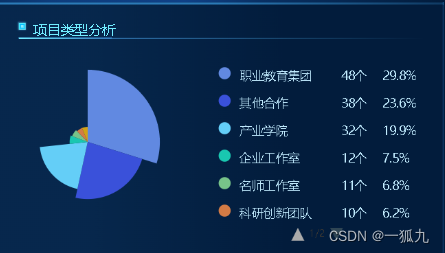
效果

代码,直接贴进去换掉就能测试
legend: {
type: 'scroll',
top: '10%',
icon: 'circle',
right: '5%',
orient: 'vertical',
formatter:(name)=>{
//下面三个值换一下就行
let arr = [
'{a|' + 科创团队 + '}',
'{b|' + 10 + '个}',
'{c|' + 100 + '%}'
]
return arr.join(' ')
},
textStyle: {
color: '#C2ECFF',
padding: [8, 0, 0, 0],
rich: {
a: {
fontSize: 14,
width: 110
},
b: {
fontSize: 14,
width: 40,
},
c: {
fontSize: 14
}
}
},
},





















 7350
7350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








