一、介绍
-
nuxt.js在创建项目的时候可以选择安装axios。 -
axios与@nuxtjs/axios可以共用nuxt.config.js中代理配置。 -
使用的时候需要注意
asyncData()中需要请求全链接或者服务器有配代理的接口,也就是在服务器渲染的时候需要拿到组装的数据,等到了浏览器本地之后,需要走代理请求,否则会出现跨域,支持加载更多跟其他接口请求操作,更换数据也是没问题的,但是到浏览器之后必须走代理请求,在服务器渲染的时候必须走全链接请求或者走服务器配置了代理的请求,没配置代理就走全链接请求,在服务器不存在跨域,下面axios使用中有例子。
二、使用 @nuxtjs/axios
-
在创建项目的时候,就可以选择导入
@nuxtjs/axios,它是对axios包装,更好在nuxt.js中使用,可以通过this.$axios.get(url).then()进行全局使用。 -
检查
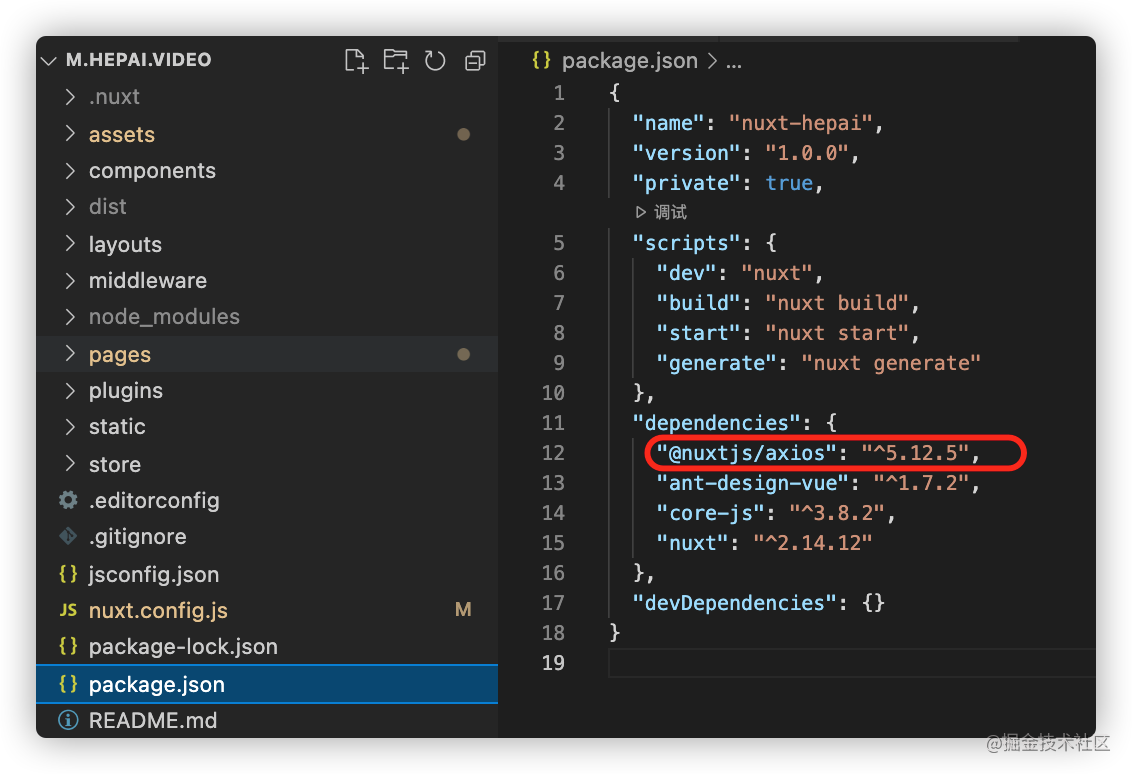
package.json文件中dependencies有没有存在@nuxtjs/axios,没有命令行安装(建议创建项目的时候就通过脚手架安装上)$ npm install --save @nuxtjs/axios
-
nuxt.config.js配置,代理配置export default { head: { ... }, css: [], modules: [ '@nuxtjs/axios', ], axios: { // 开启代理 (如果需要判断线上线下环境,可以通过 process.env.NODE_ENV !== 'production' 来判断) proxy: true, // 给请求 url 加个前缀 /api,如果这项不配置,则需要手动添加到请求链接前面 // 如果是多个代理的时候,则不需要配置,走手动添加代理前缀 prefix: '/api', // 跨域请求时是否需要使用凭证 credentials: true }, proxy: { '/api': { // 目标接口域 target: 'http://test.dzm.com', // 全局配置是否跨域 changeOrigin: true, pathRewrite: { // 单个配置是否跨域 // changeOrigin: true // 把 '/api' 替换成 '/',具体需要替换为 '' 还是 '/' 看自己习惯 '^/api': '/' } } }, build: { // 防止重复打包 vendor: ['axios'] } } -
在组件中使用,这样就可以在服务器渲染到页面之后,通过请求进行更换数据,因为到页面之后需要走代理的方式才能获取到数据,否则会报错跨域。
mounted() { this.$axios.get("/index").then(res=>{ console.log(res) }) // axios 需要手动加上 '/api' 代理协议 // @nuxtjs/axios 因为配置了 prefix: '/api' 会自动添加,否则也得手动添加 // 访问的 url 地址为 http://x.x.x.x:3000/api/index // 然后根据上面代理转为 http://test.dzm.com/index // /api 会自动加到访问链接中 }
二、使用 axios
-
安装命令,默认一般
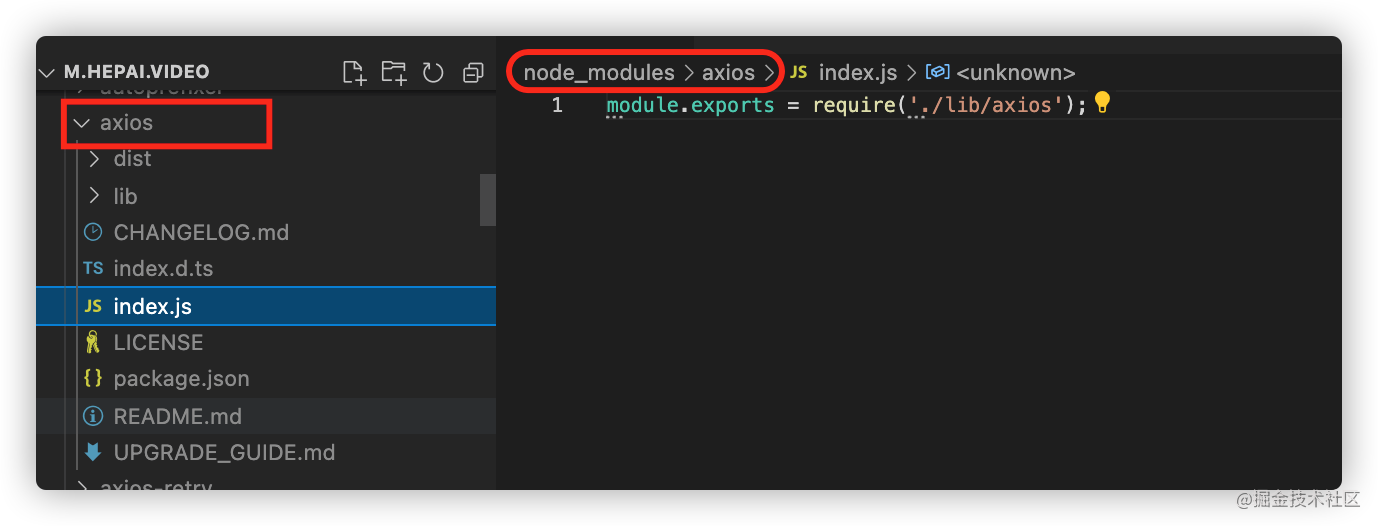
nuxt.js自带axios,是不需要手动安装的,在package.json文件中dependencies中可能并不体现出来,可以通过node_modules文件夹找到axios。$ npm install --save axios
-
如果找到了,就不要去安装了,直接使用即可,代理是公用的。
<script> import axios from 'axios' export default { mounted() { axios.get("/api/index").then(res=>{ console.log(res) }) // axios 需要手动加上 '/api' 代理协议 // @nuxtjs/axios 因为配置了 prefix: '/api' 会自动添加,否则也得手动添加 // 访问的 url 地址为 http://x.x.x.x:3000/api/index // 然后根据上面代理转为 http://test.dzm.com/index // /api 会自动加到访问链接中 } } </script> -
axios可以进行封装使用,跟vue中一样-
axios.jsimport axios from 'axios' const service = axios.create({ // 请求地址,为空则请求的时候带上 baseURL: '', // 请求超时时间 timeout: 90000 }) export { service as axios } -
request.jsimport { axios } from './axios' // 请求地址 const BASE_URL = process.env.NODE_ENV === 'production' ? 'http://dzm.com' : 'http://test.dzm.com' // 这种带全链接用于放在 asyncData() 中进行 SEO 请求 export function getxxx (parameter) { return axios({ url: BASE_URL + `/list`, method: 'get', params: parameter }) } // 这种带全链接用于放在 asyncData() 中进行 SEO 请求 export function postxxx (parameter) { return axios({ url: BASE_URL + `/reload`, method: 'post', data: parameter }) } // 这种带全链接用于放在页面加载到浏览器之后,加载更多或者其他请求操作使用,不会出现跨域问题 export function getxxx (parameter) { return axios({ url: '/api' + `/list`, method: 'get', params: parameter }) } // 这种带全链接用于放在页面加载到浏览器之后,加载更多或者其他请求操作使用,不会出现跨域问题 export function postxxx (parameter) { return axios({ url: '/api' + `/reload`, method: 'post', data: parameter }) }
-
























 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










