
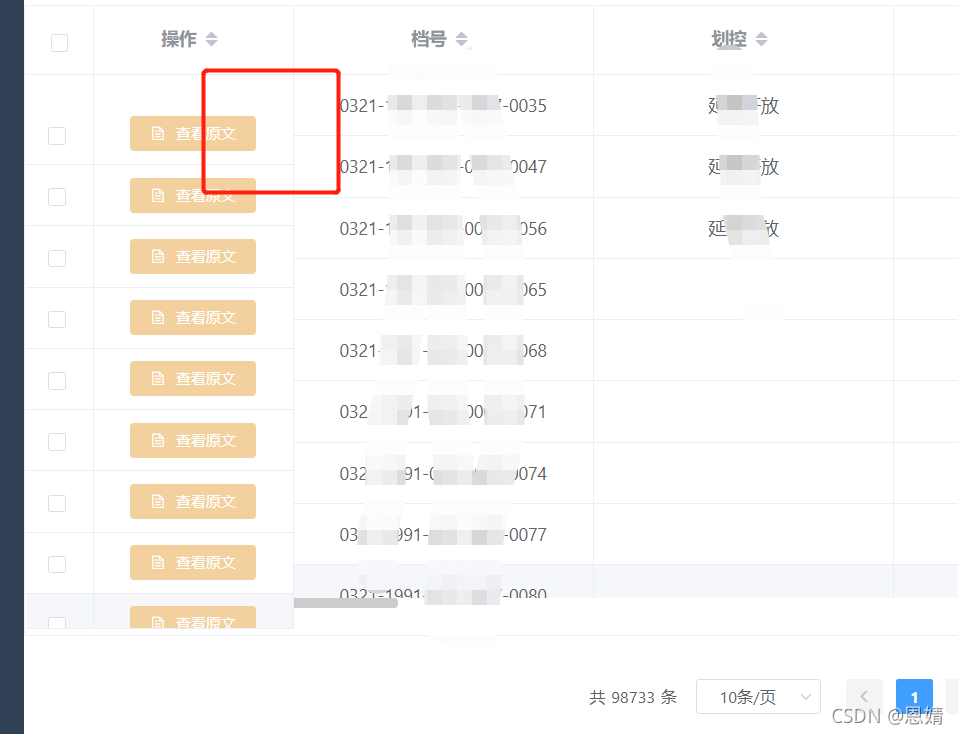
如图所示,解决上述表格 操作列出现的错位问题,这里是采用了css方法,代码如下所示:
/*解决表格fixed错位问题*/
/deep/ .el-table{
overflow: auto;
}
.el-table__header-wrapper,.el-table__body-wrapper,.el-table__footer-wrapper{overflow:visible;}
/deep/ .el-table__body-wrapper{
overflow-x:visible !important;
}
/* 这个是为了解决前面样式覆盖之后伪类带出来的竖线 */
/deep/ .el-table::after{
position: relative;
}
/deep/ .el-table__fixed-left {
right: 7px!important;
}




















 1862
1862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








