一、简介
-
举例:开发一个
wx 小程序,但是这小程序需要支持打包多种UI风格,如果用if或者现有的条件编译肯定是不能满足的,这时候就需要以wx 小程序为基准平台,在扩展一个新的子平台进行条件编译,但是它还是属于基准平台,只是在这个基准平台上,在多了一层独立条件编译,专门用来打包或开发这个UI风格。 -
自定义条件编译扩展需放到
package.json文件中,格式如下:// 拷贝代码后去掉注释,不能包含注释,放到 package.json 中即可,推荐文件底部 "uni-app": { // 扩展配置 "scripts": { // 自定义编译平台配置,可通过 cli 方式调用 "custom-platform": { // 会显示在 HBuilderX 中的 <运行/发行> 菜单中 "title": "自定义扩展名称", // 运行到的目标浏览器,仅当 UNI_PLATFORM 为 h5 时有效 "browser": "", // 环境变量 "env": { // 基准平台 "UNI_PLATFORM": "", // ... 其他自定义环境变量 "MY_TEST": "" }, // 自定义条件编译 "define": { // 自定义条件编译常量,建议为大写,代码中也是以此代码作为条件编译 "CUSTOM-CONST": true } } } } -
注意:只能扩展
web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。 -
UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq。 -
browser仅在UNI_PLATFORM为h5时有效,目前仅限如下枚举值:chrome、firefox、ie、edge、safari、hbuilderx。 -
package.json文件中不允许出现注释,否则扩展配置无效。 -
vue-cli需更新到最新版(能创建项目即可,不用纠结),HBuilderX需升级到2.1.6+版本。
二、操作
-
按官方案例,如下是一个
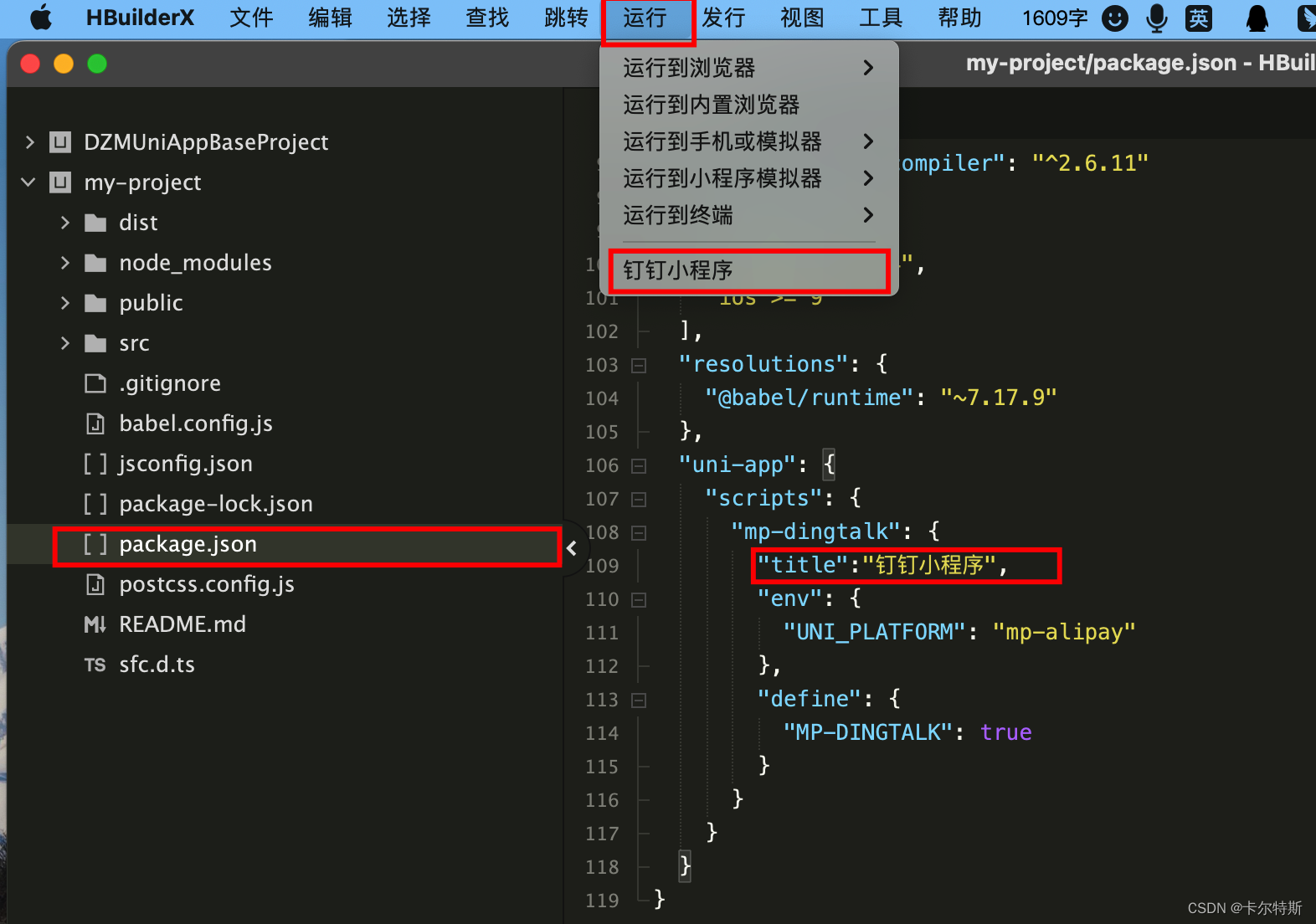
自定义钉钉小程序(MP-DINGTALK)的package.json示例配置(拷贝代码记得去掉注释):"uni-app": { "scripts": { "mp-dingtalk": { "title":"钉钉小程序", "env": { "UNI_PLATFORM": "mp-alipay" }, "define": { "MP-DINGTALK": true } } } } -
也可以将上面
自定义钉钉小程序(MP-DINGTALK)理解为:在支付宝小程序基础上,增加了一个新UI模板,到时候只需要条件编译运行或打包就能得到一个支付宝小程序,并且还是钉钉小程序风格的小程序,或者其他风格的小程序,可以自行更具情况添加。 -
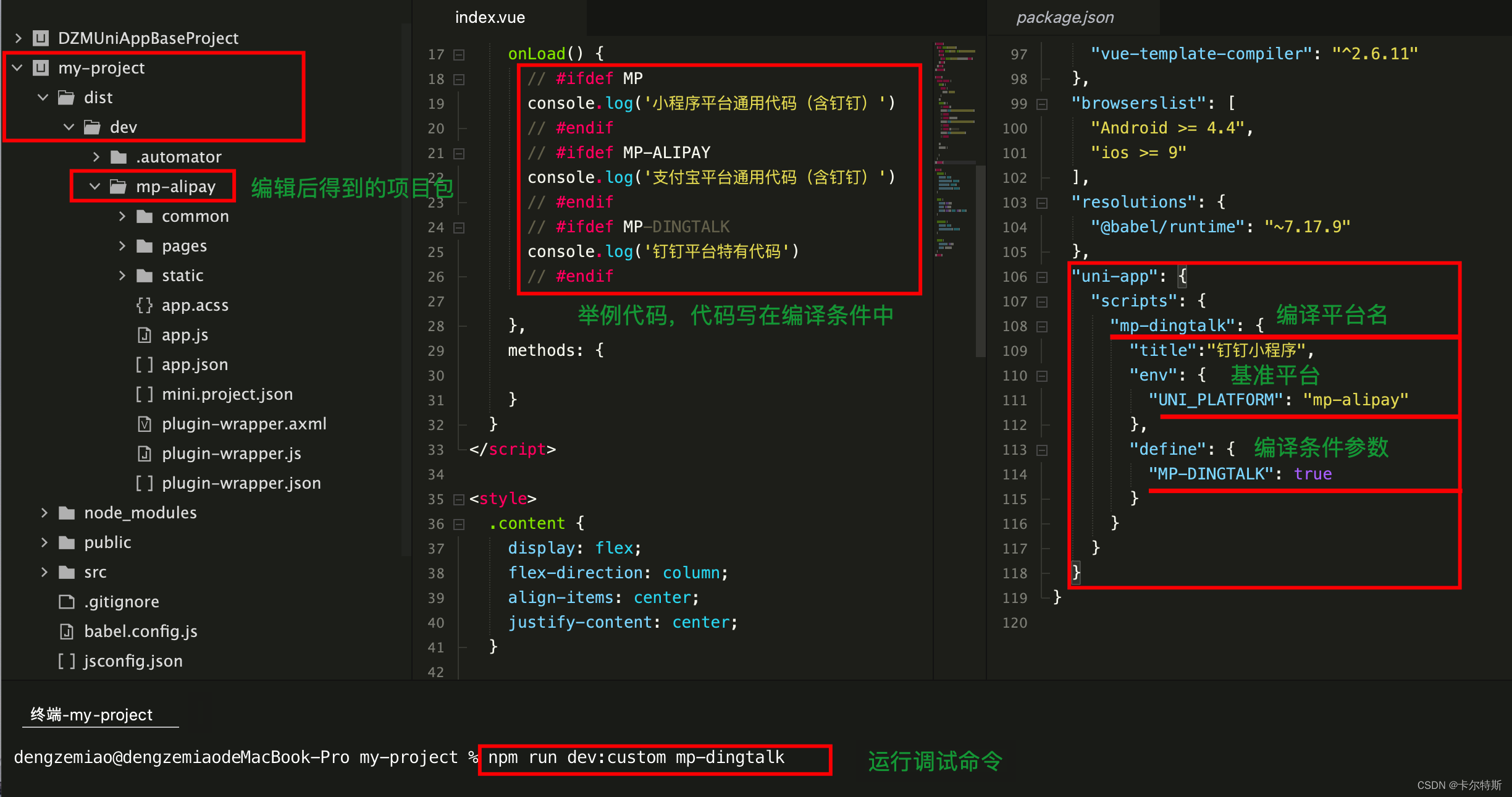
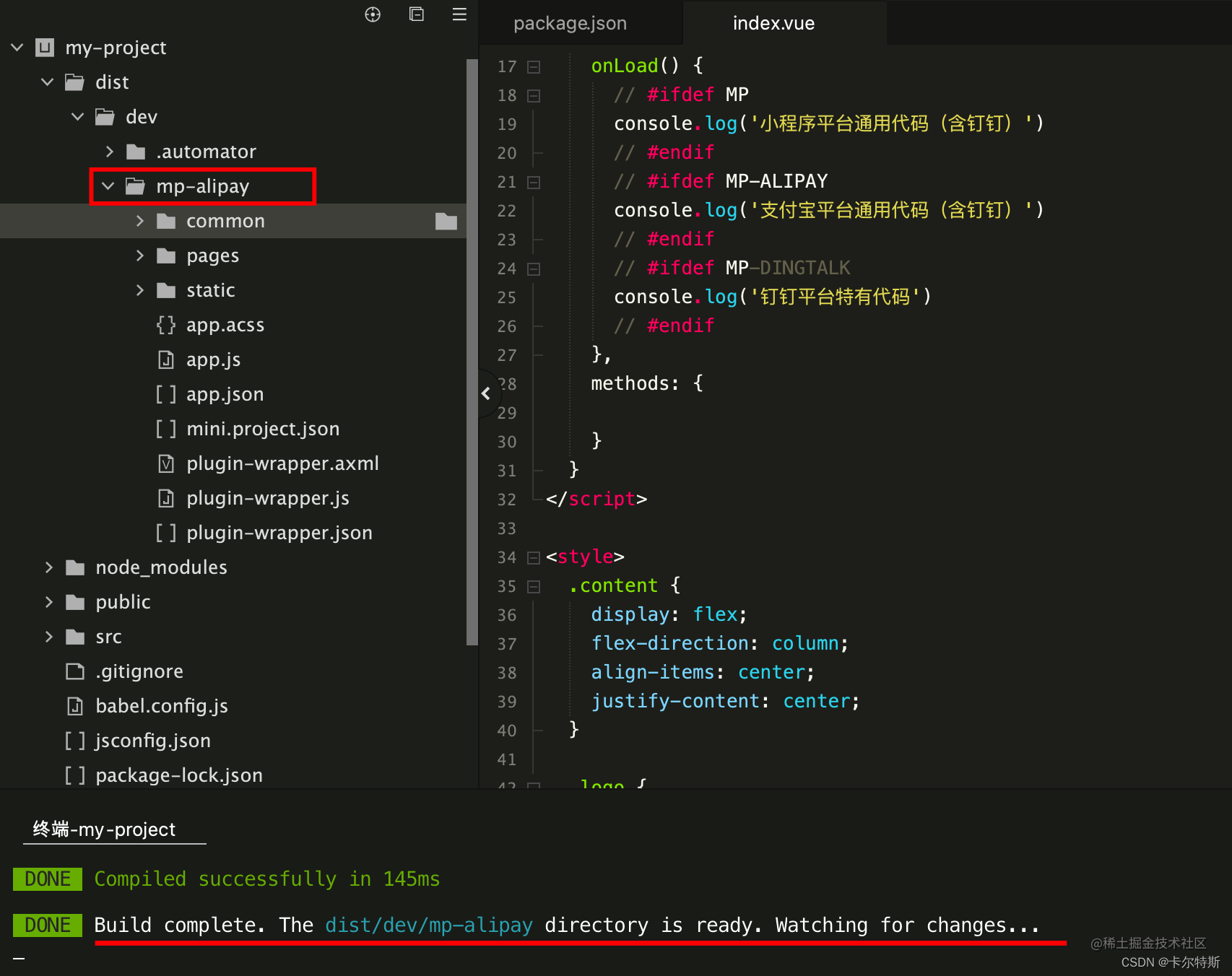
在项目文件中使用
// #ifdef MP console.log('小程序平台通用代码(含钉钉)') // #endif // #ifdef MP-ALIPAY console.log('支付宝平台通用代码(含钉钉)') // #endif // #ifdef MP-DINGTALK console.log('钉钉平台特有代码') // #endif -
(
二选一即可)使用命令行运行或发布项目# 运行项目 $ npm run dev:custom mp-dingtalk # 发布项目 $ npm run build:custom mp-dingtalk
-
(
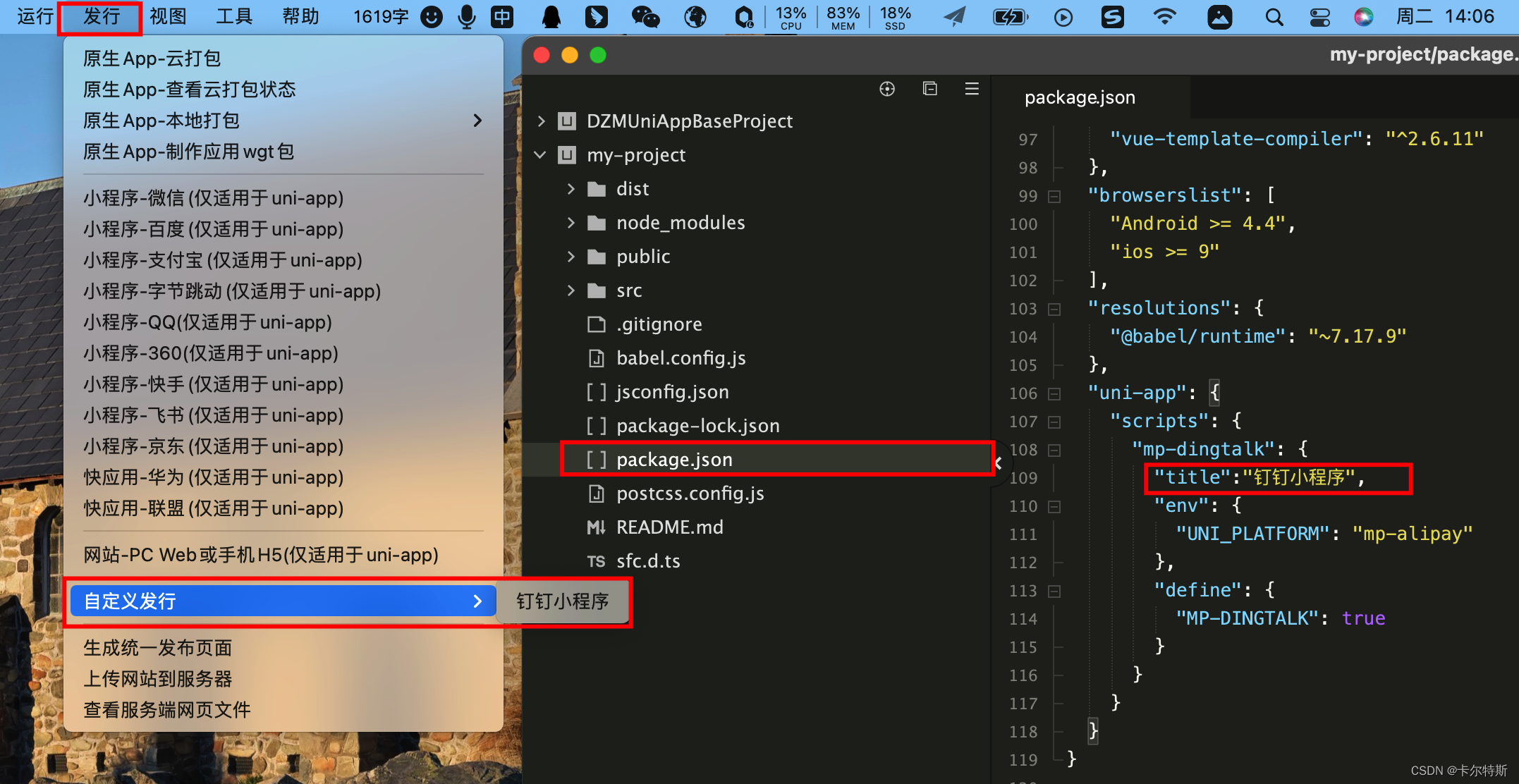
二选一即可)也可以使用HBuilderX运行或发布项目

-
编译完成后,会得到对应平台的代码包,使用对应平台的开发工具运行即可,当前自定义编译的
钉钉小程序是以支付宝小程序为基准的,其实打包出来就是一个支付宝小程序,所以用哪个开发工具就不用说了。
-
自定义编译到这就完了!其他的案例在 官方自定义条件编译文档 中还有,只要理解意思后都一样。
























 5837
5837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










