大家好,我是程序员饭哥,一个前端码农,目前还在打怪升级中,希望自己成为全栈,另外也不想卷了,想做点有意思的事情。
本文技术上没啥深度,只是堆代码,没设计可言,比较适合新手。
今天带来一个能赚钱的国庆头像小程序。
文章主要包括以下几个内容,
- 应用介绍
- 核心功能实现和遇到的问题
- 盈利模式
- 运营思路
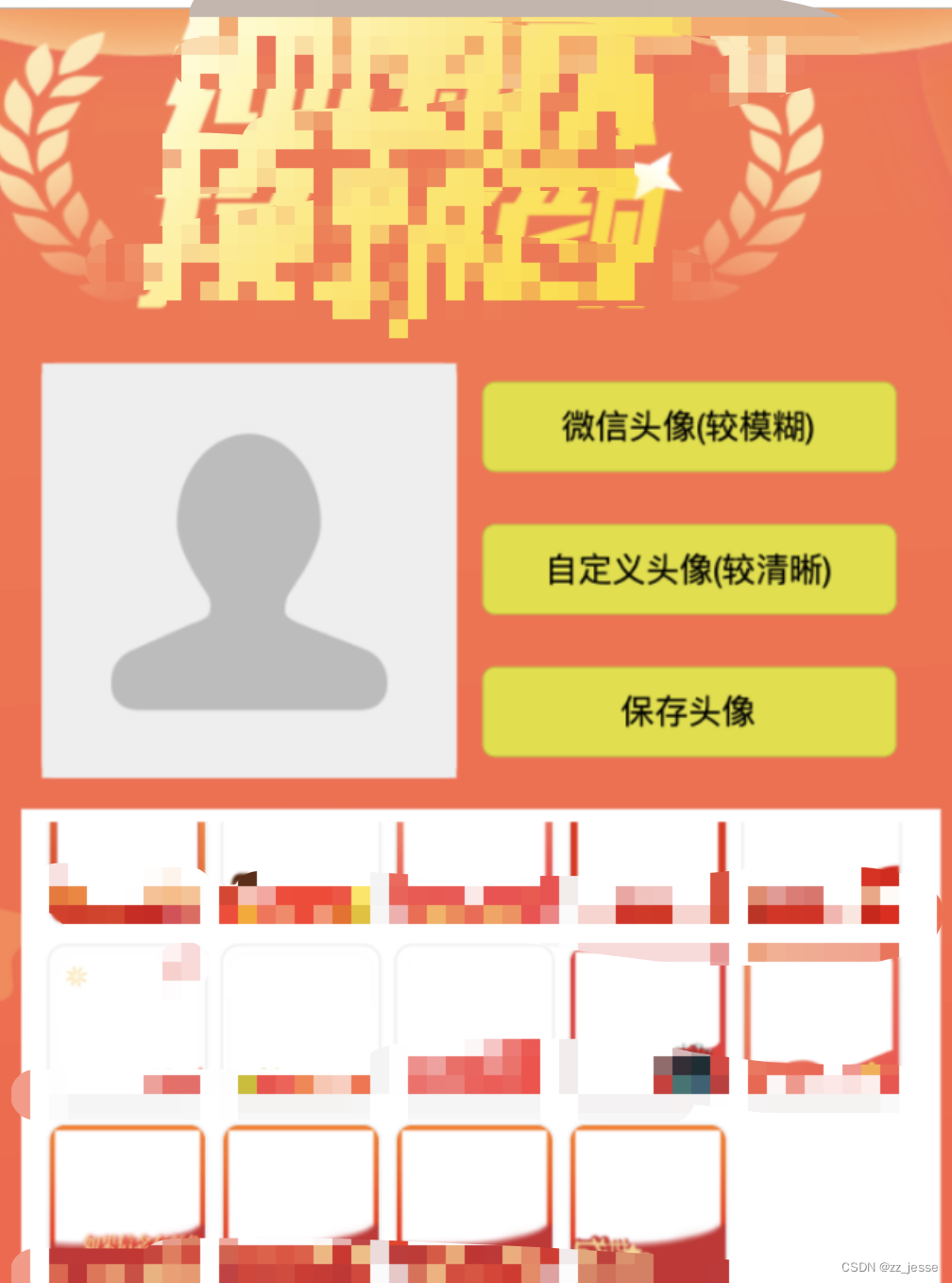
应用介绍
这个应用是一个头像合成的工具,之前十一假期的时候这类的小程序可是火了一把,当然很多人也赚了一笔。
另外本次开发也升级了一些功能,算是比较完整了。
1.优化整体布局
2.新增更多头像样式
3.新增自定头像功能(可自己上传照片)
4.升级获取微信头像能力,原来的getUserProfile又不能用了,定位了半天,结果是官方升级了。现在按照官方要求实现了
5.接入了广告,目前又3个广告。
6.增加了关于作者,更容易找到我

自定义头像

核心功能实现和遇到的问题
图片合成实现
利用canvas来实现,把我们的图片和国旗图片按照顺序绘制到canvas上,另外要保证国旗图片是透明的。另外canvas是只支持绘制本地图片,所以在使用前需要把图片下载到本地,两个图片的绘制要按照顺序来,第一个绘制完成后才能绘制第二个。
核心代码
//绘图
drawImg(headImg, index) {
let that = this
wx.showLoading({
title: '头像生成中...',
})
let promiseHead = new Promise((resolve, reject) => {
wx.getImageInfo({
src: headImg,
success(res) {
resolve(res)
},
fail(e) {
reject("调用失败head");
wx.hideLoading()
}
})
})
Promise.all([promiseHead]).then(promiseRes => {
let num = 1024
let width_userIcon = num
let x_userIcon = (num - (num)) / 2
let frameImgUrl = that.data.photo_bj_num[index];
const query = wx.createSelectorQuery()
query.select('#genimg')
.fields({
node: true,
size: true
})
.exec((res) => {
const canvas = res[0].node
const ctx = canvas.getContext('2d');
// 初始化画布大小
const dpr = wx.getWindowInfo().pixelRatio;
canvas.width = 1024 * dpr
canvas.height = 1024 * dpr
ctx.scale(dpr, dpr)
const bg1 = canvas.createImage();
const bg2 = canvas.createImage();
bg1.src = promiseRes[0].path;
bg1.onload = () => {
ctx.drawImage(bg1, x_userIcon, x_userIcon, width_userIcon, width_userIcon);
bg2.onload = () => {
ctx.drawImage(bg2, 0, 0, num, num);
}
bg2.src = frameImgUrl;
}
setTimeout(() => {
// 第一个参数为false,表示先清空画布再绘制
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: num,
destHeight: num,
canvas,
quality: 1,
success(res) {
that.setData({
new_userImage: res.tempFilePath,
new_showuserImage: true,
userImage: headImg
})
wx.hideLoading()
},
fail(res) {
console.log("绘图错误:" + JSON.stringify(res));
wx.hideLoading();
}
}, that);
}, 1000);
})
}).catch(e => console.log(e));
}
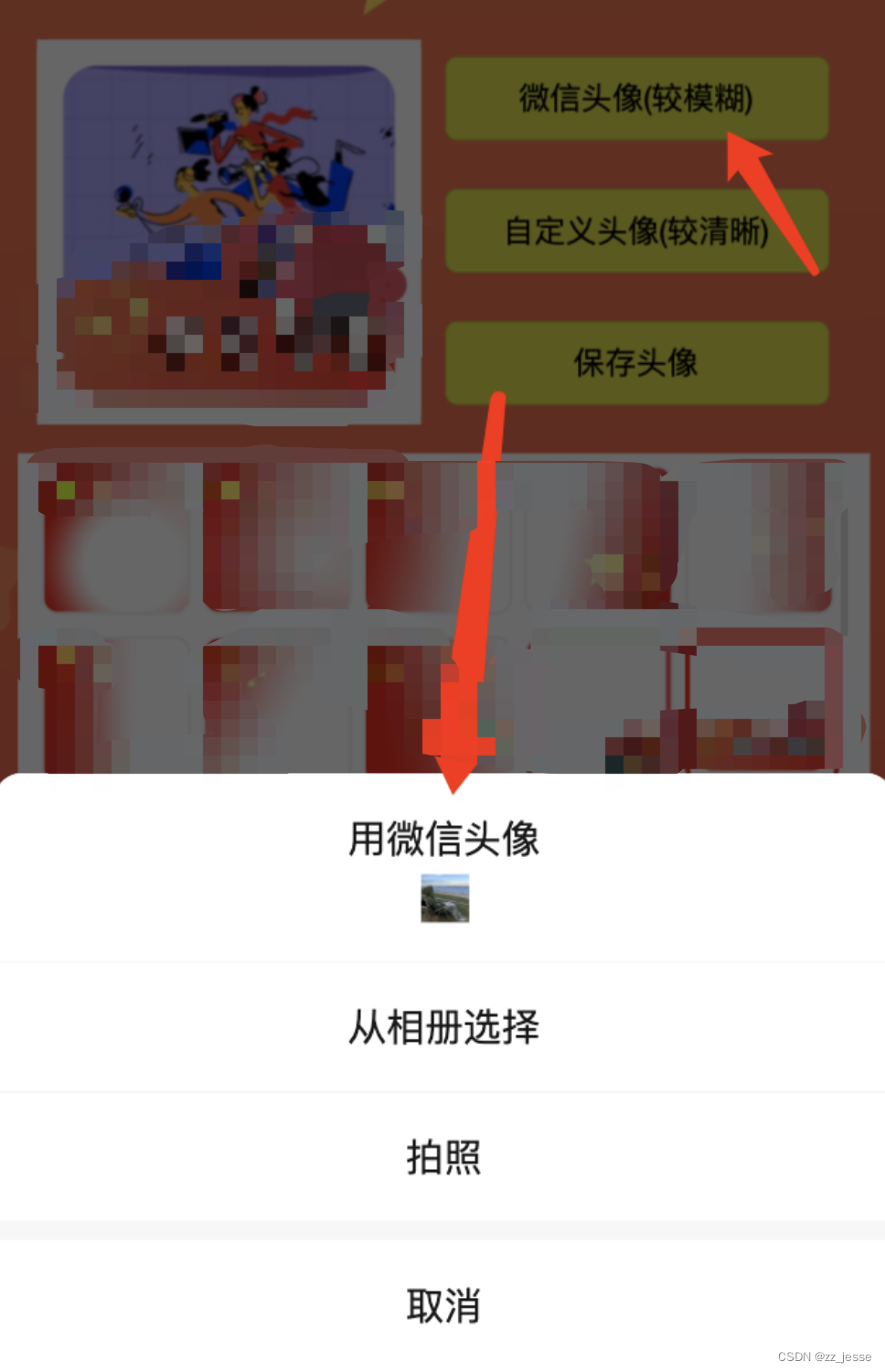
获取微信头像问题
之前获取微信头像使用wx.getUserProfile即可,当时搞了好久发现是官方已经放弃了这个api,有点坑了。
交互变成这样了。

昵称也不能一次性获取了。
新的调用方式:
<button type="primary" size="mini" class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
微信头像(较模糊)
</button>
onChooseAvatar(e) {
const {avatarUrl} = e.detail;
console.log(avatarUrl)
}
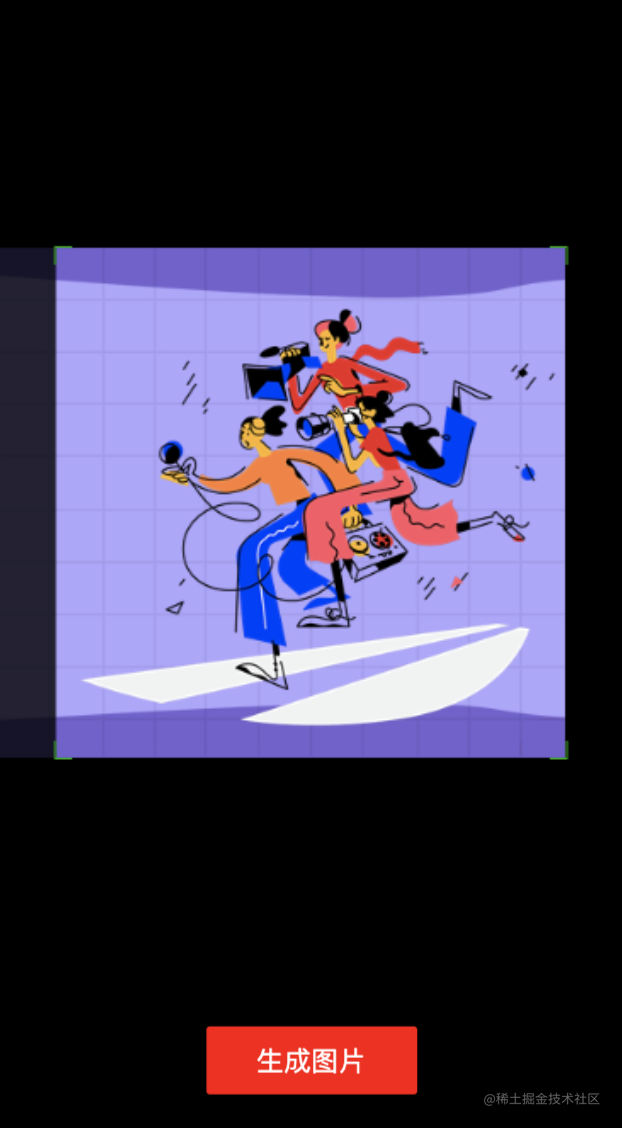
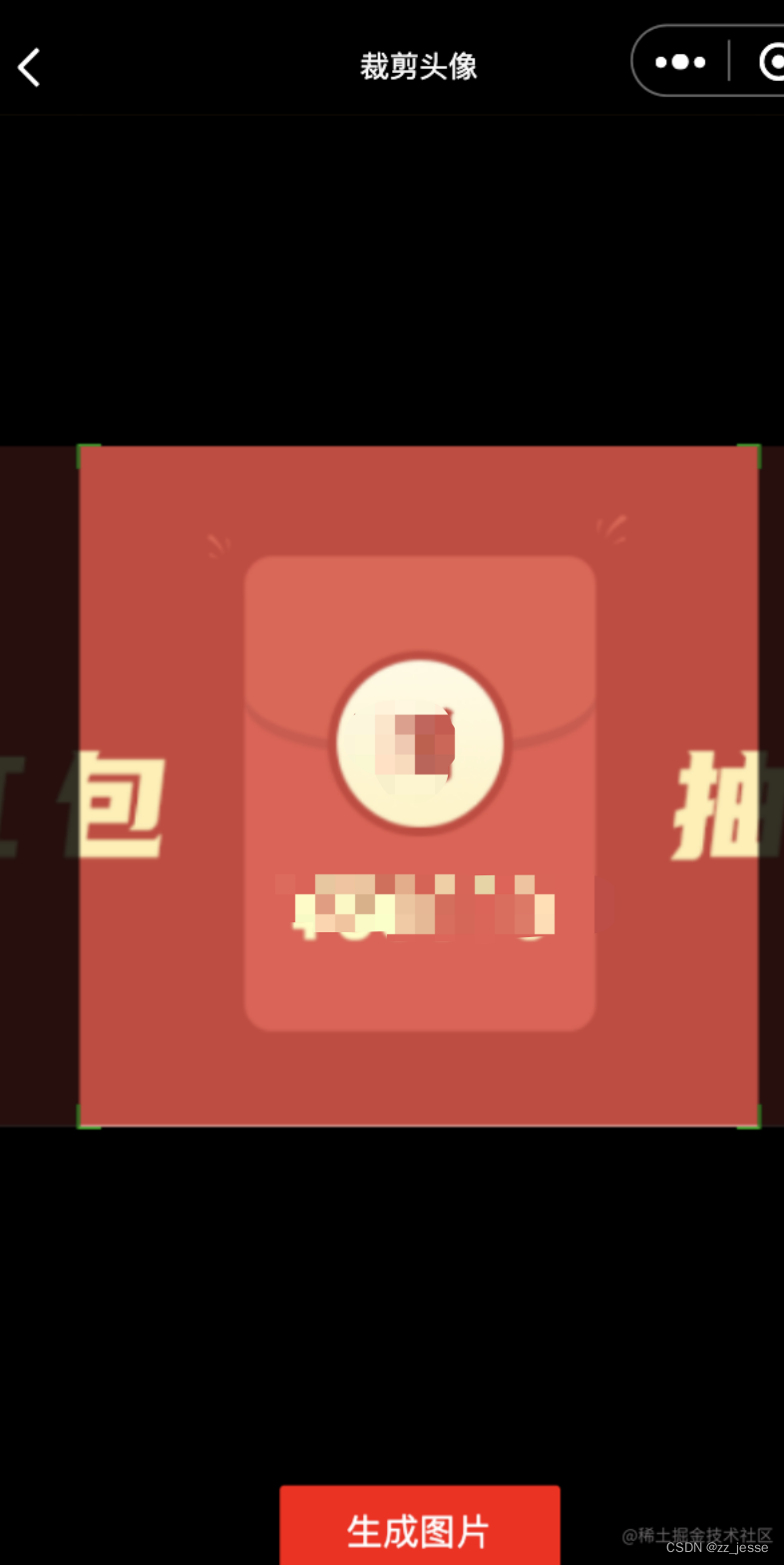
自定义头像
上传图片,通过裁剪获得最终图片,然后返回首页进行合成。

图片裁剪后,返回上个页面自动进行合成,此时需要等页面元素渲染完后才能调用绘图方法。
盈利模式
主要靠的是在小程序上展示的广告来赚收益。
1.目前有三个广告,一个是插屏广告、一个是 banner广告、还有一个激励广告。
2.广告植入非常简单,插屏广告和banner广告都是简单用广告代码就可以,激励广告,需要有些简单的逻辑需要判断。
不过已经写成通用的了,后面可以直接调用。
3.目前我的小程序账号,已经突破了1000人,所以已经通过流量主的申请。
如何运营
运营思路我也想的差不多了
1.制作成短视频,多平台发布,然后保留自己的小程序入口,一定要保障发的数量,理论上量大曝光就越大。
2.vx内群发,朋友圈推广等,属于常规推广。
3.着重要利用好,视频号,因为他可以直接关联公众号,然后我们公众号里就可以关联小程序,所以访问链路会短很多,效率会高很多。
4.根据第三点,所以需要注册一个公众号。
源码获取
关注公众号『前端技术江湖』,回复关键词『十一小程序』获取源码。
最后
马上十一了,抓紧干起来,说不准哪个视频火了,也能带来一个大几千收入呢。






















 1670
1670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










