转自:OSC开源社区(oschina2013)
2024 年 6 月 26 日,第 127 届 ECMA 大会正式批准了 ECMAScript 2024 语言规范,这意味着它现在正式成为最新 ECMAScript 标准。

下面就来看看 ECMAScript 2024 都有哪些新特性吧!
1. Group By 分组
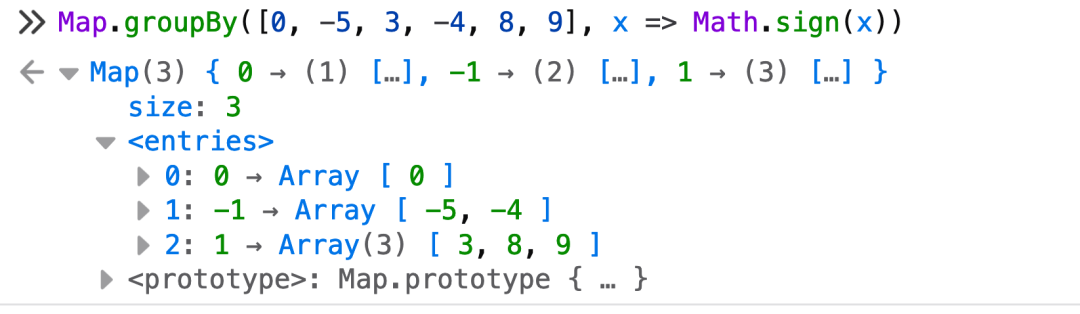
Map.groupBy() 将可迭代对象分组为一个新的 Map,Map中的 key由回调提供:
Map.groupBy([0, -5, 3, -4, 8, 9], x => Math.sign(x))
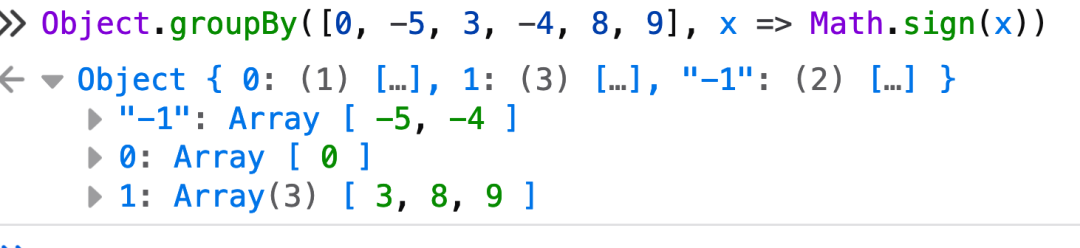
还有 Object.groupBy() 生成一个 对象 而不是 Map
Object.groupBy([0, -5, 3, -4, 8, 9], x => Math.sign(x))
Math.sign()方法用于判断一个数的符号,即正负性
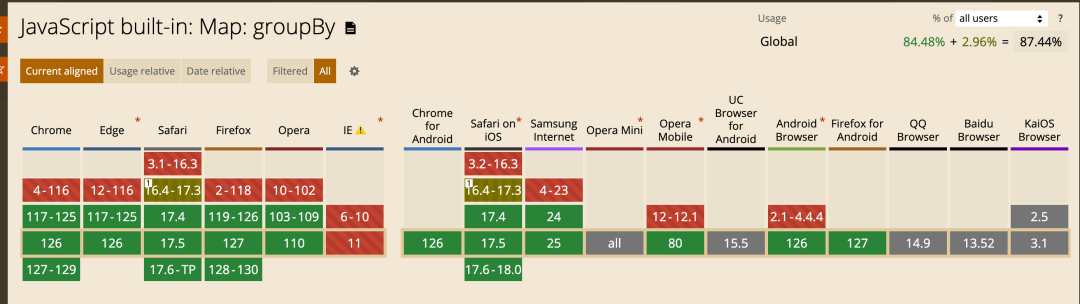
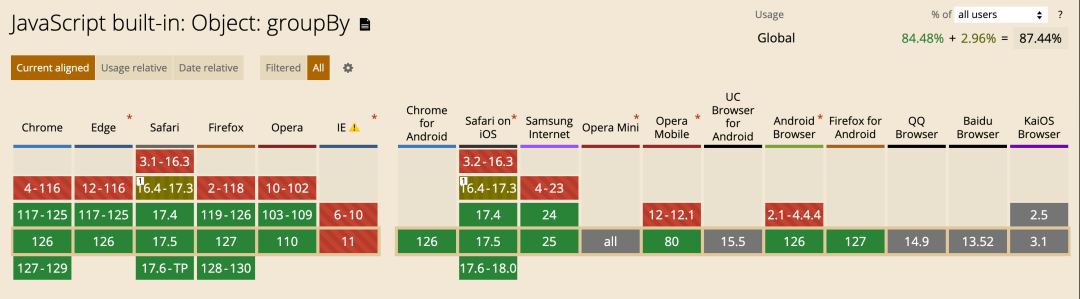
兼容性


2. Promise.withResolvers
Promise.withResolvers() 提供了一种创建我们想要解决的 Promise 的新方法:
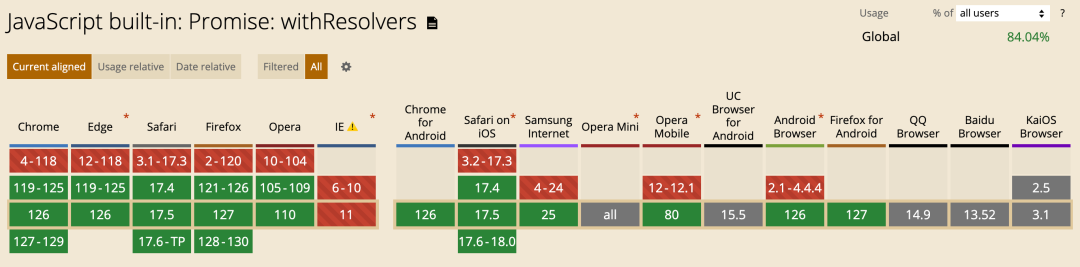
const { promise, resolve, reject } = Promise.withResolvers();兼容性

3. 正则表达式标志 /v
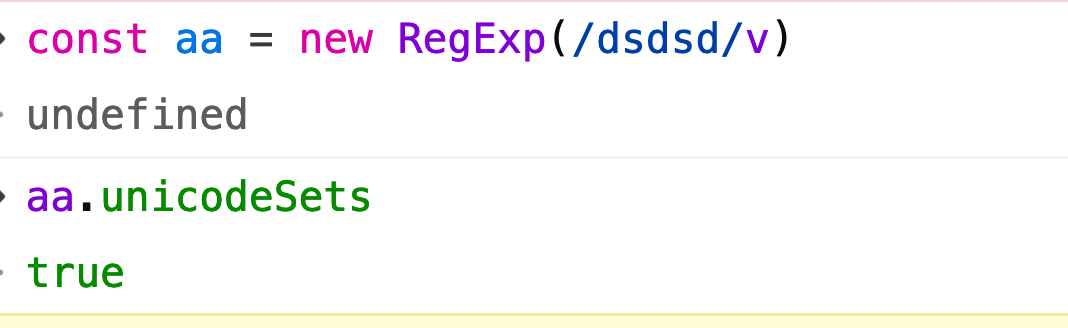
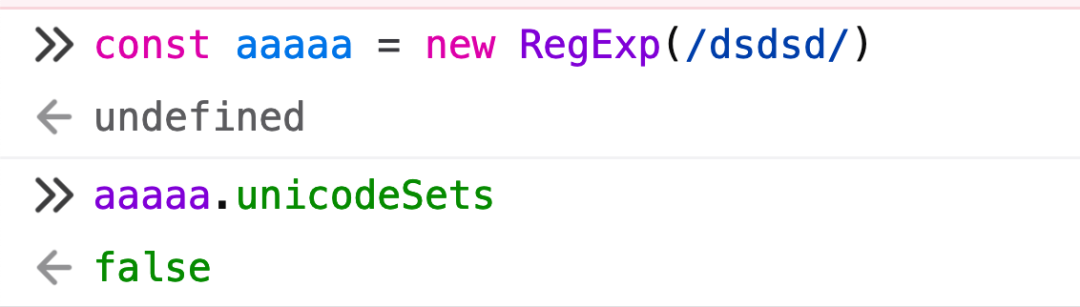
如果使用 v 标志, RegExp.prototype.unicodeSets 的值为 true ;否则, false 。

v 标志是 u 标志的“升级”,可启用更多与 Unicode 相关的功能。(“v”是字母表中“u”之后的下一个字母。)由于 u 和 v 以不兼容的方式解释相同的正则表达式,因此使用这两个标志会产生 SyntaxError 。
使用 v 标志,不光可以继承 u 标志所有的功能,还支持以下功能:
字符串集合三种集合操作,差异、相交和联合
/^[\w--[a-g]]$/v.test('a') // false
/^[\w--[a-g]]$/v.test('i') // true
/[\p{ASCII}&&\p{Letter}]/v; // ASCII letters
/[[\p{ASCII}&&\p{Letter}]\p{Number}]/v; // ASCII letters, or any digit字符串的属性,允许使用\p 转义的多节点属性
"Did you see the 👩🏿❤️💋👩🏾 emoji?".match(/\p{RGI_Emoji}/v). // ["👩🏿❤️💋👩🏾"]集合中的多节点字符串,使用一个新的
\q转义
/[\r\n\q{\r\n|NEWLINE}]/v; // Matches \r, \n, \r\n or NEWLINEv模式代码示例参考[1]
4. ArrayBuffers 和 SharedArrayBuffers 的新功能
4.1 ArrayBuffers 就地调整大小
> const buf = new ArrayBuffer(2, { maxByteLength: 32 });
> buf.byteLength
> 2
> buf.resize(12)
> buf.byteLength
> 12不允许超过预先定义的
maxByteLength,resize可增大也可以减小
4.2 ArrayBuffers .transfer() 可转移
原先也是可以进行转移的,之前是通过参数进行配置的,现在对外提供了一个 transfer 函数调用,更加方便了
const original = new ArrayBuffer(16);
const transferred = original.transfer();
detached属性是一个访问器属性,其 set 访问器函数是undefined,这意味着你只能读取此属性。该属性的值在创建ArrayBuffer时设置为false。如果ArrayBuffer已被传输[2],则该值将变为true,这将使该实例从其底层内存中分离。一旦缓冲区被分离,它就不再可用。
4.3 SharedArrayBuffers
SharedArrayBuffers 可以调整大小,但它们只能增长而不能缩小。它们不可转移,因此无法获取 ArrayBuffers 所获取的方法 .transfer() 。
5 新增了两个确保字符串格式正确的函数
5.1 String.prototype.isWellFormed
isWellFormed() 让你能够测试一个字符串是否是格式正确的(即不包含单独代理项)。
“单独代理项(lone surrogate)”是指满足以下描述之一的 16 位码元:
它在范围 0xD800 到 0xDBFF 内(含)(即为前导代理),但它是字符串中的最后一个码元,或者下一个码元不是后尾代理。
它在范围 0xDC00 到 0xDFFF 内(含)(即为后尾代理),但它是字符串中的第一个码元,或者前一个码元不是前导代理。
const strings = [
// 单独的前导代理
"ab\uD800",
"ab\uD800c",
// 单独的后尾代理
"\uDFFFab",
"c\uDFFFab",
// 格式正确
"abc",
"ab\uD83D\uDE04c",
];
for (const str of strings) {
console.log(str.isWellFormed());
}
// 输出:
// false
// false
// false
// false
// true
// true5.2 String.prototype.toWellFormed
`String`[3] 的 toWellFormed() 方法返回一个字符串,其中该字符串的所有单独代理项[4]都被替换为 Unicode 替换字符 U+FFFD。
const strings = [
// 单独的前导代理
"ab\uD800",
"ab\uD800c",
// 单独的后尾代理
"\uDFFFab",
"c\uDFFFab",
// 格式正确
"abc",
"ab\uD83D\uDE04c",
];
for (const str of strings) {
console.log(str.toWellFormed());
}
// Logs:
// "ab�"
// "ab�c"
// "�ab"
// "c�ab"
// "abc"
// "ab😄c"6. Atomics.waitAsync()
Atomics.waitAsync() 静态方法异步等待共享内存的特定位置并返回一个 `Promise`[5]。
与 [Atomics.wait()](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Atomics/wait "Atomics.wait( "Atomics.wait()")") 不同,waitAsync 是非阻塞的且可用于主线程。
以上就是 ECMAScript 2024 (ES15) 标准发布的主要内容。
Reference
-《快来看看 ECMAScript 2024 (ES15) 发布了什么新特性》- 前端蛋卷
- https://github.com/tc39/ecma262/releases





















 64
64

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








