什么是闭包?
闭包是指能够读取其他函数内部变量的函数。它允许我们通过一个函数访问其所在作用域之外的变量,从而将函数内部与外部连接起来。
闭包:可以访问另一个函数作用域中变量的一个函数(定义在函数内部的函数)
function outer(){
const a = 1 //闭包开始
function f(){
console.log(a)
} //闭包结束
f()
}
outer()注意点:
- 闭包不一定要有return
- 闭包不一定会有内存泄漏
闭包-什么时候用到return
外部如果想要使用闭包的变量,则此时则需要return
function outer(){
const a = 1
return function(){
console.log(a)
}
}
const fn = outer()
fn()作用:数据的私有化 和立即执行函数好像啊
demo 由于a是全局变量,很容易被修改
//普通形式
let count = 0
function fn(){
count++
console.log("fn被调用了" + count + "次")
}
fn() //fn被调用了1次
fn() //fn被调用了2次
count = 100
fn() //fn被调用了101次闭包将变量a私有化,无法直接修改a的值
function fn(){
let count = 0;
return function(){
count++
console.log("fn被调用了" + count + "次")
}
}
const func = fn()
func()//fn被调用了1次
func()//fn被调用了2次
func()//fn被调用了3次闭包的使用
- 防抖
- 节流
- vue3
- react-hooks
闭包引起的内存泄露
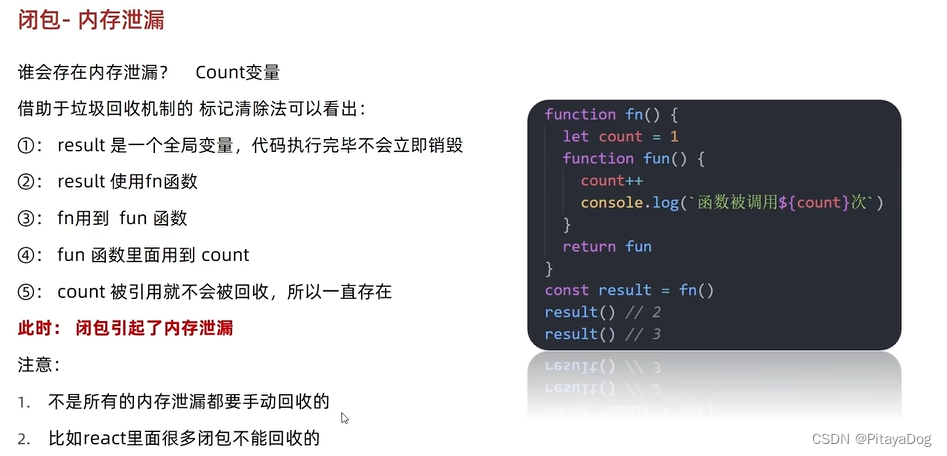
谁会引起内存泄漏?count变量
借助于垃圾回收机制标记清除发可以看出:
func是一个全局变量,代码执行完毕不会立即销毁(除非关闭页面),func函数里面用到count,count被引用就不会被回收,所以一直存在
此时:闭包引起了内存泄漏
注意:
- 不是所有的内存泄漏都要手动回收的
- 比如react里面很多闭包不能回收的

目的?
进行js的封装,设置私有化的方法和变量
优点缺点?
优点:避免全变量污染
缺点:闭包存在内存中,增加内存使用量,造成内存泄漏
解决方法:使用完函数/变量,销毁掉
函数形成必报的条件?
- 函数嵌套函数
- 内部函数可以用用外部函数中的变量
- 变量不会被js垃圾回收机制回收
使用场景?
延长变量使用的生命周期
防抖,节流





















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








