第一次做淘宝首页
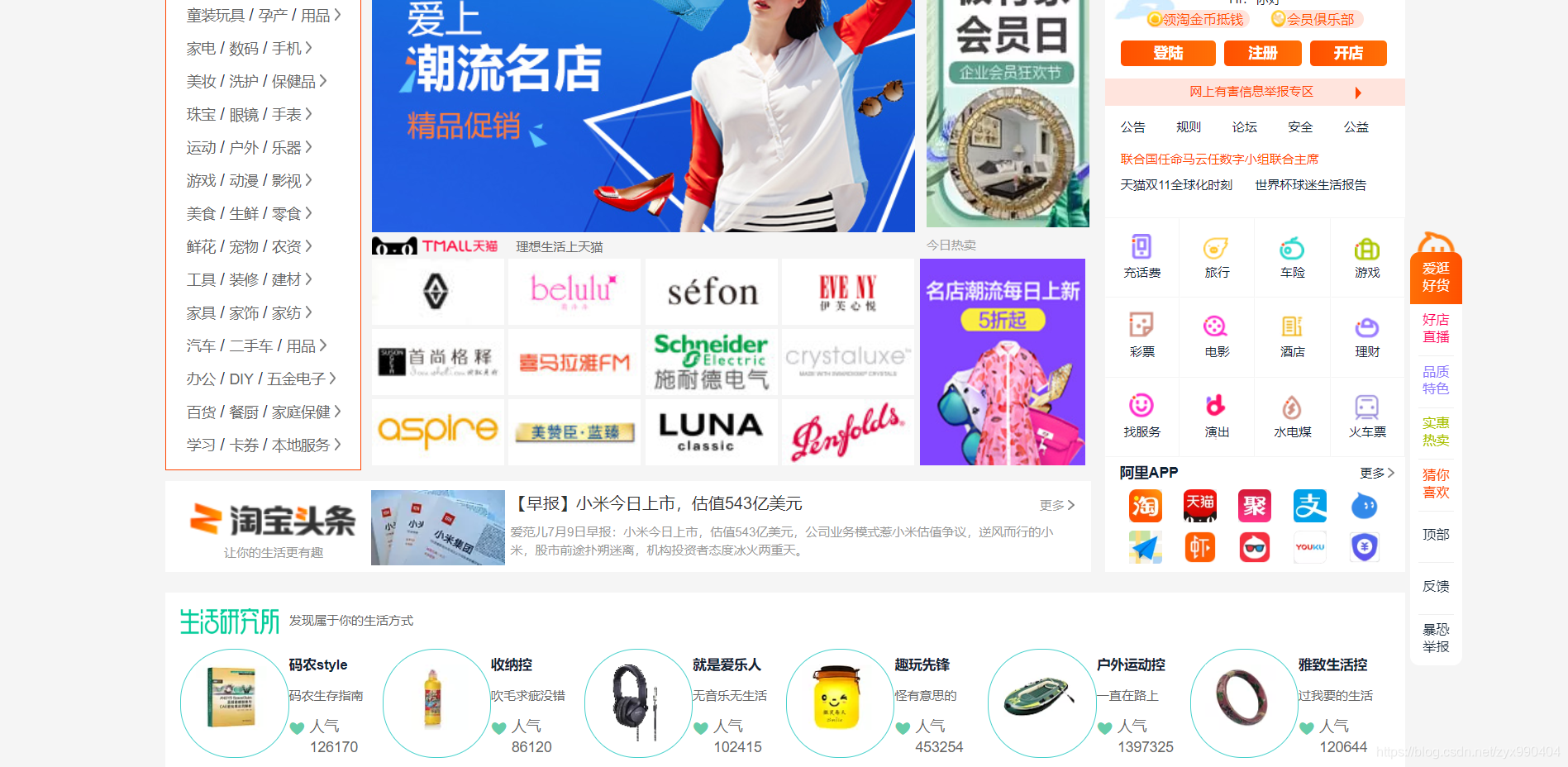
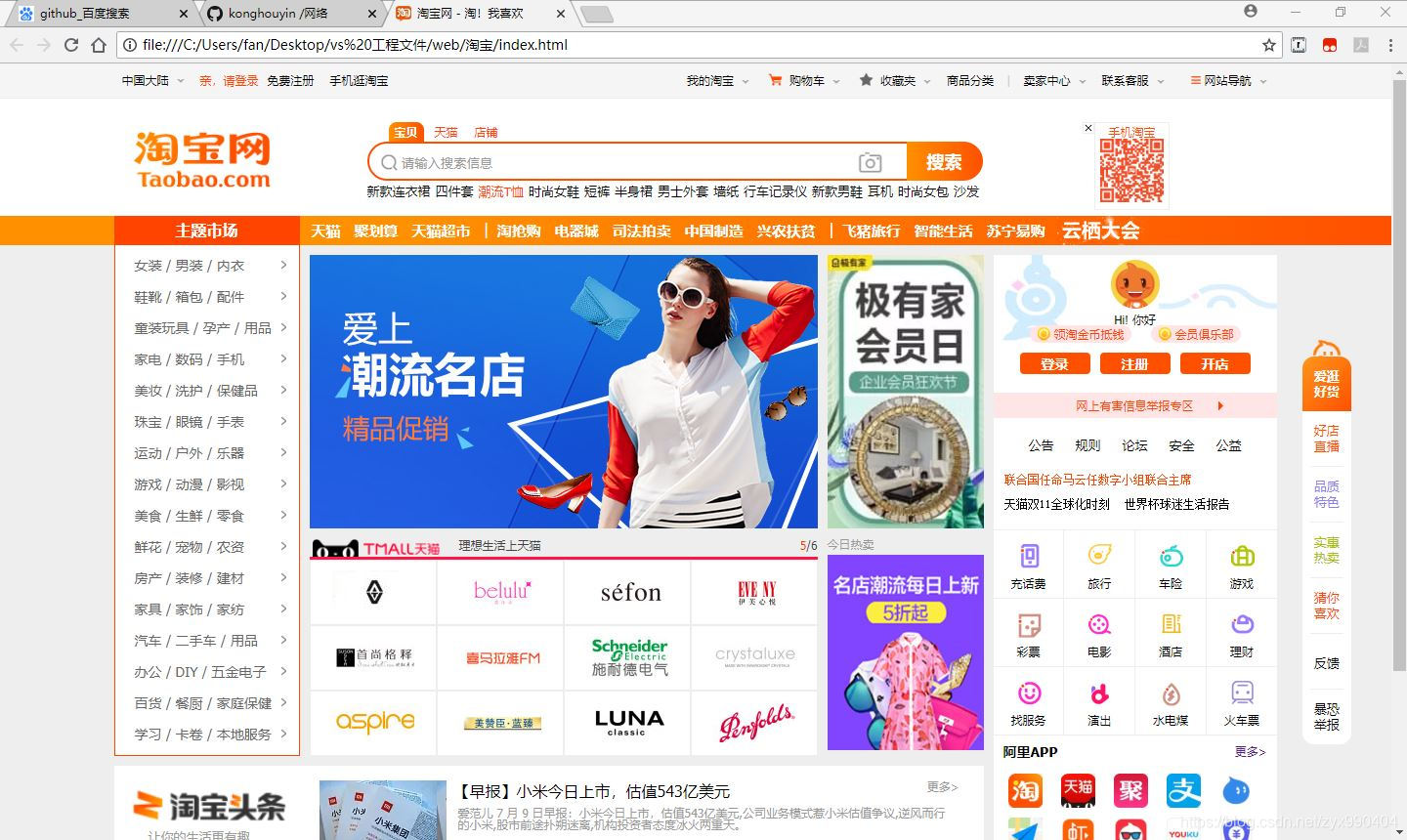
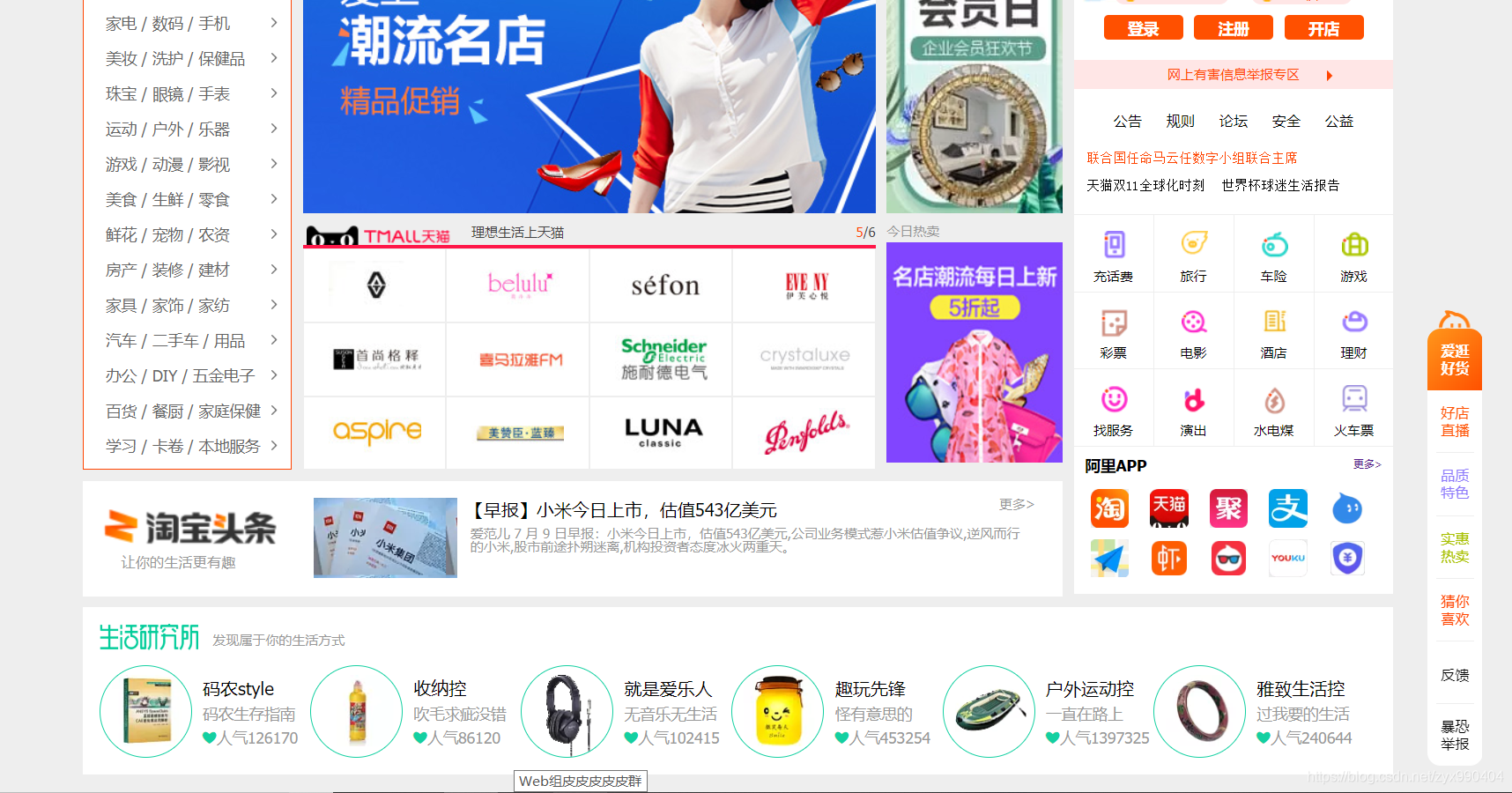
一.页面目标(静态)
二.所需知识
(1)html
网页标题,图片
在html中引用外部css文件
html标签
h1-- h6:1–6级标题
a:超链接
span:行级元素容器
div:块级元素容器
ul – li:无序列表(前面带黑点)
ol – li:有序列表(可自选排序类型)
img:图片引用
br:换行
p:分段
css选择器
(2)CSS
装饰工具:
padding:内边距(border内)
margin:外边距(border外)
border:边框样式(边框粗细,边框样式,边框颜色)
border-radius:边框圆角(4个参数从左上角逆时针开始依次)
display:容器类型(block(块级),inline(行级),inline-block(行级块),none(不显示))
position:定位(relation(在父级做参照),absolute(子集根据父级的绝对位置),fixed(固定于页面位置,做悬浮窗用))
left,right,top,bottom:与position连用,确定元素位置
float:浮动(一般用于确定两栏,三栏布局,有left,right两个值)
height:容器高度
width:容器宽度
background-color:背景颜色
color:字体颜色
font-size:字体大小
font-weight:字体粗细
line-height:字体上下所占距离
text-align: (参数center可以使文字在容器中左右居中)
vertical-align:一般在含图片的元素中使用,使图片旁的文字与图片底部有一定距离
选择器:(优先级由低到高)
通配符选择器:* (权重0)
标签/伪元素选择器:span,div,img / ::before ::after(权重1)
class选择器:class=“name” .name(权重10)
id选择器:id=“name” #name(权重100)
组合使用时,优先级按所有权重计算和来确定
三.代码过程
(1)网页标题部分
目标:

实现:

html部分:
css初始化:(一般企业开发都是引用reset文件做css初始化)
/* 初始化 */
/* padding,margin,字体颜色和字体样式初始化 */
*{
padding: 0;
margin: 0;
color: #123;
font-family: arial;/* 字体样式 */
}
/* 把ul中li的黑点去掉 */
ul{
list-style: none;/* 列表样式 */
}
/* 把a标签默认的下划线和蓝色字体去掉 */
a{
text-decoration: none;/* 文本装饰 */
}
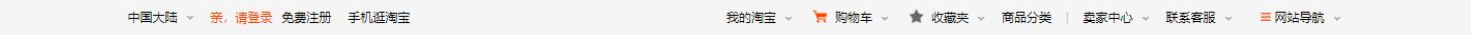
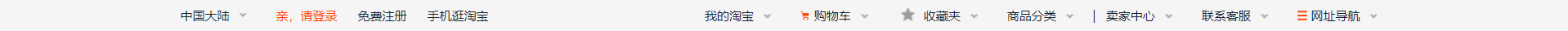
(2)网页上方导航栏
目标:

实现:

html部分
<!-- 网页上方导航栏 -->
<div class="wrapper1">
<div class="content">
<ul class="box1"><!-- 左侧4个目录 -->
<li class="select1">
<a href="#">
<span>中国大陆</span>
<img src="xsj.png"/>
</a>
</li>
<li class="select2">
<a href="#">亲,请登录</a>
</li>
<li class="select3">
<a href="#">免费注册</a>
</li>
<li class="select4">
<a href="#">手机逛淘宝</a>
</li>
</ul>
<ul class="box2"><!-- 右侧4个目录 -->
<li class="select1">
<a class="text1" href="#">
<img src="daohang.png" />
<span>网址导航</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select2">
<a href="#">
<span>联系客服</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select3">
<a href="#">
<span>卖家中心</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select4">
<a href="#">
<span>商品分类</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select5">
<a href="#">
<img class="picture1" src="收藏.png" /><img class="picture2" src="收藏2.png" />
<span>收藏夹</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select6">
<a href="#">
<img src="购物车.png" />
<span>购物车</span>
<img class="special" src="xsj.png" />
</a>
</li>
<li class="select7">
<a href="#">
<span>我的淘宝</span>
<img class="special" src="xsj.png" />
</a>
</li>
</ul>
</div>
</div>
css部分
/* 网页上方导航栏部分 */
/* 最上侧菜单栏底色和高度 */
.wrapper1{
height: 30px;
background-color: #f5f5f5;
}
/* 两边留白自适应大小 */
.wrapper1 .content{
margin: 0 auto;
height: 30px;
width: 1200px;
font-size: 12px;
}
/* 左侧菜单栏项水平展示,设定盒间距离,设定高度 */
.box1 li{
float: left;
margin: 0 10px 0 10px;
height: 30px;
}
/* 左侧文字上下居中 */
.box1 .select2 a,
.box1 .select3 a,
.box1 .select4 a{
line-height: 30px;
}
/* 鼠标放在a标签上字体变红 */
.box1 .select2 a:hover,
.box1 .select3 a:hover,
.box1 .select4 a:hover{
color: #f40;
}
/* 特殊设定首个文字效果(因为其a标签中有图片) */
.box1 .select1 a span{
display: inline-block;
height: 30px;
line-height: 30px;
}
/* 设定下箭头图片大小,边距,以及左侧文字相对图片的悬浮位置 */
.box1 .select1 a img{
padding: 8px 0 7px 0;
height: 15px;
width: 15px;
vertical-align: -11px;
}
/* 右侧菜单栏项水平展示 */
.box2 li{
float: right;
margin: 0 10px 0 10px;
height: 30px;
}
/* 使文字居中 */
.box2 li a span{
display: inline-block;
line-height: 30px;
}
/* 粗设图片大小 */
.box2 li a img{
height: 10px;
width: 10px;
}
/* 对于下箭头图片要另设大小和边距 */
.box2 li a .special{
padding: 8px 0 7px 0;
height: 15px;
width: 15px;
vertical-align: -11px;
}
/* 收藏夹的红色星星图片先不显示 */
.box2 li a .picture2{
display: none;
}
/* 鼠标放在字上字体变色 */
.box2 li a span:hover{
color: #f40;
}
/* 鼠标放在a标签上黑星星消失 */
.box2 li a:hover>.picture1{
display: none;
}
/* 鼠标放在a标签上红星星出现 */
.box2 li a:hover>.picture2{
display: inline;
}
(3)搜索栏部分
目标:

实现:

html部分
<!-- 搜索栏部分 -->
<div class="wrapper2">
<div class="content">
<span class="part1"><!-- 淘宝logo部分 -->
<img src="taobao-logo.png"/>
</span>
<!-- <div class="a1">
<ul>
<li> 宝贝 </li>
<li> 天猫 </li>
<li> 店铺 </li>
</ul>
</div> -->
<span class="part2"><!-- 搜索栏 -->
<span class="text1"><!-- 搜索栏上方三个选项 -->
<ul>
<li><a href="#">宝贝</a></li>
<li><a href="#">天猫</a></li>
<li><a href="#">店铺</a></li>
</ul>
</span>
<span class="search">
<img class="picture1" src="fdj.png" /><!-- 搜索栏前方放大镜图片 -->
<input/><!-- 搜索栏主体 -->
<img class="picture2" src="xj.png" /><!-- 搜索栏后方照相机图片 -->
<span><a href="#">搜索</a></span><!-- 搜索栏后方的"搜索"字 -->
</span>
<span class="text2"><!-- 搜索栏下方的商品名 -->
<ul>
<li><a href="#">新款连衣裙 </a></li>
<li><a href="#">四件套 </a></li>
<li class="special"><a href="#">潮流T恤 </a></li>
<li><a href="#">时尚女鞋 </a></li>
<li><a href="#">短裙 </a></li>
<li><a href="#">半身裙 </a></li>
<li><a href="#">男士外套 </a></li>
<li><a href="#">墙纸 </a></li>
<li><a href="#">行车记录仪 </a></li>
<li><a href="#">新款男鞋 </a></li>
<li><a href="#">耳机 </a></li>
<li><a href="#">时尚女包 </a></li>
<li><a href="#">沙发 </a></li>
</ul>
</span>
</span>
<span class="part3"><!-- 手机淘宝二维码 -->
<div>手机淘宝</div>
<img src="ewm.png"/>
</span>
</div>
</div>
css部分
/* 搜索栏部分 */
/* 为搜索栏部分创建空间 */
.wrapper2{
height: 120px;
background-color: #fff;
overflow: hidden;
}
/* 两边留白自适应大小 */
.wrapper2 .content{
margin: 0 auto;
width: 1200px;
height: 120px;
}
/* 左侧图片容器设置参数 */
.wrapper2 .content .part1{
float: left;
display: inline-block;
padding: 30px 23px 30px 23px;
width: 144px;
height: 60px;
}
/* 设置图片参数 */
.wrapper2 .content .part1 img{
width: 144px;
height: 60px;
}
/* 设置中间搜索栏部分容器参数 */
.wrapper2 .content .part2{
display: inline-block;
height: 100px;
width: 672px;
margin-left: 78px;
padding-top: 20px;
}
/* 设置搜索栏上方文字容器参数 */
.wrapper2 .content .part2 .text1{
display: inline-block;
height: 20px;
width: 652px;
margin-left: 20px;
margin-bottom: -4px;/* 去掉span之间默认的4px间距 */
}
/* 设置单个文字容器参数 */
.wrapper2 .content .part2 .text1 ul li{
float: left;
display: inline-block;
height: 20px;
width: 40px;
}
/* 设置文字样式 */
.wrapper2 .content .part2 .text1 ul li a{
display: inline-block;
height: 20px;
width: 40px;
line-height: 20px;
text-align: center;
font-size: 14px;
color: #f40;
}
/* 设置鼠标键入后文字样式 */
.wrapper2 .content .part2 .text1 ul li a:hover{
height: 20px;
width: 40px;
color: #fff;
border-radius: 4px 4px 0 0;
background-image: linear-gradient(to right,#ff6f06 0,#ff5000 100%);/* 渐变色 */
}
/* 设置中间搜索栏部分容器样式 */
.wrapper2 .content .part2 .search{
display: inline-block;
height: 34px;
width: 640px;
border: 2px solid #f40;
border-radius: 17px 17px 17px 17px;
}
/* 设置左侧放大镜图片参数 */
.wrapper2 .content .part2 .search .picture1{
float: left;
padding: 7px 0 7px 6px;
height: 22px;
width: 22px;
}
/* 设置中间搜索栏样式 */
.wrapper2 .content .part2 .search input{
float: left;
margin: 1px 0 1px 0;
height: 32px;
width: 500px;
border: #fff;
}
/* 设置右侧照相机图片参数 */
.wrapper2 .content .part2 .search .picture2{
padding: 7px 15px 7px 15px;
height: 22px;
width: 22px;
}
/* 设置“搜索”文字容器样式 */
.wrapper2 .content .part2 .search span{
float: right;
display: inline-block;
height: 20px;
padding: 7px 14px 7px 14px;
background-image: linear-gradient(to right,#ff6f06 0,#ff5000 100%);/* 渐变色 */
border-radius: 0 15px 15px 0;
}
/* 设置“搜索”文字样式 */
.wrapper2 .content .part2 .search span a{
line-height: 20px;
font-size: 16px;
color: #fff;
}
/* 设置搜索栏下方一排文字容器参数 */
.wrapper2 .content .part2 .text2{
display: inline-block;
height: 20px;
width: 652px;
margin-left: 20px;
}
/* 文字横置 */
.wrapper2 .content .part2 .text2 ul li{
float: left;
}
/* 文字大小 */
.wrapper2 .content .part2 .text2 ul li a{
font-size: 12px;
}
/* 第三个特殊红色 */
.wrapper2 .content .part2 .text2 ul .special a{
color: #f40;
}
/* 鼠标键入后文字变红 */
.wrapper2 .content .part2 .text2 ul li a:hover{
color: #f40;
}
/* 设置右侧二维码容器参数 */
.wrapper2 .content .part3{
float: right;
margin: 20px 120px 20px 0;
display: inline-block;
height: 88px;
width: 78px;
text-align: center;
border: 1px solid #f4f4f4;
}
/* 设置“手机淘宝”文字与其容器参数 */
.wrapper2 .content .part3 div{
display: inline-block;
color: #f40;
font-size: 12px;
height: 20px;
width: 52px;
line-height: 20px;
text-align: center;
}
/* 设置二维码图片样式 */
.wrapper2 .content .part3 img{
height: 60px;
width: 60px;
}
(3)菜单栏部分
目标:

实现:

html部分:
<!-- 菜单栏部分 -->
<div class="wrapper3">
<div class="content">
<span class="part1">
<span>主题市场</span>
</span>
<span class="part2">
<ul>
<li><a href="#" class="a2"><img src="head-out.png" />   天猫   </a></li>
<li><a href="#" class="a3"><img src="head-out.png" />   聚划算    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   天猫超市    </a></li>
<li class="special"> |  </li>
<li><a href="#" class="a3"><img src="head-out.png" />   淘抢购    </a></li>
<li><a href="#" class="a3"><img src="head-out.png" />   电器城    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   司法拍卖    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   中国制造    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   兴农扶贫    </a></li>
<li class="special"> | </li>
<li><a href="#" class="a4"><img src="head-out.png" />   飞猪旅行    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   智能生活    </a></li>
<li><a href="#" class="a4"><img src="head-out.png" />   苏宁易购    </a></li>
<li>  <img src="cloud-meetting.gif" /></li><!-- 云栖大会图片 -->
</ul>
</span>
</div>
</div>
css部分:
/* 菜单栏部分 */
/* 为菜单栏部分创建空间,并设置颜色,设置颜色渐变 */
.wrapper3{
height: 30px;
background-color: #ff9000;
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
}
/* 两边留白自适应大小 */
.wrapper3 .content{
margin: 0 auto;
width: 1200px;
height: 30px;
}
/* 设置左边“主题市场”部分空间大小,背景颜色和字体中置 */
.wrapper3 .content .part1{
float: left;
display: inline-block;
background-color: #ff5000;
height: 30px;
width: 190px;
text-align: center;
}
/* 设置左边“主题市场”部分字体样式 */
.wrapper3 .content .part1 span{
width: 190px;
height: 30px;
line-height: 30px;
color: #fff;
font-size: 16px;
font-weight: bold;
}
/* 设置右边部分空间大小 */
.wrapper3 .content .part2{
display: inline-block;
height: 30px;
width: 1010px;
}
/* 横置字体 */
.wrapper3 .content .part2 ul li{
float: left;
height: 30px;
line-height: 30px;
color: #fff;
}
/* 设置右边部分字体样式 */
.wrapper3 .content .part2 ul li a{
position: relative;
display: inline-block;
line-height: 30px;
font-size: 14px;
color: #fff;
font-weight: bold;
}
/* 设置鼠标键入显示的图片参数 */
.wrapper3 .content .part2 ul li .a2 img,
.wrapper3 .content .part2 ul li .a3 img,
.wrapper3 .content .part2 ul li .a4 img{
display: none;
height: 15px;
width: 28px;
}
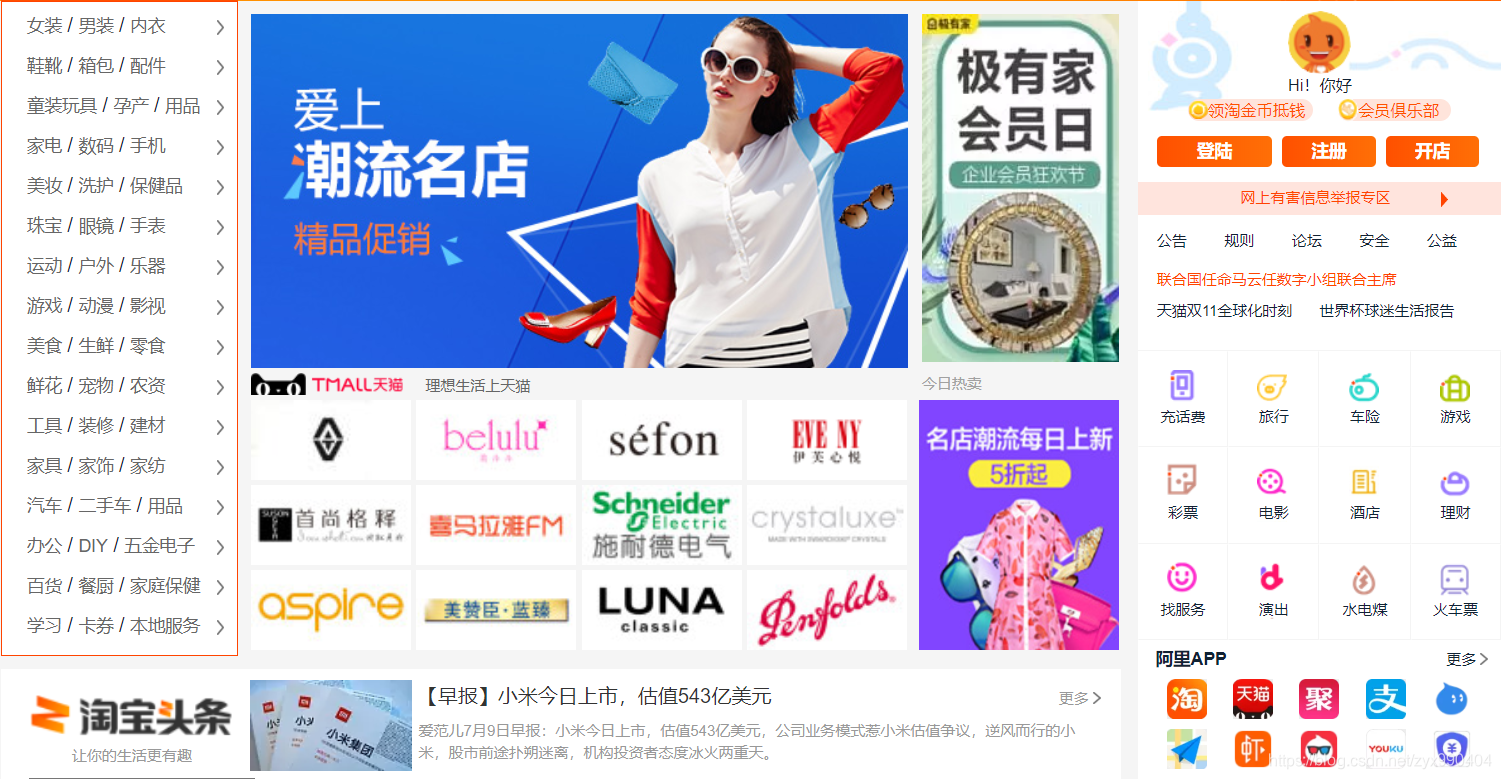
(4)主体功能部分
目标:

实现:

html部分:
<!-- 主体功能部分 -->
<div class="wrapper4">
<div class="content">
<!-- part1:"主题市场"导航栏 -->
<span class="part1">
<span class="outside">
<span>
<a href="#">女装</a> /
<a href="#">男装</a> /
<a href="#">内衣</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">鞋靴</a> /
<a href="#">箱包</a> /
<a href="#">配件</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">童装玩具</a> /
<a href="#">孕产</a> /
<a href="#">用品</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">家电</a> /
<a href="#">数码</a> /
<a href="#">手机</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">美妆</a> /
<a href="#">洗护</a> /
<a href="#">保健品</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">珠宝</a> /
<a href="#">眼镜</a> /
<a href="#">手表</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">运动</a> /
<a href="#">户外</a> /
<a href="#">乐器</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">游戏</a> /
<a href="#">动漫</a> /
<a href="#">影视</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">美食</a> /
<a href="#">生鲜</a> /
<a href="#">零食</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">鲜花</a> /
<a href="#">宠物</a> /
<a href="#">农资</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">工具</a> /
<a href="#">装修</a> /
<a href="#">建材</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">家具</a> /
<a href="#">家饰</a> /
<a href="#">家纺</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">汽车</a> /
<a href="#">二手车</a> /
<a href="#">用品</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">办公</a> /
<a href="#">DIY</a> /
<a href="#">五金电子</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">百货</a> /
<a href="#">餐厨</a> /
<a href="#">家庭保健</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
<span>
<a href="#">学习</a> /
<a href="#">卡券</a> /
<a href="#">本地服务</a>
<img class="g1" src="right-jt-gr.png"/><img class="g2" src="right-jt-red.png"/>
</span>
</span>
</span>
<!-- part2:中间图片广告 -->
<span class="part2">
<span class="picture1">
<a href="#"><img src="top-1.jpg" /></a>
</span>
<span class="picture2">
<a href="#"><img src="pic-5.png" /></a>
</span>
<span class="picture3">
<img src="tm.png" />
<span class="a1">
    理想生活上天猫
</span>
<span class="a2">
今日热卖
</span>
</span>
<span class="picture4">
<a href="#"><img src="logo-1.jpg" /></a>
<a href="#"><img src="logo-2.jpg" /></a>
<a href="#"><img src="logo-3.jpg" /></a>
<a href="#"><img src="logo-4.jpg" /></a>
<a href="#"><img src="logo-5.jpg" /></a>
<a href="#"><img src="logo-6.jpg" /></a>
<a href="#"><img src="logo-7.jpg" /></a>
<a href="#"><img src="logo-8.jpg" /></a>
<a href="#"><img src="logo-9.jpg" /></a>
<a href="#"><img src="logo-10.jpg" /></a>
<a href="#"><img src="logo-11.jpg" /></a>
<a href="#"><img src="logo-12.jpg" /></a>
</span>
<span class="picture5">
<a href="#"><img src="pic-6.jpg" /></a>
</span>
</span>
<!-- part3:右侧登陆功能,便捷功能 -->
<span class="part3">
<span class="function1">
<img class="style1" src="tx.png"/>
<span class="style2">Hi!你好</span>
<span class="style3"><a href="#"><span class="a1"><img src="jb.png"/></span><span class="a2">领淘金币抵钱</span></a></span>
<span class="style4"><a href="#"><span class="a1"><img src="hyx.png"/></span><span class="a2">会员俱乐部</span></a></span>
<span class="style5"><a href="#">登陆</a></span>
<span class="style6"><a href="#">注册</a></span>
<span class="style7"><a href="#">开店</a></span>
</span>
<span class="function2">
<a href="#">网上有害信息举报专区            <img src="point-righ.png" /> </a>
</span>
<span class="function3">
<ul class="up">
<li><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
<ul class="down">
<li class="style1"><a href="#">联合国任命马云任数字小组联合主席</a></li>
<li class="style2"><a href="#">天猫双11全球化时刻</a></li>
<li class="style2"><a href="#">世界杯球迷生活报告</a></li>
</ul>
</span>
<span class="function4">
<ul>
<li class="style1" id="a1"><a href="#">充话费</a></li>
<li class="style2" id="a2"><a href="#">旅行</a></li>
<li class="style2" id="a3"><a href="#">车险</a></li>
<li class="style1" id="a4"><a href="#">游戏</a></li>
<li class="style1" id="a5"><a href="#">彩票</a></li>
<li class="style2" id="a6"><a href="#">电影</a></li>
<li class="style2" id="a7"><a href="#">酒店</a></li>
<li class="style1" id="a8"><a href="#">理财</a></li>
<li class="style1" id="a9"><a href="#">找服务</a></li>
<li class="style2" id="a10"><a href="#">演出</a></li>
<li class="style2" id="a11"><a href="#">水电煤</a></li>
<li class="style1" id="a12"><a href="#">火车票</a></li>
</ul>
</span>
<span class="function5">
<div class="up">
<h4>
阿里APP
<a href>更多 <img class="picture1" src="right-jt-gr.png"/><img class="picture2" src="right-jt-red.png"/></a>
</h4>
</div>
<ul class="down">
<li><a href="#"><img src="smalllogo1.png" /></a></li>
<li><a href="#"><img src="smalllogo2.png" /></a></li>
<li><a href="#"><img src="smalllogo3.png" /></a></li>
<li><a href="#"><img src="smalllogo4.png" /></a></li>
<li><a href="#"><img src="smalllogo5.png" /></a></li>
<li><a href="#"><img src="smalllogo6.png" /></a></li>
<li><a href="#"><img src="smalllogo7.png" /></a></li>
<li><a href="#"><img src="smalllogo8.png" /></a></li>
<li><a href="#"><img src="smalllogo9.png" /></a></li>
<li><a href="#"><img src="smalllogo10.png" /></a></li>
</ul>
</span>
</span>
<!-- part4:淘宝头条部分 -->
<span class="part4">
<span class="left">
<img src="tbtt.png" />
<p>
让你的生活更有趣
</p>
</span>
<a class="more" href="#">更多 <img class="picture1" src="right-jt-gr.png"/><img class="picture2" src="right-jt-red.png" /></a>
<div class="right">
<a href="#">
<img src="small-mi.png" />
<span class="a1">【早报】小米今日上市,估值543亿美元</span>
<span class="a2">爱范儿7月9日早报:小米今日上市,估值543亿美元,公司业务模式惹小米估值争议,逆风而行的小米,股市前途扑朔迷离,机构投资者态度冰火两重天。</span>
</a>
</div>
</span>
</div>
</div>
css部分:
/* 主体功能部分 */
/* 为主体部分创建空间,并设置颜色 */
.wrapper4{
height: 642px;
background-color: #f5f5f5;
}
/* 两边留白自适应大小 */
.wrapper4 .content{
position: relative;
margin: 0 auto;
height: 642px;
width: 1200px;
}
/* part1:"主题市场"导航栏 */
/* 设置导航栏容器参数和边框 */
.wrapper4 .content .part1{
position: absolute;
display: inline-block;
height: 522px;
width: 188px;
background-color: #fff;
border: 1px solid #f40;
}
/* 设置选项容器参数 */
.wrapper4 .content .part1 .outside{
display: inline-block;
width: 188px;
margin: 4px 0;
}
/* 设置美国选项容器参数 */
.wrapper4 .content .part1 .outside span{
position: relative;
display: inline-block;
width: 168px;
height: 32px;
line-height: 30px;
padding-left: 20px;
padding-right: 0;
}
/* 设置字体 */
.wrapper4 .content .part1 .outside span a{
display: inline-block;
font-size: 14px;
color: #666;
}
/* 设置小箭头图片参数 */
.wrapper4 .content .part1 .outside span img{
height: 12px;
width: 6px;
}
/* 鼠标未键入时红箭头不显示 */
.wrapper4 .content .part1 .outside span .g2{
display: none;
}
/* 鼠标键入后背景改变 */
.wrapper4 .content .part1 .outside span:hover{
background-color: #ffe4dc;
color: #ff5000;
}
/* 鼠标键入后字体改变 */
.wrapper4 .content .part1 .outside span a:hover{
color: #f40;
text-decoration: underline;
}
/* 鼠标键入后灰色箭头不显示 */
.wrapper4 .content .part1 .outside span:hover>.g1{
display: none;
}
/* 鼠标键入后红色箭头显示 */
.wrapper4 .content .part1 .outside span:hover>.g2{
display: inline;
}
/* part2:中间图片广告 */
/* 设置中间图片广告容器参数 */
.wrapper4 .content .part2{
position: absolute;
left: 190px;
display: inline-block;
margin: 10px;
width: 695px;
height: 512px;
}
/* 设置左上角最大图片容器参数 */
.wrapper4 .content .part2 .picture1{
display: inline-block;
float: left;
}
/* 设置左上角最大图片参数 */
.wrapper4 .content .part2 .picture1 a img{
width: 526px;
}
/* 设置右上角图片参数 */
.wrapper4 .content .part2 .picture2 a img{
float: right;
padding-bottom: 8px;
}
/* 设置中间天猫图片盒子 */
.wrapper4 .content .part2 .picture3{
display: inline-block;
float: left;
width: 510px;
}
/* 设置"理想生活上天猫"文字参数 */
.wrapper4 .content .part2 .picture3 .a1{
font-size: 12px;
color: #666;
vertical-align: 3px;
}
/* 设置"今日热卖"文字参数 */
.wrapper4 .content .part2 .picture3 .a2{
position: absolute;
right: 110px;
font-size: 12px;
color: #a1a1a1;
vertical-align: 3px;
}
/* 设置左下角12宫格图片容器 */
.wrapper4 .content .part2 .picture4{
display: inline-block;
width: 526px;
}
/* 设置每张图片参数 */
.wrapper4 .content .part2 .picture4 a img{
width: 128px;
}
/* part3:右侧登陆功能,便捷功能 */
/* 设置右侧容器参数 */
.wrapper4 .content .part3{
float: right;
display: inline-block;
width: 290px;
height: 642px;
}
/* 设置登陆功能盒子参数 */
.wrapper4 .content .part3 .function1{
position: relative;
display: inline-block;
width: 290px;
height: 145px;
background-image: url(bj.jpg);/* 引用背景图片 */
}
/* 设置你好上方图片参数 */
.wrapper4 .content .part3 .function1 .style1{
position: absolute;
top: 8px;
left: 120px;
}
/* 设置“你好”文字参数 */
.wrapper4 .content .part3 .function1 .style2{
position: absolute;
top: 58px;
left: 120px;
font-size: 13px;
}
/* 设置中间“领金币”部分容器参数 */
.wrapper4 .content .part3 .function1 .style3{
position: absolute;
top: 78px;
left: 40px;
height: 18px;
width: 100px;
background: #ffe4db;
border-radius: 10px;
}
/* 设置文字和图片样式 */
.wrapper4 .content .part3 .function1 .style3 .a1{
vertical-align: -1px;
}
.wrapper4 .content .part3 .function1 .style3 .a2{
font-size: 13px;
color: #ff5000;
line-height: 18px;
vertical-align: 2px;
}
/* 设置中间“会员俱乐部”部分容器参数 */
.wrapper4 .content .part3 .function1 .style4{
position: absolute;
top: 78px;
left: 160px;
height: 18px;
width: 90px;
background: #ffe4db;
border-radius: 10px;
}
/* 设置文字和图片样式 */
.wrapper4 .content .part3 .function1 .style4 .a1{
vertical-align: -3px;
}
.wrapper4 .content .part3 .function1 .style4 .a2{
font-size: 13px;
color: #ff5000;
line-height: 18px;
vertical-align: 2px;
}
/* 设置“登陆”文字容器样式 */
.wrapper4 .content .part3 .function1 .style5{
position: absolute;
top: 108px;
left: 15px;
height: 25px;
width: 92px;
border-radius: 4px;
background-image: linear-gradient(to right,#ff5000 0,#ff6f06 100%);
}
/* 设置“登陆”文字样式 */
.wrapper4 .content .part3 .function1 .style5 a{
float: left;
height: 25px;
width: 92px;
line-height: 25px;
font-size: 14px;
color: #fff;
font-weight: bold;
text-align: center;
}
/* 设置“注册”文字容器样式 */
.wrapper4 .content .part3 .function1 .style6{
position: absolute;
top: 108px;
left: 115px;
height: 25px;
width: 75px;
border-radius: 4px;
background-image: linear-gradient(to right,#ff5000 0,#ff6f06 100%);
}
/* 设置“注册”文字样式 */
.wrapper4 .content .part3 .function1 .style6 a{
float: left;
height: 25px;
width: 75px;
line-height: 25px;
font-size: 14px;
color: #fff;
font-weight: bold;
text-align: center;
}
/* 设置“开店”文字容器样式 */
.wrapper4 .content .part3 .function1 .style7{
position: absolute;
top: 108px;
left: 198px;
height: 25px;
width: 75px;
border-radius: 4px;
background-image: linear-gradient(to right,#ff5000 0,#ff6f06 100%);
}
/* 设置“开店”文字样式 */
.wrapper4 .content .part3 .function1 .style7 a{
float: left;
height: 25px;
width: 75px;
line-height: 25px;
font-size: 14px;
color: #fff;
font-weight: bold;
text-align: center;
}
/* 设置“举报专区”参数 */
.wrapper4 .content .part3 .function2 a{
position: relative;
bottom: 4px;
padding-left: 82px;
color: #f40;
display: block;
height: 26px;
line-height: 26px;
background: #ffe4dd;
font-size: 12px;
}
/* 设置红色箭头图片参数 */
.wrapper4 .content .part3 .function2 a img{
height: 12px;
vertical-align: -3px;
}
/* 设置中间选项栏的容器参数 */
.wrapper4 .content .part3 .function3{
display: inline-block;
position: relative;
bottom: 4px;
width: 290px;
height: 98px;
padding-top: 10px;
background-color: #fff;
}
/* 设置选项栏上半部分的容器 */
.wrapper4 .content .part3 .function3 .up{
height: 20px;
}
/* 设置每个选项的容器参数 */
.wrapper4 .content .part3 .function3 .up li{
float: left;
line-height: 20px;
width: 32px;
text-align: center;
margin: 0 11px;
}
/* 设置每个容器文字参数 */
.wrapper4 .content .part3 .function3 .up li a{
display: inline-block;
height: 20px;
font-size: 12px;
}
/* 鼠标键入后文字效果 */
.wrapper4 .content .part3 .function3 .up li a:hover{
font-weight: bold;
border-bottom: 2px solid #f40;
}
/* 设置选项栏下半部分的容器 */
.wrapper4 .content .part3 .function3 .down{
margin: 0 15px;
height: 50px;
padding-top: 9px;
padding-bottom: 6px;
}
/* 设置选项栏下半部分第一行文字的容器参数 */
.wrapper4 .content .part3 .function3 .down .style1{
float: left;
width: 260px;
height: 25px;
}
/* 设置选项栏下半部分第一行文字参数 */
.wrapper4 .content .part3 .function3 .down .style1 a{
line-height: 25px;
font-size: 12px;
color: #f40;
}
/* 设置选项栏下半部分第二行文字的容器参数 */
.wrapper4 .content .part3 .function3 .down .style2{
float: left;
width: 130px;
height: 25px;
}
/* 设置选项栏下半部分第二行文字参数 */
.wrapper4 .content .part3 .function3 .down .style2 a{
line-height: 25px;
font-size: 12px;
}
/* 鼠标键入后第二行文字效果 */
.wrapper4 .content .part3 .function3 .down .style2 a:hover{
color: #f40;
}
/* 设置快捷功能块容器参数 */
.wrapper4 .content .part3 .function4{
position: relative;
bottom: 8px;
display: inline-block;
background-color: #fff;
width: 290px;
height: 231px;
border-top: 1px solid #f4f4f4;
}
/* 设置每个功能容器参数 */
.wrapper4 .content .part3 .function4 ul .style1{
float: left;
height: 75px;
width: 70px;
font-size: 12px;
border: 1px solid #f4f4f4;
border-left-color: transparent;
border-top-color: transparent;
}
.wrapper4 .content .part3 .function4 ul .style2{
float: left;
height: 75px;
width: 71px;
font-size: 12px;
border: 1px solid #f4f4f4;
border-left-color: transparent;
border-top-color: transparent;
}
/* 设置每个功能文字参数 */
.wrapper4 .content .part3 .function4 ul li a{
padding-top: 43px;
text-align: center;
display: block;
background-image: url(pic.png);
background-repeat: no-repeat;
}
/* 确定背景图片的位置 */
.wrapper4 .content .part3 .function4 ul #a1 a{
background-position: 22px 14px;
}
.wrapper4 .content .part3 .function4 ul #a2 a{
background-position: 22px -72px;
}
.wrapper4 .content .part3 .function4 ul #a3 a{
background-position: 22px -28px;
}
.wrapper4 .content .part3 .function4 ul #a4 a{
background-position: 22px -115px;
}
.wrapper4 .content .part3 .function4 ul #a5 a{
background-position: 22px -162px;
}
.wrapper4 .content .part3 .function4 ul #a6 a{
background-position: 22px -206px;
}
.wrapper4 .content .part3 .function4 ul #a7 a{
background-position: 22px -250px;
}
.wrapper4 .content .part3 .function4 ul #a8 a{
background-position: 22px -292px;
}
.wrapper4 .content .part3 .function4 ul #a9 a{
background-position: 22px -338px;
}
.wrapper4 .content .part3 .function4 ul #a10 a{
background-position: 22px -382px;
}
.wrapper4 .content .part3 .function4 ul #a11 a{
background-position: 22px -424px;
}
.wrapper4 .content .part3 .function4 ul #a12 a{
background-position: 22px -468px;
}
/* 鼠标键入后文字效果 */
.wrapper4 .content .part3 .function4 ul li a:hover{
color: #f40;
}
/* 鼠标键入后边框效果 */
.wrapper4 .content .part3 .function4 ul li:hover{
border: 1px solid #f40;
}
/* 设置快捷APP部分容器参数 */
.wrapper4 .content .part3 .function5{
position: relative;
bottom: 12px;
display: inline-block;
background-color: #fff;
padding-top: 1px;
width: 290px;
height: 110px;
}
/* 设置上半部分文字的容器参数 */
.wrapper4 .content .part3 .function5 .up{
position: relative;
}
/* 设置"阿里APP"文字参数 */
.wrapper4 .content .part3 .function5 .up h4{
position: relative;
font-size: 14px;
padding-left: 14px;
height: 30px;
line-height: 30px;
}
/* 设置"更多"文字参数 */
.wrapper4 .content .part3 .function5 .up h4 a{
position: absolute;
right: 10px;
font-size: 12px;
font-weight: normal;
}
/* 设置灰色箭头图片参数 */
.wrapper4 .content .part3 .function5 .up h4 a img{
height: 10px;
width: 6px;
}
/* 鼠标未键入时红色箭头图片不显示 */
.wrapper4 .content .part3 .function5 .up h4 a .picture2{
display: none;
}
/* 鼠标键入时文字变红 */
.wrapper4 .content .part3 .function5 .up h4 a:hover{
color: #f40;
}
/* 鼠标键入时灰色箭头图片不显示 */
.wrapper4 .content .part3 .function5 .up h4 a:hover>.picture1{
display: none;
}
/* 鼠标键入时红色箭头图片显示 */
.wrapper4 .content .part3 .function5 .up h4 a:hover>.picture2{
display: inline;
}
/* 设置下半部分文字的容器参数 */
.wrapper4 .content .part3 .function5 .down{
position: relative;
padding-left: 23px;
height: 84px;
}
/* 设置每个小图标容器参数 */
.wrapper4 .content .part3 .function5 .down li{
position: relative;
float: left;
width: 32px;
height: 32px;
margin-right: 21px;
margin-bottom: 8px;
}
/* 设置每个小图标参数 */
.wrapper4 .content .part3 .function5 .down li img{
width: 32px;
height: 32px;
}
/* part4:淘宝头条部分 */
/* 设置淘宝头条部分容器参数 */
.wrapper4 .content .part4{
position: relative;
top: 524px;
float: left;
display: inline-block;
background-color: #fff;
margin-top: 10px;
width: 867px;
height: 73px;
padding-top: 8px;
padding-bottom: 7px;
padding-left: 15px;
padding-right: 14px;
}
/* 设置左侧部分容器参数 */
.wrapper4 .content .part4 .left{
display: inline-block;
height: 73px;
width: 180px;
vertical-align: 8px;
}
/* 设置左侧侧部分图片参数 */
.wrapper4 .content .part4 .left img{
width: 180px;
}
/* 设置左侧侧部分文字参数 */
.wrapper4 .content .part4 .left p{
width: 180px;
height: 26px;
font-size: 12px;
color: #999;
text-align: center;
}
/* 设置右侧"更多"参数 */
.wrapper4 .content .part4 .more{
position: absolute;
display: inline-block;
top: 14px;
right: 16px;
font-size: 12px;
line-height: 20px;
width: 40px;
color: #999;
font-weight: 400;
text-align: right;
}
.wrapper4 .content .part4 .more img{
height: 10px;
width: 6px;
}
.wrapper4 .content .part4 .more .picture2{
display: none;
}
.wrapper4 .content .part4 .more:hover{
color: #f40;
}
.wrapper4 .content .part4 .more:hover>.picture1{
display: none;
}
.wrapper4 .content .part4 .more:hover>.picture2{
display: inline;
}
/* 设置右侧部分容器参数 */
.wrapper4 .content .part4 .right{
position: relative;
display: inline-block;
height: 73px;
width: 676px;
}
.wrapper4 .content .part4 .right a{
display: inline-block;
height: 73px;
}
/* 设置右侧部分图片参数 */
.wrapper4 .content .part4 .right a img{
width: 130px;
height: 73px;
}
/* 设置右侧部分标题文字参数 */
.wrapper4 .content .part4 .right a .a1{
display: inline-block;
color: #333;
height: 28px;
line-height: 28px;
font-size: 16px;
font-weight: 500;
vertical-align: 55px;
}
/* 设置右侧部分正文文字参数 */
.wrapper4 .content .part4 .right a .a2{
position: absolute;
bottom: 4px;
display: inline-block;
float: left;
margin-left: 135px;
color: #999;
height: 36px;
line-height: 18px;
font-size: 12px;
}
(5)"生活研究所"部分
目标:

实现:

html部分:
<!-- "生活研究所"部分 -->
<div class="wrapper5">
<div class="content">
<div class="title">
<span class="part1"><img src="life.png"/></span>
<span class="part2">发现属于你的生活方式</span>
</div>
<div class="include">
<a class="special1" href="#">
<span class="picture"><img src="thing1.png"/></span>
<h5>码农style</h5>
<span class="text1">码农生存指南</span>
<span class="heart">❤</span>
<span class="text2">人气126170</span>
</a>
<a href="#">
<span class="picture"><img src="thing2.png"/></span>
<h5>收纳控</h5>
<span class="text1">吹毛求疵没错</span>
<span class="heart">❤</span>
<span class="text2">人气86120</span>
</a>
<a href="#">
<span class="picture"><img src="thing3.png"/></span>
<h5>就是爱乐人</h5>
<span class="text1">无音乐无生活</span>
<span class="heart">❤</span>
<span class="text2">人气102415</span>
</a>
<a href="#">
<span class="picture"><img src="thing4.png"/></span>
<h5>趣玩先锋</h5>
<span class="text1">怪有意思的</span>
<span class="heart">❤</span>
<span class="text2">人气453254</span>
</a>
<a href="#">
<span class="picture"><img src="thing5.png"/></span>
<h5>户外运动控</h5>
<span class="text1">一直在路上</span>
<span class="heart">❤</span>
<span class="text2">人气1397325</span>
</a>
<a class="special2" href="#">
<span class="picture"><img src="thing6.png"/></span>
<h5>雅致生活控</h5>
<span class="text1">过我要的生活</span>
<span class="heart">❤</span>
<span class="text2">人气120644</span>
</a>
</div>
</div>
</div>
css部分:
/* "生活研究所"部分 */
/* 为该部分创建空间,并设置颜色 */
.wrapper5{
height: 180px;
background-color: #f5f5f5;
}
/* 两边留白自适应大小 */
.wrapper5 .content{
position: relative;
margin: 0 auto;
height: 180px;
width: 1200px;
background-color: #fff;
}
/* 标题部分 */
.wrapper5 .content .title{
padding: 15px 15px 0 15px;
height: 25px;
width: 1170px;
}
.wrapper5 .content .title .part1{
display: inline-block;
height: 25px;
width: 95px;
}
.wrapper5 .content .title .part1 img{
height: 25px;
width: 95px;
}
/* 商品展示部分 */
.wrapper5 .content .title .part2{
display: inline-block;
height: 25px;
width: 1064px;
line-height: 25px;
font-size: 12px;
color: #666;
margin-left: 6px;
vertical-align: 9px;
}
.wrapper5 .content .include{
padding: 15px 15px 10px 15px;
height: 105px;
width: 1170px;
}
.wrapper5 .content .include a{
position: relative;
display: inline-block;
margin: 0 3px 0 3px;
height: 105px;
width: 185px;
}
.wrapper5 .content .include .special1{
margin: 0 3px 0 0;
}
.wrapper5 .content .include .special2{
margin: 0 0 0 3px;
}
.wrapper5 .content .include a .picture{
display: inline-block;
height: 103px;
width: 103px;
border: 1px solid mediumturquoise;
border-radius: 50px;
}
.wrapper5 .content .include a .picture img{
padding: 14px;
height: 74px;
width: 74px;
}
.wrapper5 .content .include a h5{
position: absolute;
display: inline-block;
padding: 5px 0 5px 0;
width: 70px;
height: 20px;
}
.wrapper5 .content .include a .text1{
position: absolute;
top: 30px;
display: inline-block;
padding: 5px 0 5px 0;
width: 75px;
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
}
.wrapper5 .content .include a .heart{
position: absolute;
top: 60px;
display: inline-block;
padding: 5px 0 5px 0;
height: 20px;
width: 15px;
color: mediumaquamarine;
}
.wrapper5 .content .include a .text2{
position: absolute;
top: 60px;
right: 0;
display: inline-block;
padding: 5px 0 5px 0;
width: 60px;
line-height: 20px;
font-size: 14px;
color: #666;
}
(6)侧面悬浮窗部分
目标:

实现:

html部分:
<!-- 侧面悬浮窗部分 -->
<div class="wrapper6">
<span><img src="baba1.png" /></span>
<div class="content">
<a class="special1" href="#">爱逛<br>好货</a>
<a class="special2" href="#">好店<br>直播</a>
<a class="special3" href="#">品质<br>特色</a>
<a class="special4" href="#">实惠<br>热卖</a>
<a class="special5" href="#">猜你<br>喜欢</a>
<a class="special6" href="#">顶部</a>
<a class="special7" href="#">反馈</a>
<a class="special8" href="#">暴恐<br>举报</a>
</div>
</div>
css部分:
/* 侧面悬浮窗部分 */
.wrapper6{
position: fixed;
top: 220px;
left: 1365px;
height: 400px;
width: 50px;
}
.wrapper6 span{
position: relative;
display: inline-block;
top: 4px;
height: 20px;
width: 50px;
line-height: 20px;
text-align: center;
}
.wrapper6 .content{
height: 400px;
width: 50px;
background-color: #fff;
border-radius: 9px;
}
.wrapper6 .content a{
position: relative;
display: inline-block;
width: 34px;
height: 44px;
padding: 6px 8px 0 8px;
text-align: center;
font-size: 13px;
}
.wrapper6 .content a:hover{
color: #fff;
background-image: linear-gradient(to right,#ff6f06 0,#ff5000 100%);
}
/* 用伪元素显示每两个框之间的线 */
.wrapper6 .content .special2::after,
.wrapper6 .content .special3::after,
.wrapper6 .content .special4::after,
.wrapper6 .content .special5::after,
.wrapper6 .content .special6::after,
.wrapper6 .content .special7::after{
content: '';
border-bottom: 1px solid #efefef;
width: 34px;
position: absolute;
left: 8px;
bottom: -1px;
}
/* 设置每个框中的文字颜色 */
.wrapper6 .content .special1{
color: #fff;
border-radius: 9px 9px 0 0;
background-image: linear-gradient(to right,#ff6f06 0,#ff5000 100%);
}
.wrapper6 .content .special2{
color: #f05;
}
.wrapper6 .content .special3{
color: #8d7afb;
}
.wrapper6 .content .special4{
color: #A8C001;
}
.wrapper6 .content .special5{
color: #f40;
}
.wrapper6 .content .special6,
.wrapper6 .content .special7{
line-height: 34px;
}
.wrapper6 .content .special8{
border-radius: 9px 9px 0 0;
}
.wrapper6 .content .special8:hover{
color: #fff;
background-image: linear-gradient(to right,#ff6f06 0,#ff5000 100%);
border-radius: 0 0 9px 9px;
}
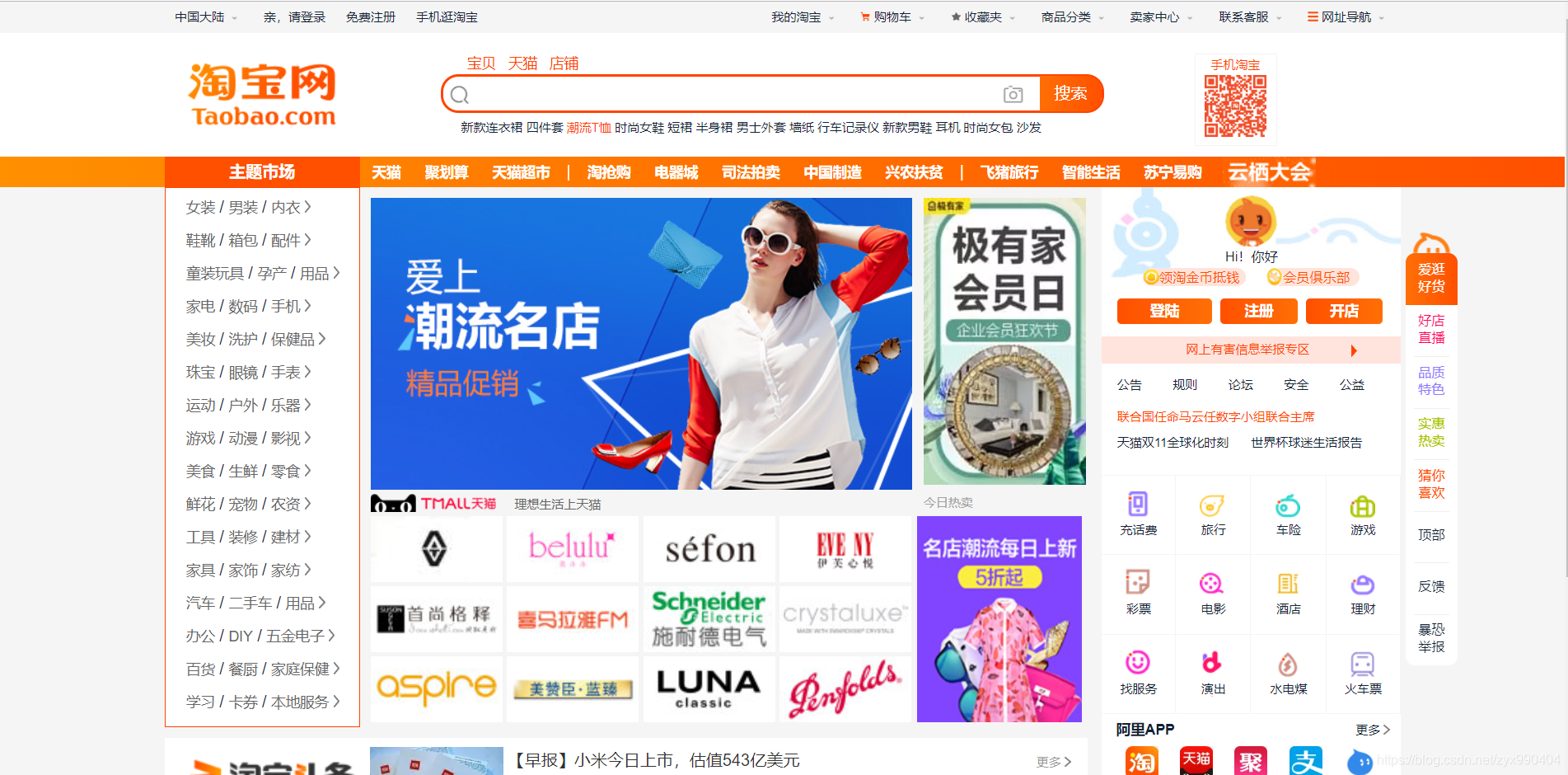
四.整体实现效果


五.总结与体会
本次淘宝网页书写从学习基础知识到最后完成历时3周,在前两周的学习中html和css中有许多需要牢记的功能和用法,当时记得不太明确,但经过这一项目后,我不仅熟悉了一些基本标签和css语句的用法,还对盒模型有了更深刻的认识:其实html就是为网页提供了一个架子和基本图片文字,css就是对这些框架图片文字进行装饰,经典的两栏,三栏排布在练习中也有了理解。
刚开始写网页时,面对空空如也的网页,真的不知道该怎么入手,盒子的安排、摆放在脑子里是混乱的。就这样我第一次误打误撞写好了第一部分导航栏,虽然仍不清楚其中原理,但心里还是很开心的,犯过的错误在之后的网页仿写中都成了宝贵的经验。在写“生活研究所”部分时,我已经能较为合理地安排元素之间的位置关系了,在全部页面写完的那一刻,成就感爆棚,可是我知道这页面还有很多不足,所以我回头改了改最开始两部分的代码,不改不知道,开始写得是真烂,盒子之间纵横交错,有些元素根本没有被盒子包住,孤零零地在那放着。现在我放上的前两部分代码都是经过优化的,但中间广告部分的代码依旧很乱,由于该模块太大,就没有二次改动。
凡事第一次都是困难的,不知所措的,但只要坚持下去,硬着头皮做完,就一定会有收获。代码一定要自己敲一遍,这样收获到的才是自己的,是别人拿不走的。
本人也是第一次学,有些写得仍有不全面和错误的地方,希望大家可以指出,共同进步。接下来我还要尝试对淘宝网仿写优化以及其他网站的仿写。


























 2027
2027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








