈配屏时可指定指标系统作为数据源(如下图所示),这样可在内置指标中快速切换选择,并在项目上不断通过业务“沉淀”来丰富指标库,最终不断降低新项目的交付成本。

业务故事:可塑造的灵魂
由于大数据、VR、LLM等技术的发展,大屏的可交互性已经成为了一种新的发展趋势,部分可视化项目除了数据展示类大屏之外,还另外构建了强业务属性类大屏,其注重业务过程展示而非数据的展示,并逐步构建了以大屏为中枢的业务控制系统,如指挥调度大屏。
为有效支撑强业务需求类大屏,莫奈除开内置了柱状图、饼状图等通用类组件之外,还沉淀了部分业务类组件,如人地事物组织详情窗口、地图窗口、视频窗口、时空搜索框等,可快速构建类似事件处置等强业务场景(包含事件接收、事件定位、详情查看、周边查询、指挥调度等环节),如下图所示。

编者按:可视化项目的交付需求看似趋同但实则多变,其本质还是要透过大屏讲述业务价值,因此需要通过项目不断积累“面子”(外观)和“里子”(业务),最终在高效交付的同时也能保证高质交付,这才是交付工程师们的期望看到的,也是客户期望看到的。
莫奈是京东科技历时4年不断打磨的一款工具型产品,有大厂资源加持,支撑了京东内部500+项目交付,积累了大量的大屏模板和各类可视化素材,且对于本文提到的各类项目需求均有很好的支持,最重要的是在一众大厂平台中,该产品价格优势明显,即便对比非大厂平台,也有很好的性价比。产品于近期才在京东云官网上架,可免费试用,也有较多的优惠活动,有项目需求的同学可以试试看,可自用,也可用于交付。此外,京东云还有推客返佣政策,注册成为京东云推客帮助推广获取返佣都是可以的哦。
京东莫奈可视化平台官网地址:点这里,官方技术交流群欢迎扫码加入:









 本文介绍了京东自研的莫奈可视化平台,如何通过内置模板提供风格多样、适应不同业务场景的设计,包括风格选择、UI样式定制、交互设计和数据源管理。平台强调通过模板降低工作难度,同时提供丰富的业务指标和组件,支持强业务属性大屏的构建。
本文介绍了京东自研的莫奈可视化平台,如何通过内置模板提供风格多样、适应不同业务场景的设计,包括风格选择、UI样式定制、交互设计和数据源管理。平台强调通过模板降低工作难度,同时提供丰富的业务指标和组件,支持强业务属性大屏的构建。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








