问题背景:
如何在一个nginx下部署多个子路径Vue项目。
解决方案:
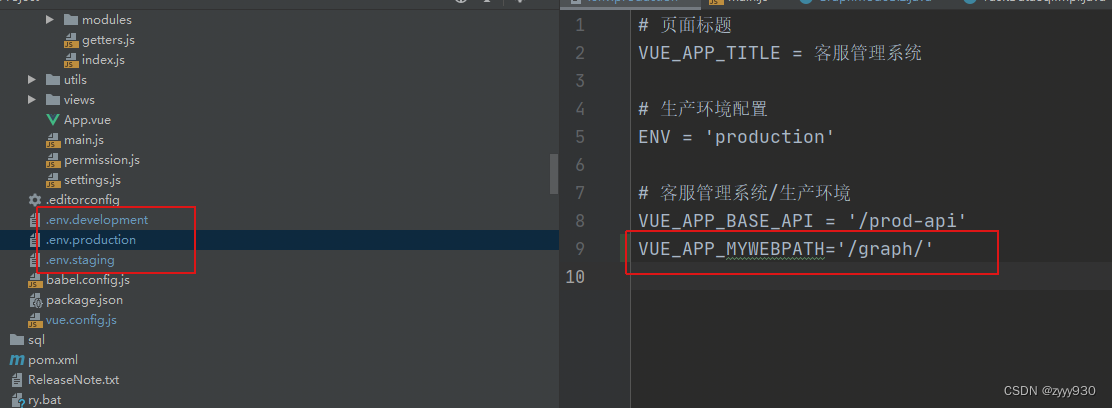
1.配置全局变量,这里以VUE_APP开头定义。
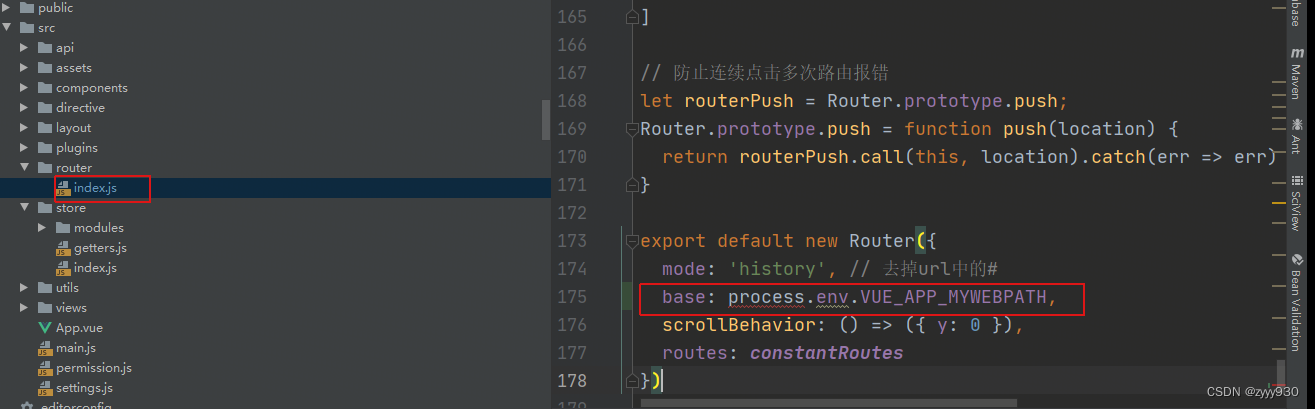
 2 Vue router增加根目录base。
2 Vue router增加根目录base。

3.vue.config.js 修改publicPath目录。

4.修改nginx 配置 nginx.conf
在监听的80,443端口增加转发配置。
##静态 VUE访问目录
location ^~ /graph {
alias /usr/local/nginx/html/graph/;
try_files $uri $uri/ /graph/index.html;
index index.html index.htm;
}
#后台服务访问目
location /stage-api/{
#rewrite ^/gstage-api/(.*) /$1 break;
proxy_pass http://xx.xx.xx.xx:8080/;
proxy_set_header Host $proxy_host;
}
5.重新加载nginx,执行重新加载命令。
./nginx -s reload
6.最后。
可以通过http://xx.xx.xx.xx/graph/访问该子项目。






















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








