一、简介
-
Nest (NestJS)是一个用于构建高效、可扩展的 Node.js 服务器端应用的框架。 它使用渐进式JavaScript,构建并完全支持 TypeScript(但仍然允许开发者使用纯JavaScript进行编码)并结合了OOP(面向对象编程)、FP(函数式编程)和FRP(函数式反应式编程)的元素。 -
Nest在这些常见的Node.js框架(Express/Fastify)之上提供了一个抽象级别,但也直接向开发者公开了它们的API。 这使开发者可以自由使用可用于底层平台的无数第三方模块。
二、前置知识点案例
-
-
修饰器分为
ClassDecorator、PropertyDecorator、MethodDecorator、ParameterDecorator,测试装饰器,需要开启一项配置。 -
安装
tsc,可以将ts文件按照编译配置编译成目标js运行到浏览器,这里只是为了用它生成配置文件。# npm 安装 $ npm i -g typescript # yarn 安装 $ yarn global add typescript # 安装校验 $ tsc -v -
安装
ts-node,作用是nodejs即可直接运行TS代码,内部将TS => JS,然后nodejs再运行JS代码。# npm 安装 $ npm i -g ts-node # 安装校验 $ ts-node -v -
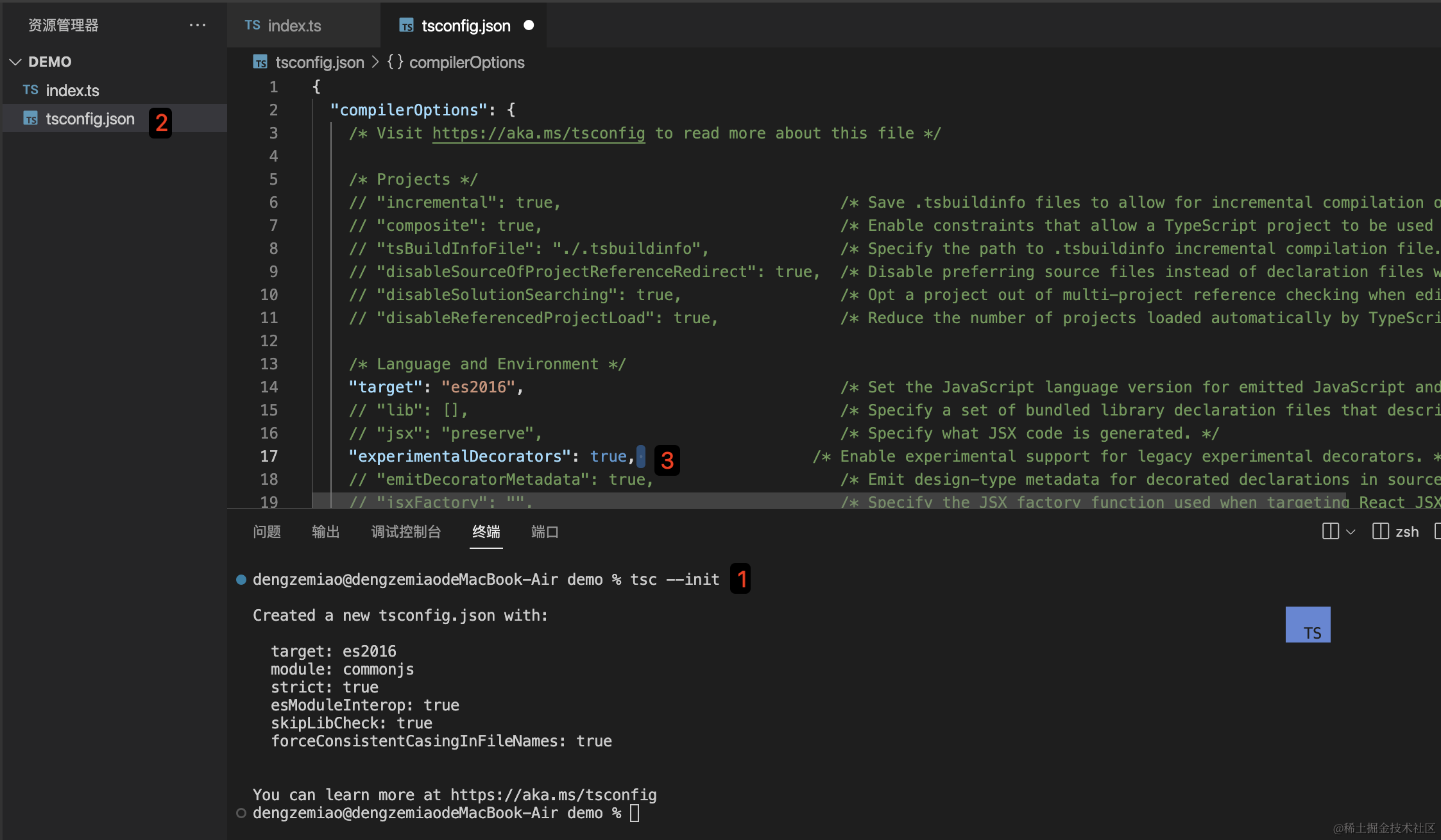
在测试项目根目录中,执行下面命令得到
tsconfig.json文件,并打开experimentalDecorators这行的注释,才算启动了装饰器。$ tsc --init
-
测试代码
index.ts,使用了ClassDecorator// 装饰器 const decotator: ClassDecorator = (target: any) => { // 好处就是不去破坏原有的类接口,从而新增一些属性 target.prototype.name = 'dzm' // 怕属性重名可以添加下划线 target.prototype.__name = '__dzm' } // 装饰器使用 - 方式一: 注意,这种方式必须要在 tsconfig.json 启用装饰器,否则只能使用方式二 @decotator class Dzm { constructor() { } } // 装饰器使用 - 方式二: // decotator(Dzm) // 使用装饰器调整过的 class const dzm: any = new Dzm() console.log(dzm.name, dzm.__name) // dzm __dzm -
运行
index.ts$ ts-node index.ts dzm __dzm
-
-
import axios from 'axios' // 装饰器可以传入自定义参数 const Get = (url: string): MethodDecorator => { // 通过装饰器处理 return (target, key, descriptor: PropertyDescriptor) => { // 获取到 getList 函数方法 const fnc = descriptor.value; // 请求 axios.get(url).then(res => { // 返回 fnc(res, { status: 200, }) }).catch(e => { // 返回 fnc(e, { status: 500, }) }) } } // 定义控制器 class Controller { constructor () { // 构造器 } @Get('https://api.apiopen.top/api/getHaoKanVideo?page=0&size=10') getList (res: any, status: any) { console.log(res.data.result.list, status) } }
























 5479
5479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










