一、简介

-
Android在UI布局时经常用到一些单位,对单位混用直接会影响UI的显示,要想正确的在布局中使用每种单位就必须先真正的熟悉它。 -
UI显示效果的影响因素:屏幕尺寸、屏幕密度、分辨率;而android手机种类又比较多,为了适应不同的设备,就要注意drawable和layout资源。 -
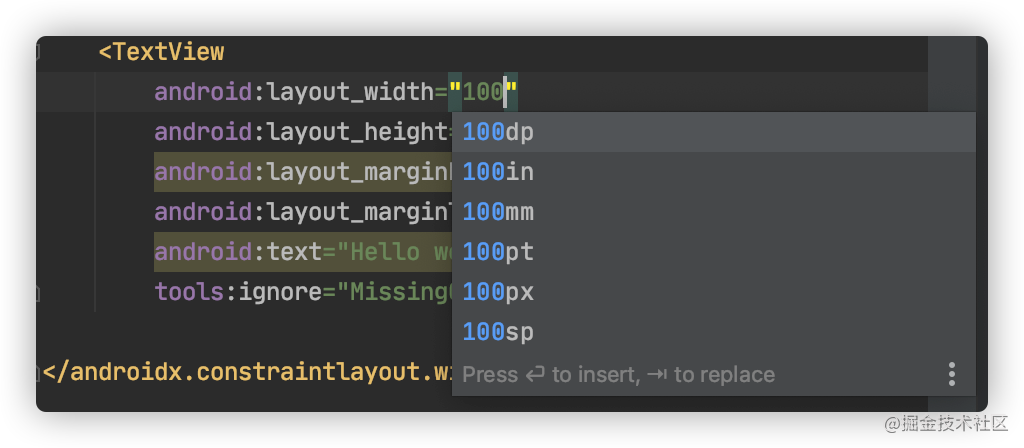
常用的单位有:
dip(dp)、sp、px,不常用的单位:pt、in、mm。 -
在
布局中应该尽量使用dip(dp)作为单位,定义文字大小则使用sp,尽量少使用px或其他单位。 -
分辨率与屏幕大小没有关系,屏幕大小是物理外观,而分辨率则是显示能力。
二、区别
-
布局单位区别:
-
px:对应屏幕上的实际像素点。 -
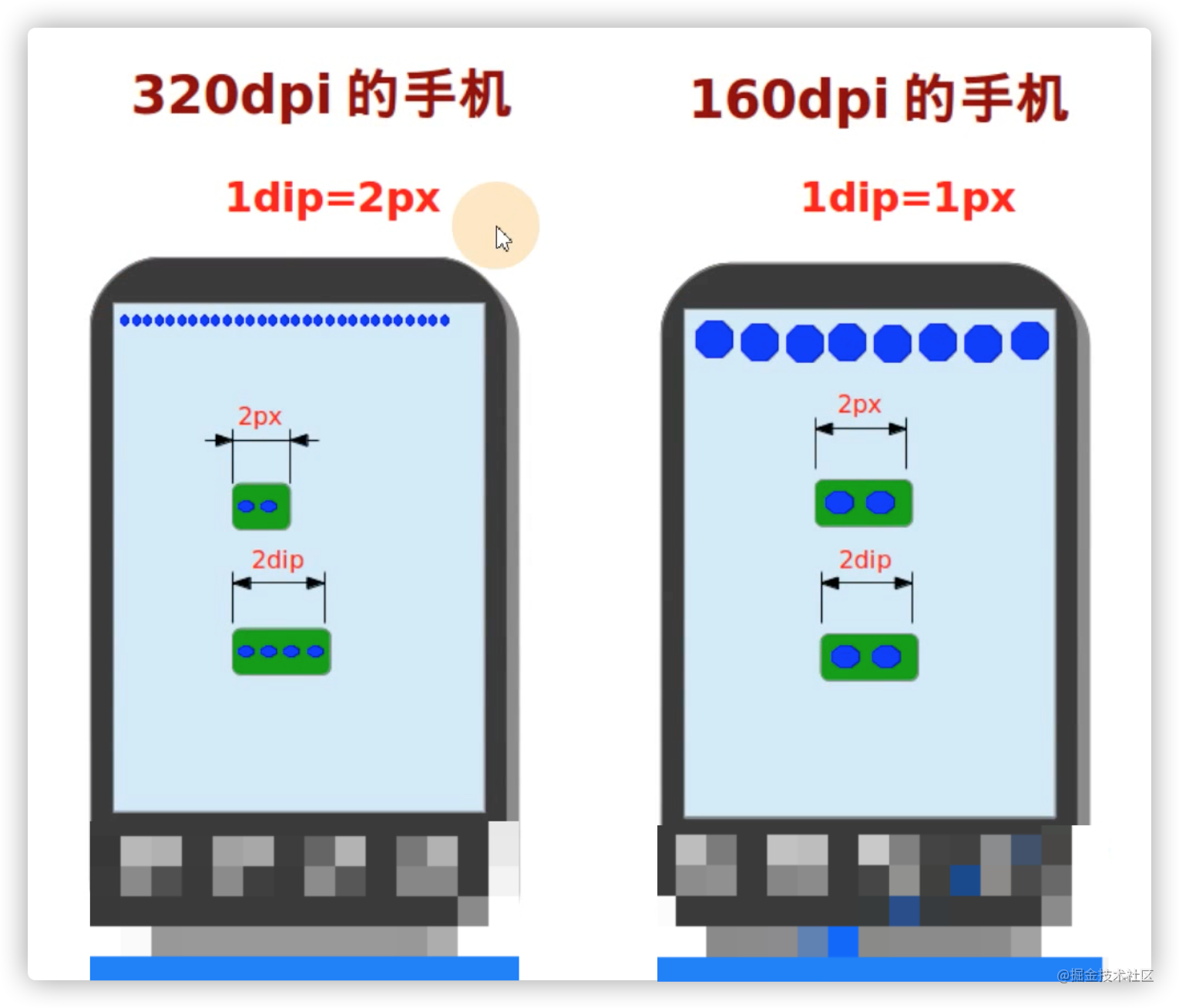
dip(dp):设备独立像素,一种基于屏幕密度的抽象单位,在每英寸160点得显示器上,1dip = 1px,但随着屏幕密度的改变,dip与px的换算会发生改变。因为不同设备中有不同的显示效果,所以为了解决在不通分辨率手机上运行不至于相差太大的问题,引入了dip计量单位,这种计量单位与移动设备硬件无关。 -
sp:全名scaled pixels-best for text size,放大像素(比例像素),与刻度无关,可以根据用户的字体大小首选项进行缩放,主要用来处理字体的大小。 -
in:英寸(长度单位)。 -
mm:毫米(长度单位)。 -
pt:磅/点,标准的长度单位,1/72英寸。
-
三、换算公式
-
px和dp的换算公式:px = dp * (density / 160)-
density是屏幕密度,表示每英寸有多少个显示点,与分辨率不同. -
例如:
-
在
density = 240,800px * 480px屏幕上,320dp的宽度对应的像素是480px。 -
在
density = 160,800px * 480px屏幕上,320dp的宽度对应的像素是320px。 -
所以,使用
dp(sp)能够保证显示质量,但不保证显示尺寸比例。 -
相反,使用
px能够保证显示尺寸比例,但不保证显示效果。
-
-
-
注意:在
160dip屏幕上,px和dp是等价的。
-
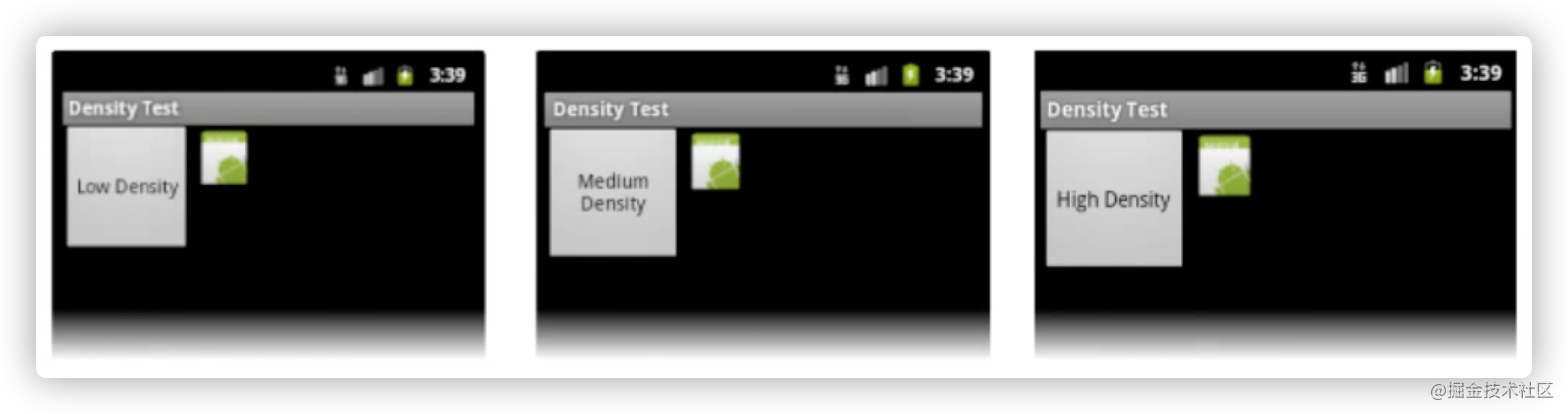
使用
px给3个不同尺寸屏幕设置布局,每个屏幕显示的都不一样。
-
使用
dp给3个不同尺寸屏幕设置布局,每个屏幕显示的都差不多。
























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










