-
perspective:该属性是可以给图像呈现立体感,但是,那仅仅只是一种3D的视觉感受,并没有真正的在3D环境中。 -
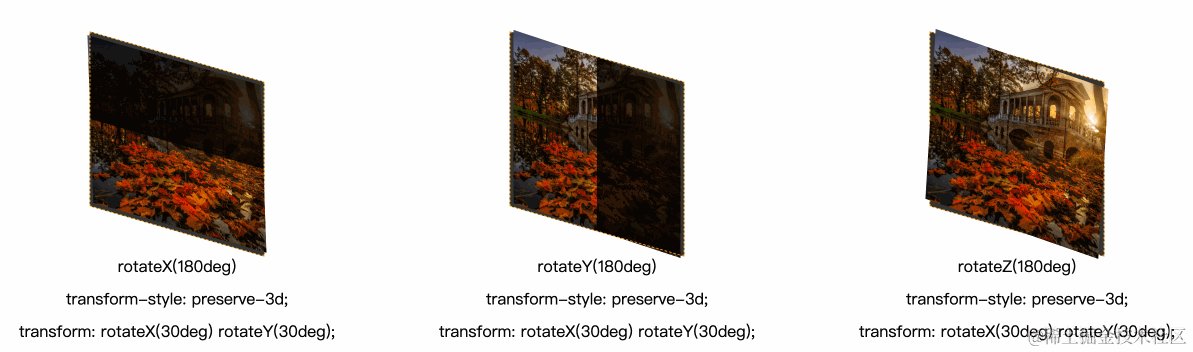
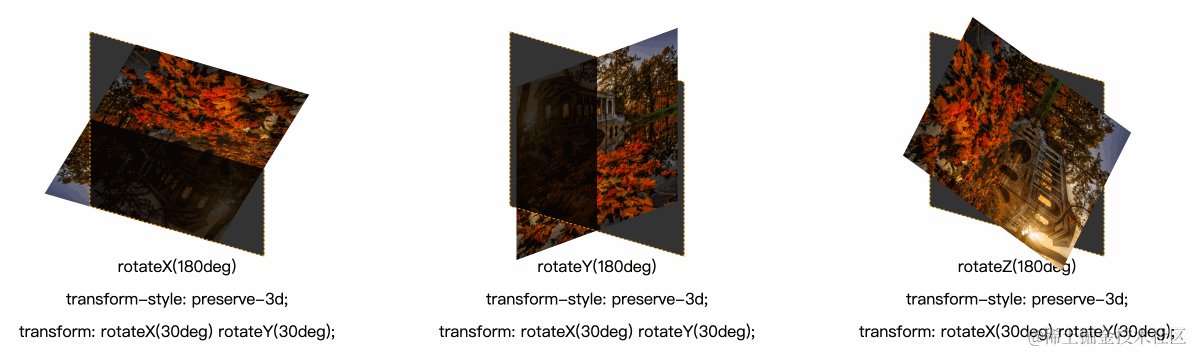
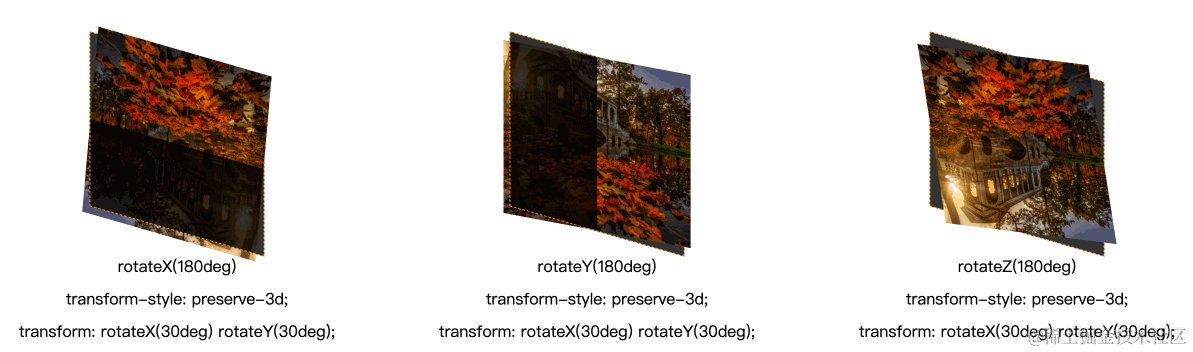
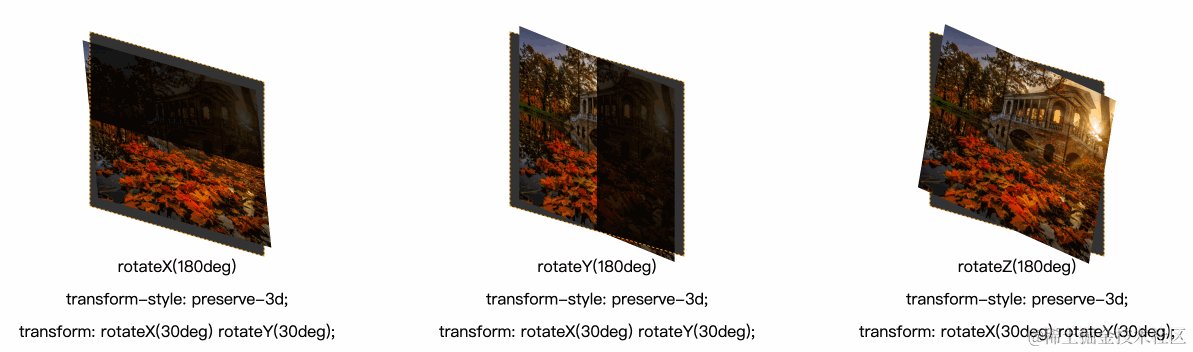
transform-style: preserve-3d;:这个属性是让元素处在了真实的3D空间中,该属性子元素不会继承,也就是设置,只会要自身内部的子元素处于3D空间中,子元素的内部不会处于,除非这个子元素也设置了该属性。 -
效果图对比
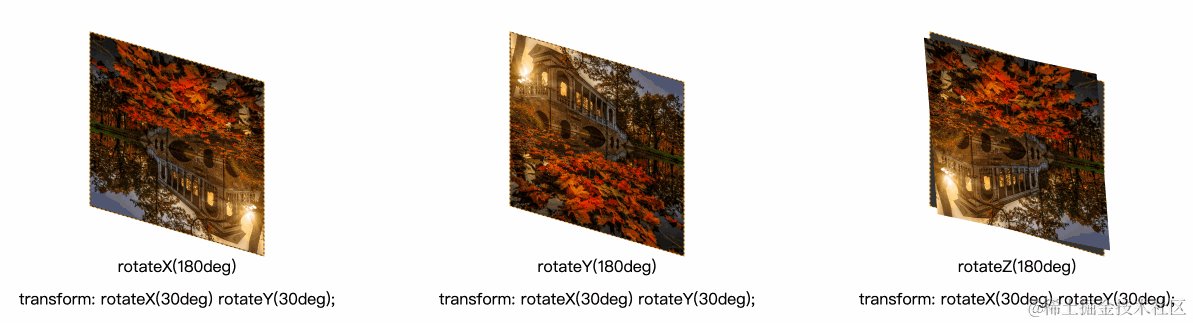
普通的倾斜旋转:

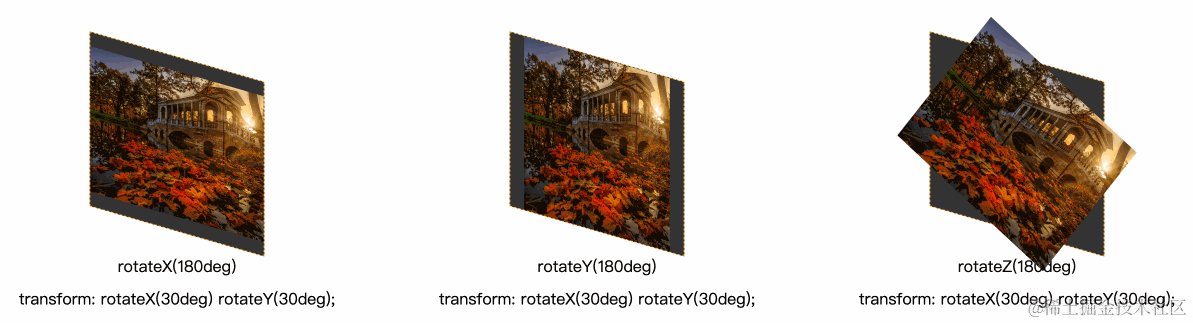
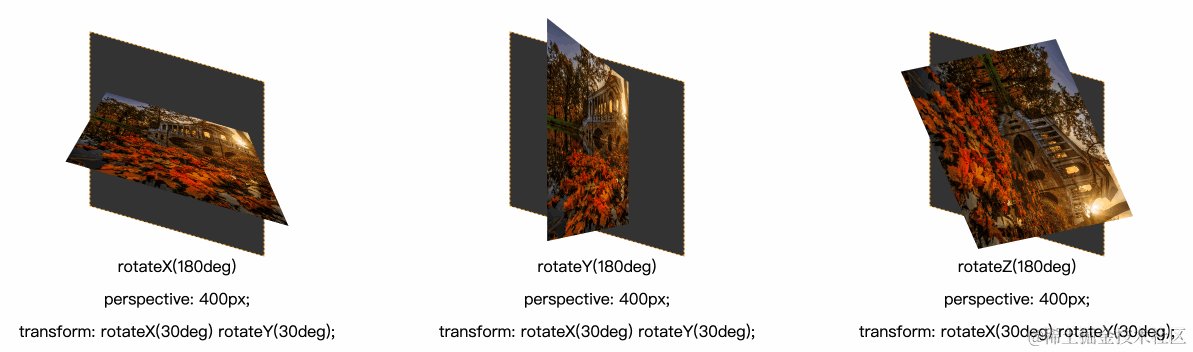
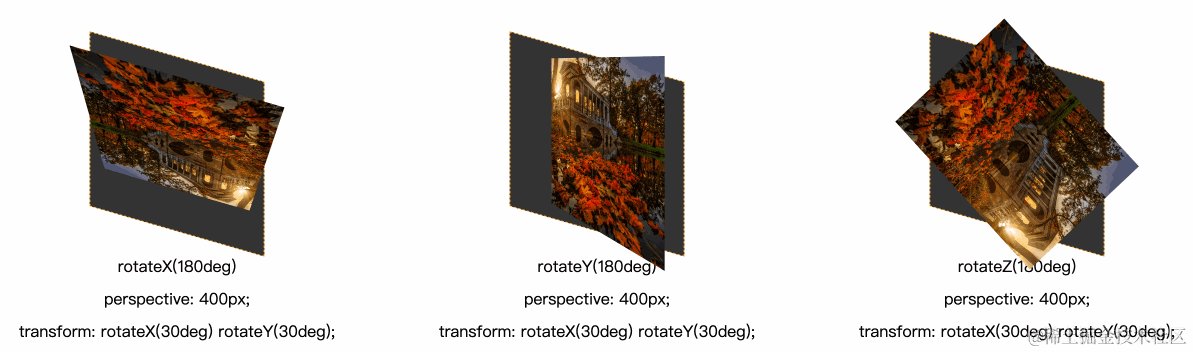
perspective的倾斜旋转:
能看到
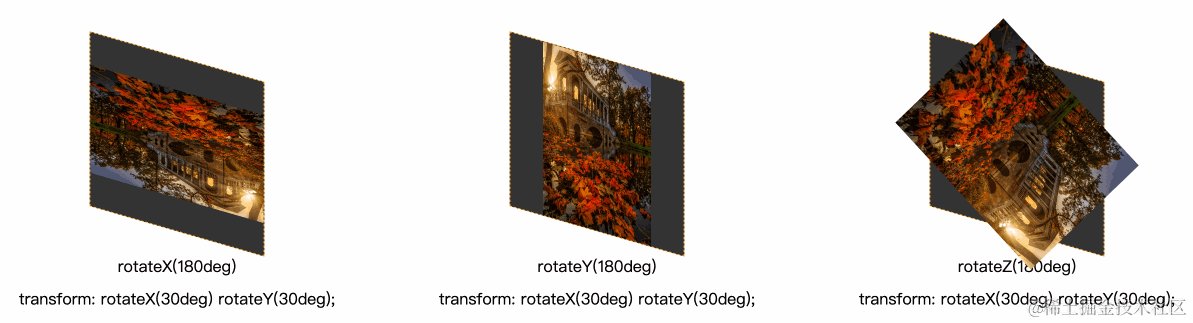
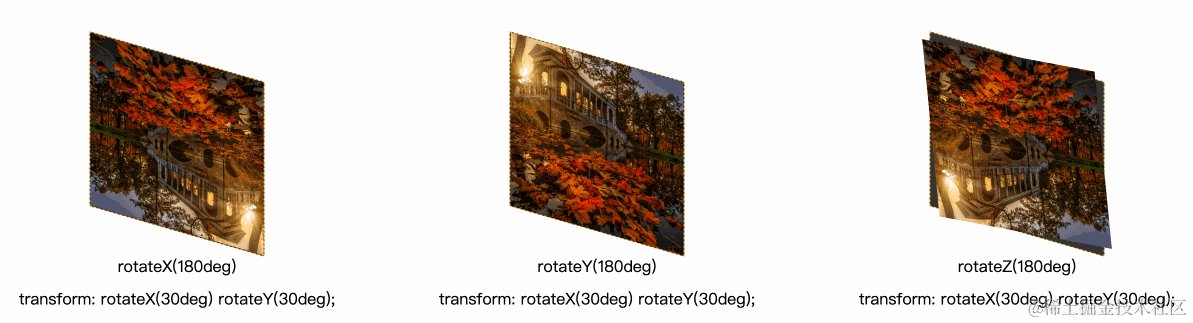
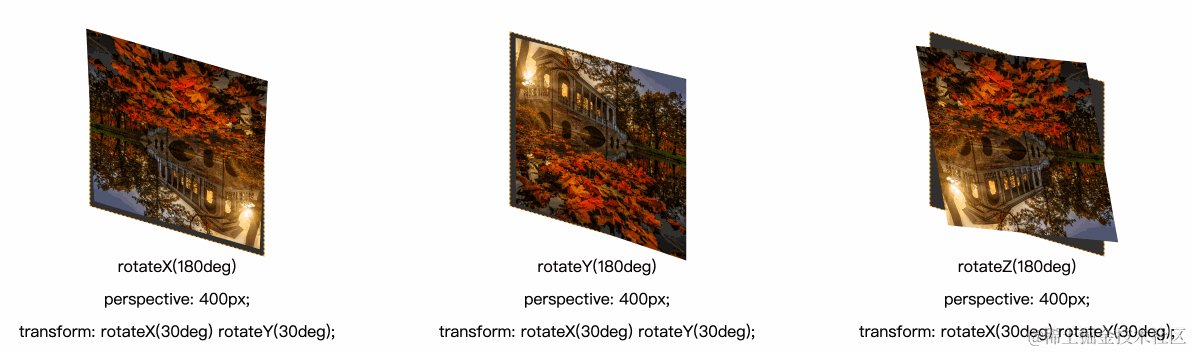
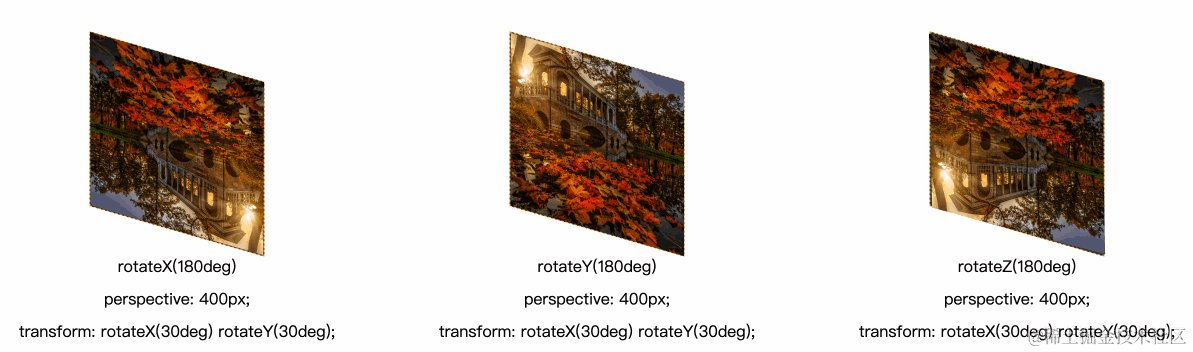
3D效果,但是理论上来说,图片如果真的在3D环境中,是会穿模到父容器黑色背景后面去了的,这里依然还是在父容器的黑色背景内运动。preserve-3d的倾斜旋转:
这个就是真实的
3D空间中了,图片穿模了父容器的黑色背景。 -
上面的效果代码,新建一个
index.html,拷贝下面代码,换个图片即可。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } .box-list { margin-top: 50px; width: 100%; display: flex; justify-content: space-between; flex-wrap: wrap; } .box-item { width: 30%; display: flex; flex-direction: column; align-items: center; } .box-item .box-img { border: 1px dashed orange; background-color: rgba(0, 0, 0, 0.8); } .box-item span { margin-top: 10px; } .box-item span:last-child { margin-bottom: 10px; } img { display: block; width: 200px; height: 200px; object-fit: cover; /* 反复执行动画,注释,免得影响主要效果 */ /* animation-direction: alternate !important; */ } .box-row-1 .box-img { transform: rotateX(30deg) rotateY(30deg); } .box-row-2 .box-img { perspective: 400px; -webkit-perspective: 400px; transform: rotateX(30deg) rotateY(30deg); } .box-row-3 .box-img { transform-style: preserve-3d; transform: rotateX(30deg) rotateY(30deg); } .img1, .img4, .img7 { animation: img1 2s infinite; } .img2, .img5, .img8 { animation: img2 2s infinite; } .img3, .img6, .img9 { animation: img3 2s infinite; } @keyframes img1 { form { transform: rotateX(0deg); } to { transform: rotateX(180deg); } } @keyframes img2 { form { transform: rotateY(0deg); } to { transform: rotateY(180deg); } } @keyframes img3 { form { transform: rotateZ(0deg); } to { transform: rotateZ(180deg); } } </style> </head> <body> <div class="box-list"> <!-- 第一排 --> <!-- <div class="box-item box-row-1"> <div class="box-img"> <img class="img1" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-1"> <div class="box-img"> <img class="img2" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-1"> <div class="box-img"> <img class="img3" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> --> <!-- 第二排 --> <!-- <div class="box-item box-row-2"> <div class="box-img"> <img class="img4" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>perspective: 400px;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-2"> <div class="box-img"> <img class="img5" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>perspective: 400px;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-2"> <div class="box-img"> <img class="img6" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>perspective: 400px;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> --> <!-- 第三排 --> <div class="box-item box-row-3"> <div class="box-img"> <img class="img7" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>transform-style: preserve-3d;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-3"> <div class="box-img"> <img class="img8" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>transform-style: preserve-3d;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> <div class="box-item box-row-3"> <div class="box-img"> <img class="img9" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>transform-style: preserve-3d;</span> <span>transform: rotateX(30deg) rotateY(30deg);</span> </div> </div> </body> </html>
CSS perspective 与 preserve-3d 的区别(带GIF效果图)
于 2023-12-22 16:15:16 首次发布


























 3041
3041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










