懒加载
const Home = () => import('../components/Home')
const About = () => import('../components/About')
const User = () => import('../components/user')
嵌套路由
-
在components下创建两个子路由

-
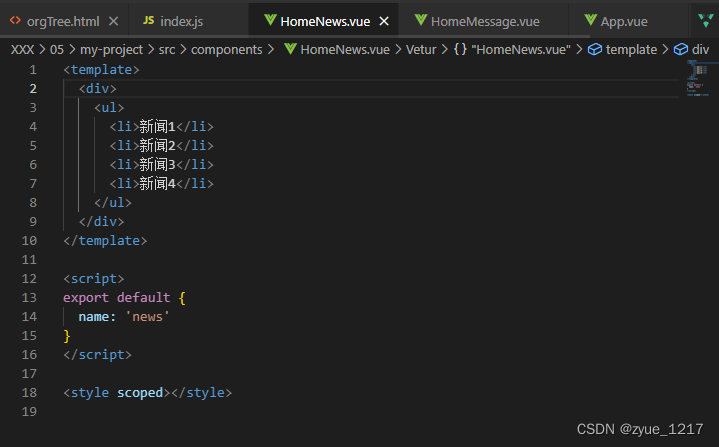
在子路由中放一些内容

-
在index.js中配置
const News = () => import('../components/HomeNews')
const Message = () => import('../components/HomeMessage')
const routes = [{
path: '/',
// redirect 重定向
redirect: '/home'
},
{
// 浏览器地址栏拼接的地址
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
}, {
path: 'message',
component: Message
}]
}]
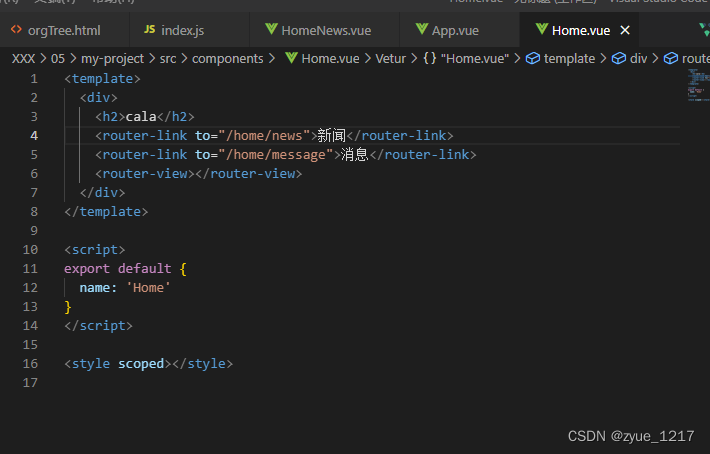
- 在home.vue中添加

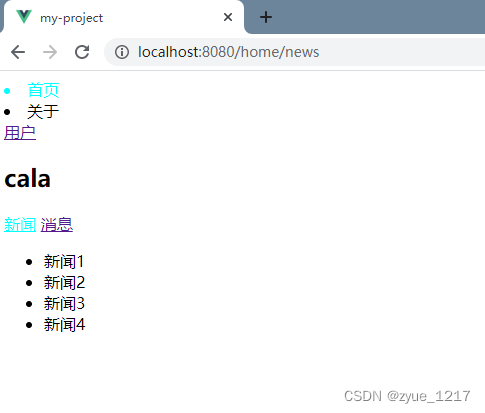
效果

- 默认显示子组件内容
在index.js中配置
const routes = [{
path: '/',
// redirect 重定向
redirect: '/home'
},
{
// 浏览器地址栏拼接的地址
path: '/home',
component: Home,
children: [{
path: '',
redirect: 'news'
}, {
path: 'news',
component: News
}, {
path: 'message',
component: Message
}]
}]
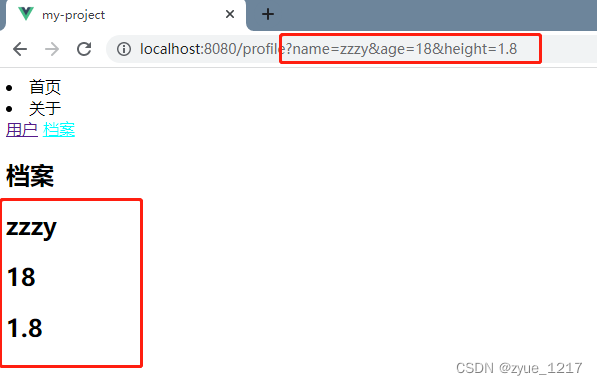
传参----query
- 新建一个组件
- 在index.js中将组件引入
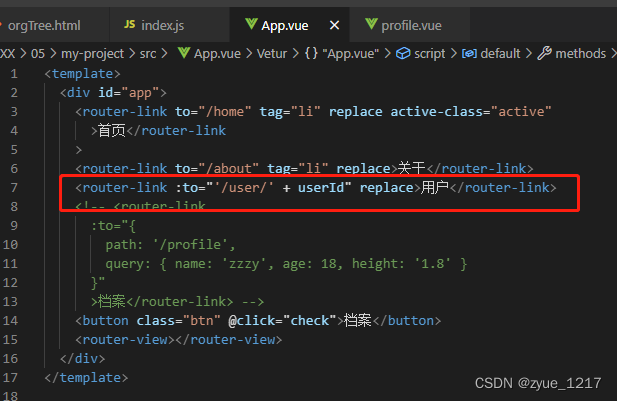
- 在APP.vue中使用组件
<router-link
:to="{
path: '/profile',
query: { name: 'zzzy', age: 18, height: '1.8' }
}"
>档案</router-link>
- 在子组件中接收参数
$route.query.name
<h2>档案</h2>
<h2>{{ $route.query.name }}</h2>
<h2>{{ $route.query.age }}</h2>
<h2>{{ $route.query.height }}</h2>

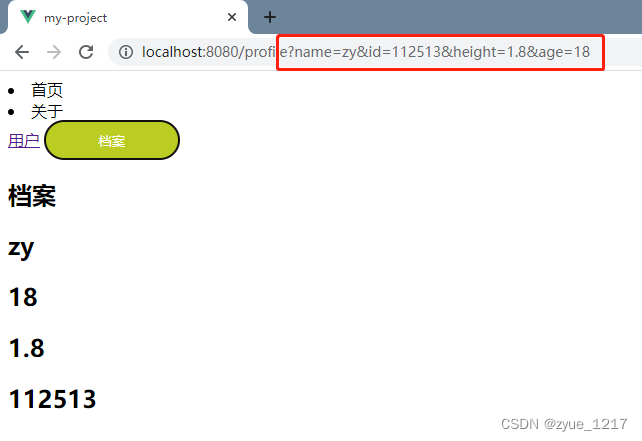
或者
- 新建一个组件
- 在index.js中将组件引入
- 在APP.vue中使用组件
<button class="btn" @click="check">档案</button>
methods: {
check() {
// this.$router.replace("/profile");
this.$router.replace({
path: "/profile",
query: {
name: "zy",
id: this.userId,
height: "1.8",
age: 18
}
});
}
}
- 在子组件中接收参数
$route.query.name
<h2>档案</h2>
<h2>{{ $route.query.name }}</h2>
<h2>{{ $route.query.age }}</h2>
<h2>{{ $route.query.height }}</h2>
<h2>{{ $route.query.id }}</h2>

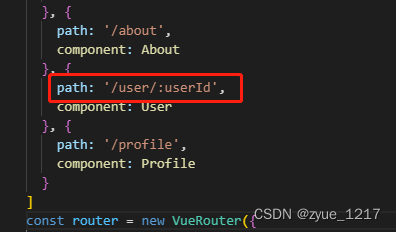
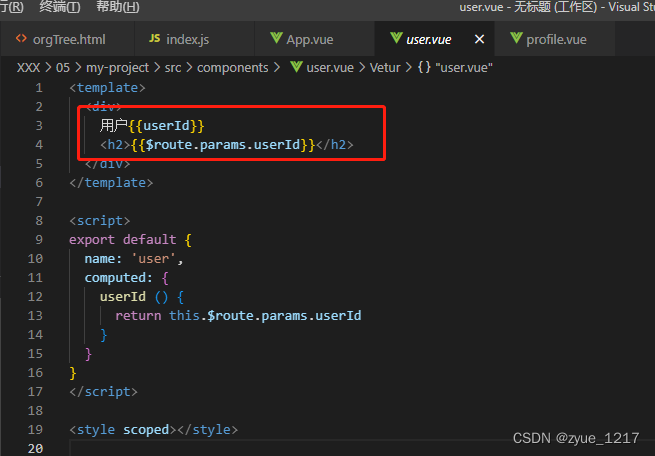
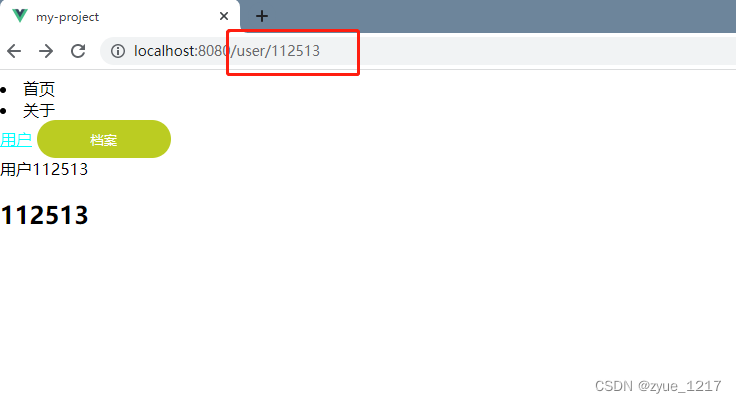
传参-------params
-
新建一个组件
-
在index.js中将组件引入,且配置

-
在APP.vue中使用组件

-
子组件内接收参数
$route.params.userId
























 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








