2295人阅读
:绝对定位的特点
1.建立了以包含块为基准的定位
2.完全脱离了标准文档流
3.随即拥有偏移属性和z-index属性
(absolute及fixed都属于绝对定位)
absolute与fixed的相同点:
● 完全脱离了标准文档流—兄弟元素不再受其影响;
● 以父包含块为基准定位—初始位置在父包含块的左上角(没设置偏移量时).
absolute与fixed的区别:
absolute -- 无已定位祖先元素,以<html>为 偏移参照基准,有已定位祖先元素,以距其最近的已定位祖先元素为偏移参照基准
fixed -- 有、无已定位祖先元素,均以浏览器可视窗口为偏移参照基准
来自专栏
css
 XGump 2篇文章 0人订阅
XGump 2篇文章 0人订阅

发布于2016-07-31著作权归作者所有
相关推荐更多
绝对定位和相对定位的一些特性
weixin_30293079 191 阅读 0 评论
最新发布 CSS基础(18)_相对定位、绝对定位、固定定位、粘滞定位
风之舞_yjf 572 阅读 0 评论

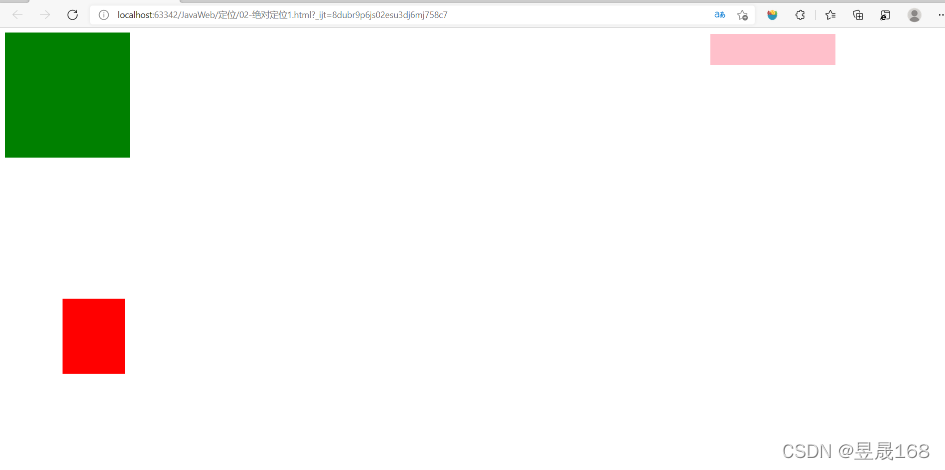
CSS定位中绝对定位和固定定位(重点)
昱晟168 1379 阅读 0 评论

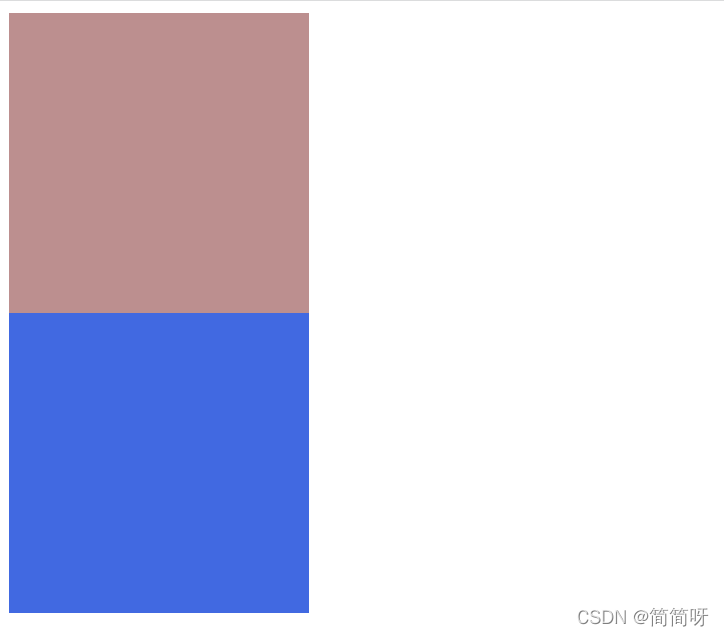
相对定位与绝对定位
简简呀 1408 阅读 0 评论

CSS(四)
不说话的娃娃鱼 72 阅读 0 评论
相对定位、绝对定位、固定定位、粘滞定位的特点
Up_wang 1377 阅读 0 评论
CSS学习20:absolute(绝对定位)_玉安_ZhangDe的博客-CSD...
ii.绝对定位的特点总结:(务必记住) 1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。 2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
...和相对定位的一些特性_我爱丁丁猫的博客_绝对定位的...
绝定对位是相当于最近一个具有定位属性的元素(postion不能为static)来进行偏移,如果没有找到这个元素,则以body作为偏移的基准,绝对定位后会随着页面的滚动而滚动。 绝对定位在块级元素上使用和行内元素上使用时有一些比较特殊的地方。
相对定位relative、绝对定位absolute、固定定位fixed_@...
绝对定位的参考物是:距离最近的使用了定位的父级,父级都没有使用时找body 绝对定位的特点: 元素脱离文档流 行元素支持所有的css样式 块元素由内容撑开宽高 清除子级浮动 div{ width:100px; ...
css相对分布和绝对分布,css定位:相对定位、绝对定位...
3.相对定位不会改变元素的性质(块元素仍然是块元素,行内元素仍然是行内元素) 4.相对定位.但是不设置任何偏移值,.元素则不会有任何变化 绝对定位的特点: 1.绝对定位如果不设定任何偏移值,元素位置不会有任何改变(后面的就不一定了)...
绝对定位_A lonely person的博客_绝对定位
- 当元素的position属性值设置为absolute时,则开启了元素的绝对定位 - 绝对定位的特点: 1.开启绝对定位后,如果不设置偏移量元素的位置不会发生变化 2.开启绝对定位后,元素会从文档流中脱离 ...
绝对定位、相对定位、固定定位的区别
gaoyuan1044704446 7126 阅读 0 评论
HTML四种定位-绝对定位
短暂又灿烂的 1275 阅读 0 评论

CSS定位
俊秀ye 44 阅读 0 评论
css之absolute绝对定位(绝对定位特性)
weixin_30794851 234 阅读 0 评论





















 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








