在网站开发中,我们不可避免的要使用post以提交数据,如表单提交,积分修改等,首先,我们需要明确的是:post在什么情况下是必须的:
涉及数据修改等不可重入地址的情况下,应是使用post的。
但是在ie等浏览器下,post数据后,用户点击后退,页面会回到一个提示用户已经过期的页面,用户再度刷新,数据又被post了一次,这就是不合理的了。
那么,我们用什么方法解决了,刚好,浏览器和http协议给我们提供了一个302,临时重定向的功能,我们就能够很好的避免用户后退过程中,再度刷新页面的问题了。
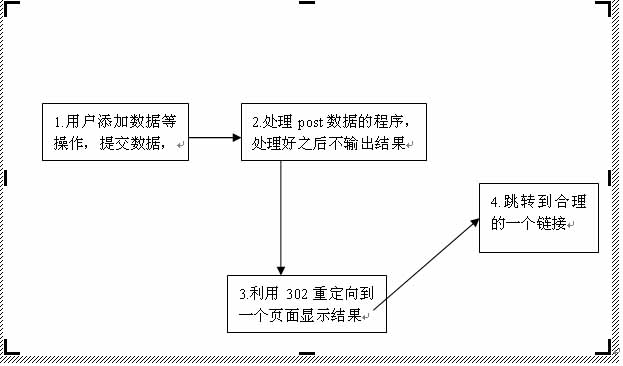
一个原理图如下:

以上是正确的程序走向,但是用户能看到的就只是1,3,4这三个页面,同时,因为你告诉浏览器了你用的是302,浏览器会认为2这个页面不存在,用户后退就只能从4到3到1,避免数据重复提交,同时也解决用户不能后退体验不好的问题。
![]()
看吧,浏览器给出响应是302








 本文介绍了如何利用HTTP 302临时重定向来避免在IE等浏览器中,用户点击后退按钮时再次触发POST请求导致数据重复提交的问题。通过在处理POST数据后发送302响应,浏览器将不会允许用户返回到可能导致数据修改的页面,从而保护数据安全并提升用户体验。
本文介绍了如何利用HTTP 302临时重定向来避免在IE等浏览器中,用户点击后退按钮时再次触发POST请求导致数据重复提交的问题。通过在处理POST数据后发送302响应,浏览器将不会允许用户返回到可能导致数据修改的页面,从而保护数据安全并提升用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3740
3740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








