幽灵空白节点是指在使用行内块元素进行布局时, 页面上会出现一个不可见的隐藏元素, 对我们的布局会产生一些影响。
我们新建一个html文件, 在div盒子中放置一个span行内元素, 此时页面上的div元素是不可见的, 因为没有任何元素能够将div元素撑开
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
}
</style>
<body>
<div>
<span> </span>
</div>
</body>

接着我们将span元素的display设置为inline-block, div盒子竟然被撑开了; 这就是因为有幽灵空白节点的存在, 在使用行内块元素进行布局时, 浏览器会默认在这个行内块元素的后面添加一个不可见的文字元素, 这个元素收到父级盒子的font-size 大小的影响.
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
}
div span {
display: inline-block;
}
</style>
<body>
<div>
<span> </span>
</div>
</body>

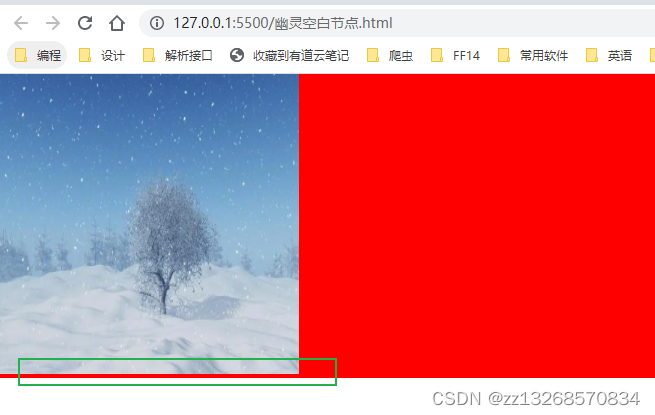
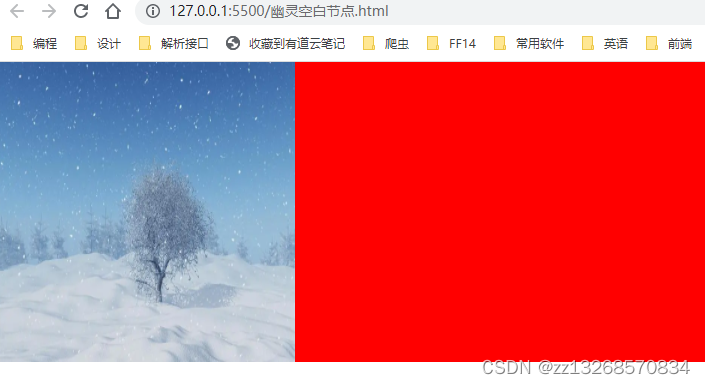
那么这个空白元素盒子会怎么影响我们的布局, 当我们需要在页面上插入一张图片, 此时会发现在图片的下方会出现一个空白空隙, 这是因为图片的vertical-align属性默认值是base-inline; 那么我们要怎么解决这个问题呢?
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
}
div img {
width: 300px;
height: 300px;
}
</style>
<body>
<div>
<img src="https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" alt="">
</div>
</body>

解决方法
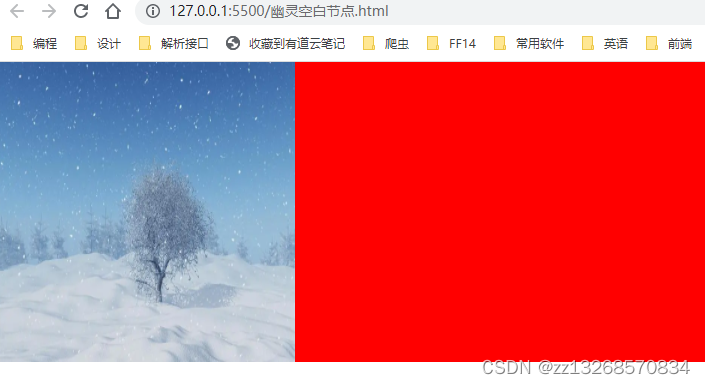
一、将img标签的vertical-align属性设置为 bottom
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
}
div img {
width: 300px;
height: 300px;
vertical-align: bottom;
}
</style>
<body>
<div>
<img src="https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" alt="">
</div>
</body>

图片与父级盒子之间的空白间隙消失了
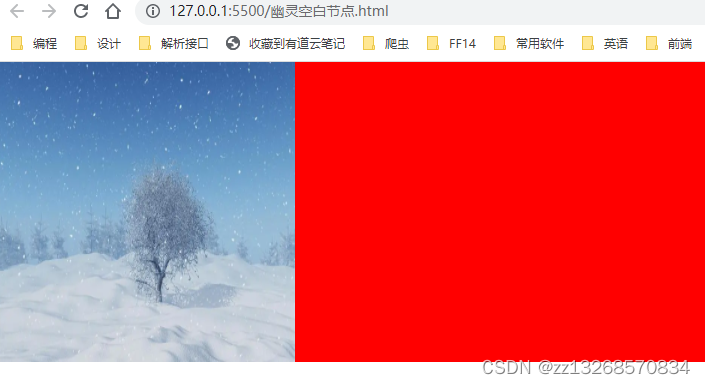
二、修改父级盒子的属性 line-height: 0
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
line-height: 0;
}
div img {
width: 300px;
height: 300px;
}
</style>
<body>
<div>
<img src="https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" alt="">
</div>
</body>

图片与父级盒子之间的空白间隙消失了
三、修改父级盒子的属性 font-sieze:0
<style>
body {
padding: 0;
margin: 0;
}
div {
background: red;
font-size: 0;
}
div img {
width: 300px;
height: 300px;
}
</style>
<body>
<div>
<img src="https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" alt="">
</div>
</body>

图片与父级盒子之间的空白间隙消失了




















 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








