跨域问题
产生原因
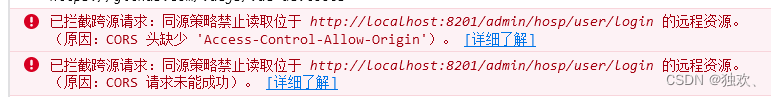
在搭建尚医通项目的时候,前端项目访问后端接口,访问失败,浏览器显示 Access-Control-Allow-Origin

查资料发现:
跨域问题的本质是浏览器对ajax的一种限制。
若A地址访问B地址 三个地方,任何一个地方不统一将产生跨域问题
- 访问协议:http https
- 访问地址:192.168.22.33 192.168.22.34
- 端口号:9508 8201
解决方案
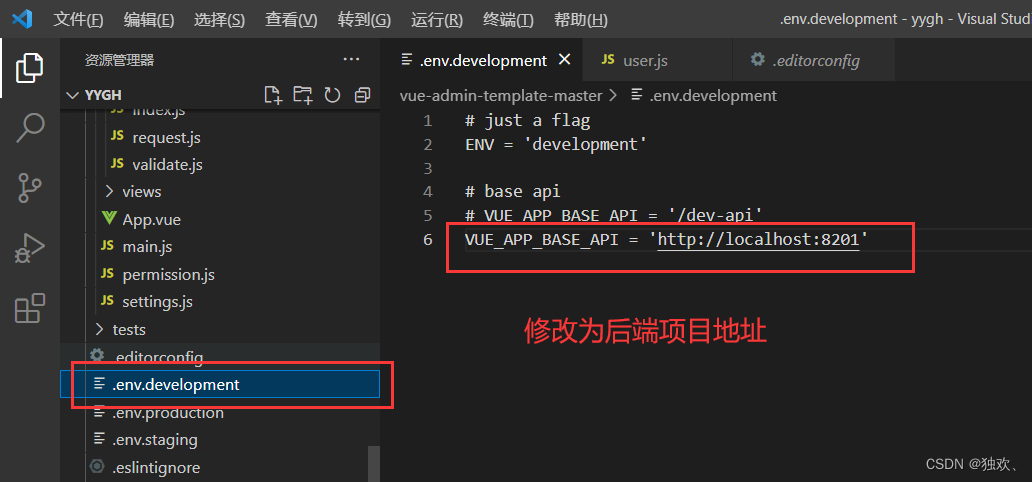
修改前端项目访问地址为本地接口地址

把mock.js的数据修改为本地接口提供的数据
- 创建本地接口代替mock.js的数据
@RestController
@RequestMapping("/admin/hosp/user")
public class UserLoginController {
//login
@PostMapping("login")
public Result login(){
Map<String,Object> map = new HashMap<>();
//{"code":20000,"data":{"token":"admin-token"}}
map.put("token","admin-token");
return Result.ok(map);
}
//info
@GetMapping("info")
public Result info(){
Map<String,Object> map = new HashMap<>();
/*
{"code":20000,"data":{"roles":["admin"],
"introduction":"I am a super administrator",
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"
,"name":"Super Admin"}}
*/
map.put("roles","admin");
map.put("introduction","I am a super administrator");
map.put("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("name","Super Admin");
return Result.ok(map);
}
}
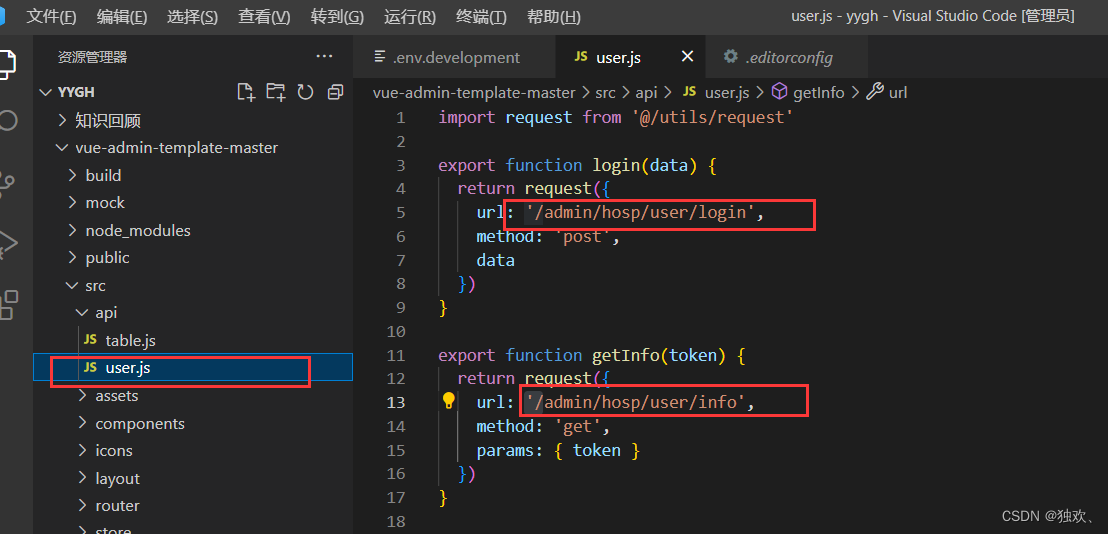
- 修改前端的接口地址为本地接口地址

此时运行前端和后端的项目,点击登录,会导致跨域问题的出现
(解决跨域的关键)在访问的本地后端接口的控制器上加上@CrossOrgin

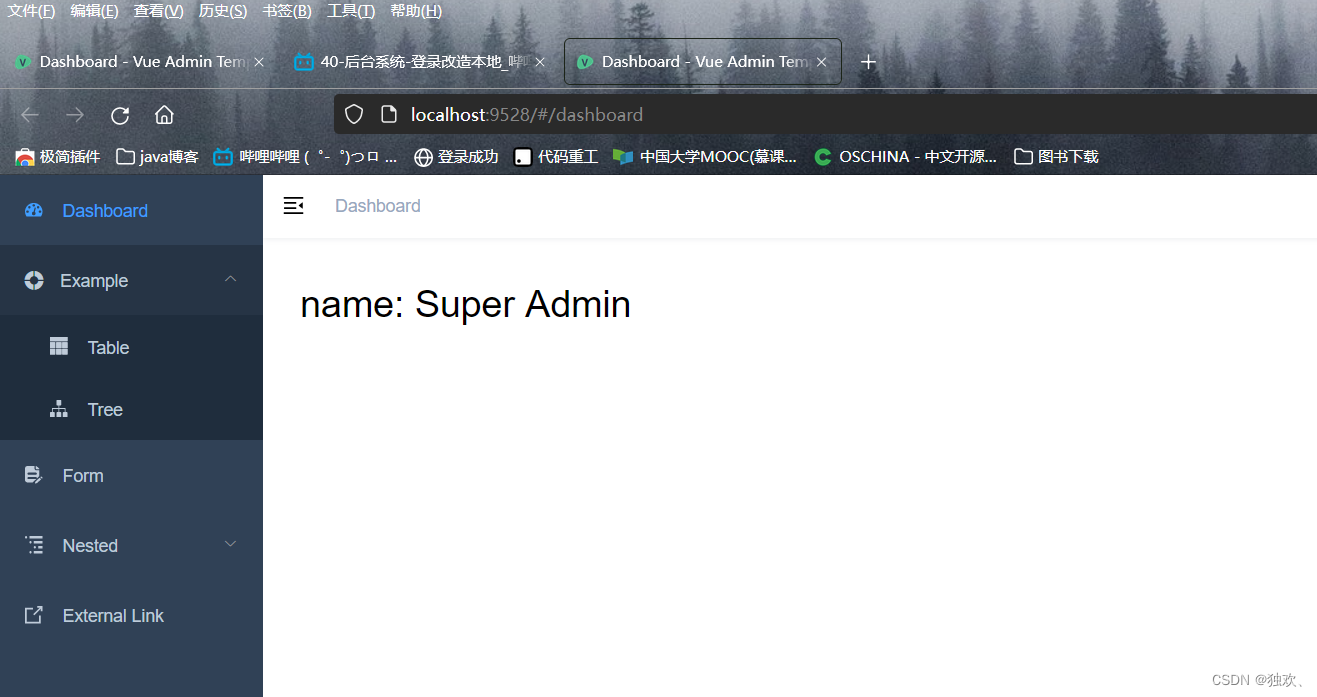
登录成功!

























 2272
2272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








