在使用easyui搭建好后台的界面之后,接下来需要做的就是为每个菜单项添加相应的界面来实现和数据的交互。今天将介绍如何实现点击某个菜单项来实现在后台显示出响应的界面。
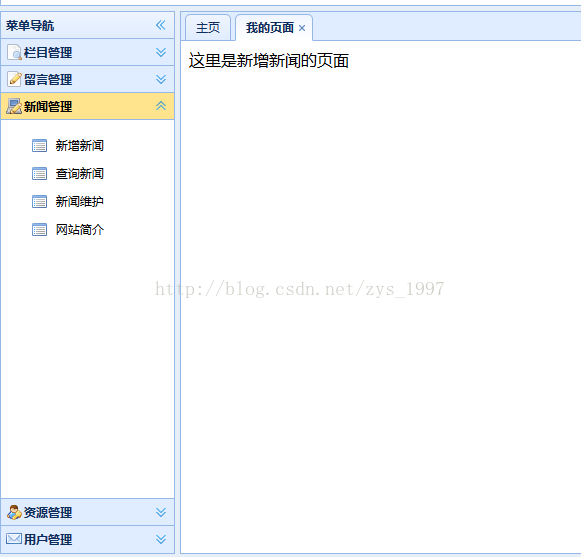
首先展示下最终的效果:通过点击“新增新闻”,然后在中部显示新增新闻的对应页面
实现的代码很简单:
javascript代码:
/*
*添加选项卡方法
*/
function addTab(title,url){
url = url;
var tab=$('#tt').tabs('exists',title); //判断tab是否已经存在
if(tab){ //防止tab重复添加
$('#tt').tabs('select',title); //如果已经存在tab,则刷新该界面
}else{ //如果不存在该界面则加载
$('#tt').tabs('add',{
title:title,
content:"<iframe width='100%' height='100%' frameborder='0' scrolling='yes' src='"+url+"'></iframe>",
closable:true //true表示在tab上显示一个关闭按钮
});
}
}页面相关代码:
<div id="tt" class="easyui-tabs" fit="true" border="false">
<div title="主页">
<iframe width='100%' height='100%' id='iframe' frameborder='0' scrolling='no' src='blank.jsp'></iframe>
</div>
</div>
<div title="新闻管理" data-options="iconCls:'icon-lesson'" style="padding:10px;">
<div class="menu-div" οnmοuseοver="omo(this,0)" οnmοuseοut="omo(this,1)" οnclick="addTab('我的页面','/mssh/my.jsp')">
<span class="icon-span"> </span> 新增新闻
</div>
</div>


























 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










