ionic4 打开appstore 跳转第三方app
1. 需要用到的插件
(1)检测 APP 是否安装的插件
ionic cordova plugin add cordova-plugin-appavailability --save
npm install --save @ionic-native/app-availability(2)调用手机内部APP的插件
ionic cordova plugin add com.lampa.startapphttps://github.com/lampaa/com.lampa.startapp
引入到 app.module.ts
import { AppAvailability } from '@ionic-native/app-availability/ngx';
providers: [
AppAvailability
]引入到 业务页面
import { AppAvailability } from '@ionic-native/appavailability/ngx';
declare let startApp: any;
scheme = '';if (this.platform.is('ios')) {
this.appName = 'dangdang://'; /* Scheme URL */
this.plat = 'ios';
} else if (this.platform.is('android')) {
this.appName = 'com.dangdang.buy2'; /* 安卓包名 */
this.plat = 'and';
}
this.scheme = 'itms-apps://itunes.apple.com/app/id*********'; /* appstore Scheme URL *********代表ios appid */
this.appAvailability.check(this.appName)
.then(
(yes: boolean) => { /* 已安装,打开高德地图 */
this.startApp(uri)
},
(no: boolean) => {
/* 未安装,请编写提示代码或跳转下载 */
}
);
startApp(uri) {
let sApp;
if (this.platform.is('ios')) {
sApp = startApp.set(encodeURI(uri));
} else {
sApp = startApp.set({ /* params */
"action": "ACTION_VIEW",
"category": "CATEGORY_DEFAULT",
"type": "text/css",
"package": this.appName,
"uri": uri,
"flags": ["FLAG_ACTIVITY_CLEAR_TOP", "FLAG_ACTIVITY_CLEAR_TASK"],
"intentstart": "startActivity"
});
}
sApp.start(function () { /* success */
console.log("OK");
}, function (error) { /* fail */
console.log(error);
this.utilService.showToast(this.toast, '调起失败');
});
}AppStore获取app版本号
APPID
https://itunes.apple.com/cn/lookup?id=xxxx
bundleId
https://itunes.apple.com/cn/lookup?bundleId=xxxx
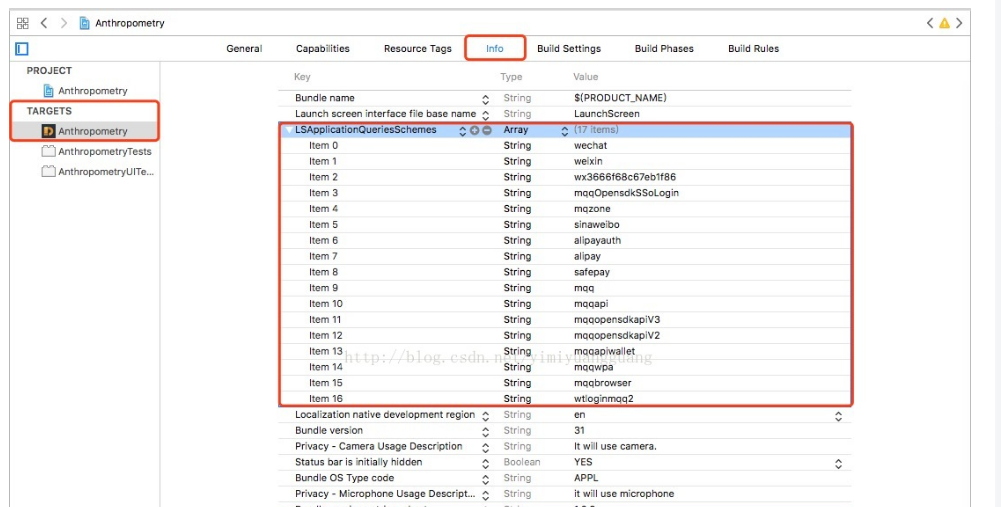
IOS打开第三方app报错anOpenURL: failed for URL: "weibo://" - error: "This app is not allowed to query for scheme dangdang",解决方法见下图
在info.list文件里的LSApplicationQueriesSchemes里,增加对应配置。如 wechat






















 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








