本文作者: 赵越 — 字节跳动前端工程师
一、写在前面
本次分享的数据来源是state-of-js,是由Devgraphics开源社区团队发起的前端生态圈中规模最大的数据调查。
由于这个分享话题很大,涉及到的技术很多,所以很多可以深挖的技术只能一笔带过,但能出现在本次调查里的,都是有一定闪光点且有一定热度的技术,如果感兴趣的话可以深入了解。
这次的调查结果比去年晚了将近四个月,这主要是因为,启动新的state-of-html调查、收集比以往更多的自由格式数据、重写数据可视化代码逻辑这几件事情工作量过于巨大,导致占用了太多时间。
想要贡献state-of-js调查结果中文翻译的同学可以联系我,或者直接向Devographics/locale-zh-Hans这个仓库提PR(不过我应该已经把2023年的调查结果都翻译完了)。
如果这篇文章有其他意见或更好的建议,欢迎各位同学们多多指教。
二、受访者统计
2023年的state-of-js调查共回收了23540份问卷结果,为了能够凸显出更多调查问卷的细节,我们针对问卷结果的图表展示做了更多的优化,同时也会披露更多细节。
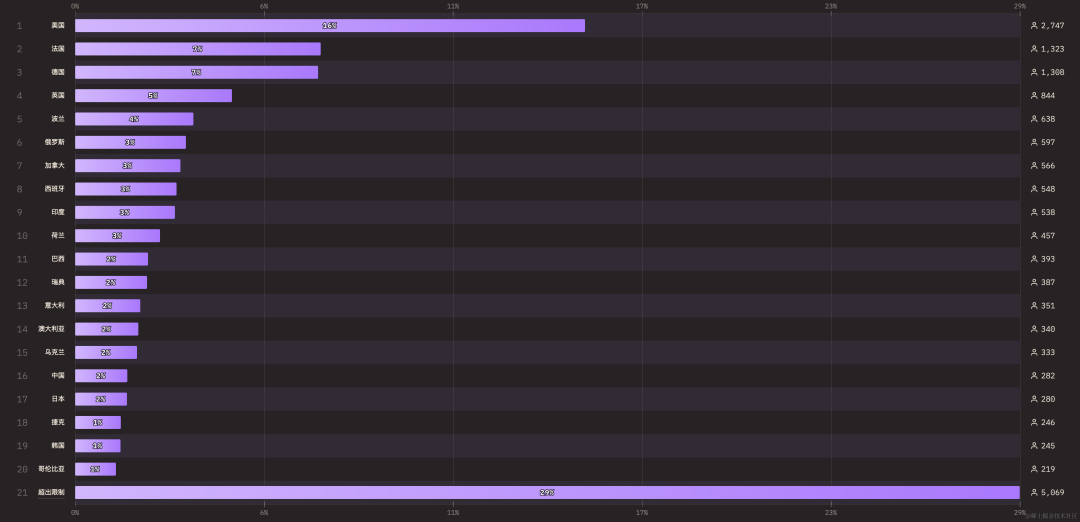
地域统计

上图截取了调查中超过200名受访者的国家和地区,大部分国家的受访者数据分布和去年一致,来自波兰的受访者翻了2倍,多了400人,来自印度的受访者则腰斩了,少了700人。而来自中国的受访者则和去年差不多,一直很稳定,一直维持在280人左右。
虽然说从中国回收的问卷只占了全部问卷的2%,但这并不代表说中国的前端开发者占全球的比例只有2%,由于语言问题、宣传渠道问题和调查动机问题,实际上很多中国的开发者并不会参与state-of-js生态调查。根据antd的下载量在https://npmmirror.com/和https://www.npmjs.com/的下载量差距估算,中国的前端开发者保守估计占比在5%左右。
也正是因为这一点,在看到这份调查数据时我们可能会有「诶这个框架在报告中很火,可是我身边没人用啊」的感觉。这其实是合理的,只通过国内的KOL或者国内工作接触到的技术来了解技术发展趋势,不融入国际技术社区接触一手信息,这其实是有问题的,而且只有多角度评价一项技术才能得出比较全面的结论。
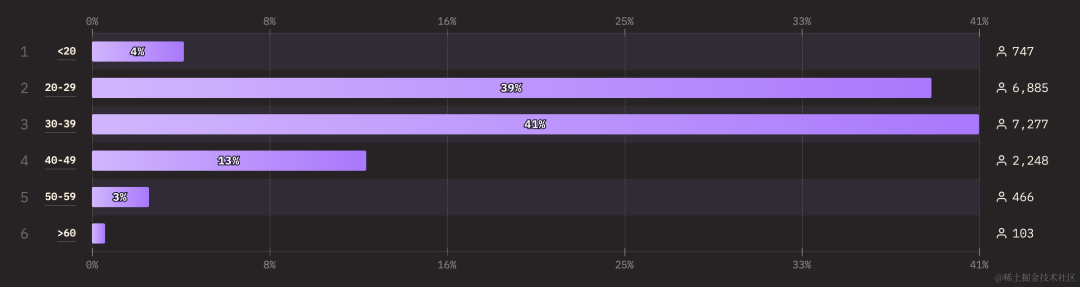
年龄统计

今年调查统计的开发人员年龄分布出现了一些变化,30-39岁的受访者占比首次超过了20-29岁的受访者。平均数和中位数也有了一些增长,首次突破了30岁(中位数是31岁,平均数是31.7岁),希望这个数据也能缓解一下大家的年龄焦虑。
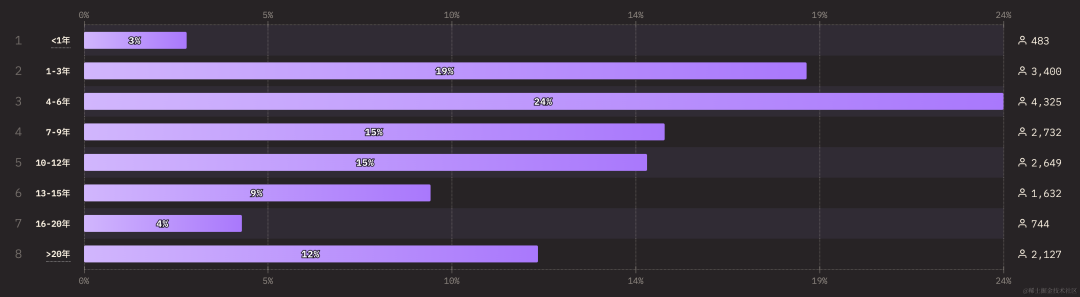
JavaScript使用经验统计

注:学习使用JavaScript和工作使用JavaScript的时间均计算在「JavaScript使用经验」内。
从调查结果可以看到受访者的JavaScript使用经验分布相对均匀,4-6年的最多,1-3年次之,7-12年也不少。甚至还出现了2000多名js使用经验超过20年的受访者——这意味着他们从2004年起就开始接触JavaScript了。只能说,国内相比于国外,web技术发展还是晚了不少,在国内这是个完全不会出现的数据。
三、JavaScript特性
本次JavaScript特性调查结果在展示上有了一些变更,它自动选取了近些年新增的JavaScript特性,并统计了它们的使用率。
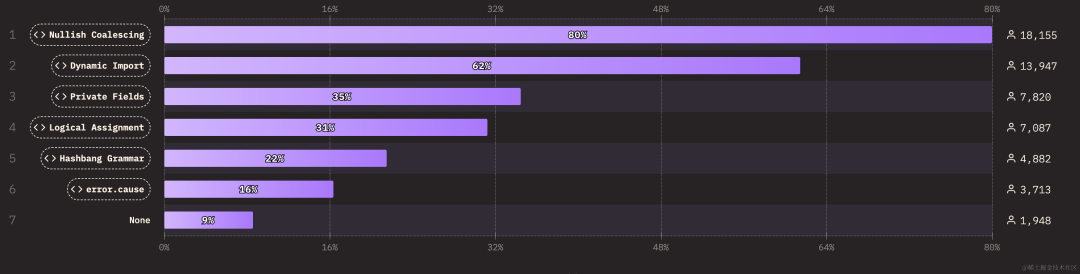
语言特性

在语言特性中,Nullish Coalescing(空值运算符)和Dynamic Import(动态引入)的使用率已经很高了。
Private Fields(私有属性),是一个非常有意思的特性,它通过在类属性前面加「#」来声明它是一个private的属性,这是JavaScript语言首次官方支持private属性。相比于用闭包等方式来实现private,它更加简洁好用,但是兼容性还是有些问题。
class ClassWithPrivate {
#privateField;
#privateFieldWithInitializer = 42;
}Logical Assignment(“逻辑与”赋值),也是个很实用的属性,举个例子,x &&= y运算仅在x为真值时为其赋值,比如:
let a = 1;
let b = 0;
a &&= 2; // Expected output: 2
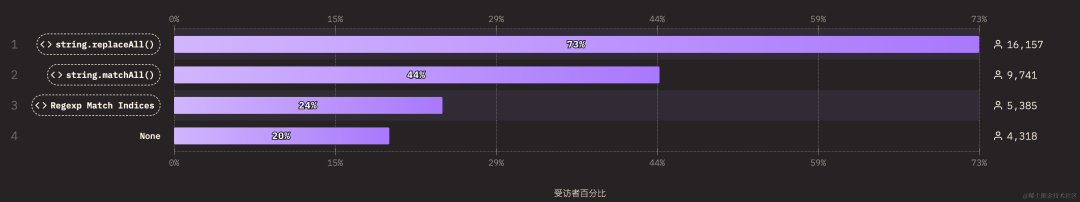
b &&= 2; // Expected output: 0字符串特性

在字符串特性中,replaceAll和matchAll的普及度已经很高了,相信大部分开发者已经在生产环境中开始使用它们了。
正则表达式的hasIndices函数倒是相对冷门一些,它代表着如果正则表达式中d标志被使用,则 RegExp.prototype.hasIndices的值是true,比如:
const regex1 = new RegExp('foo', 'd');
console.log(regex1.hasIndices); // Expected output: true
const regex2 = new RegExp('bar');
console.log(regex2.hasIndices); // Expected output: false
const regex3 = /foo/dg;
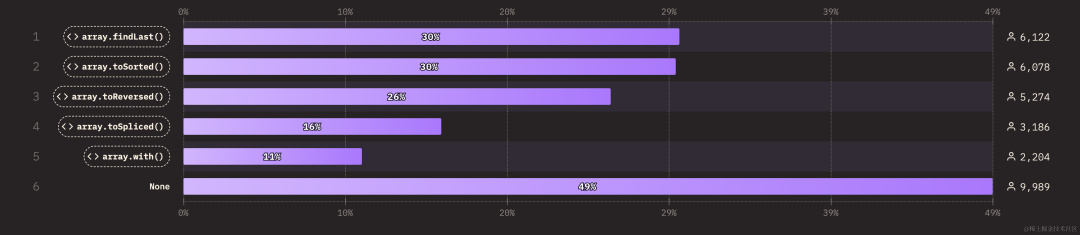
console.log(regex3.hasIndices); // Expected output: true数组特性

还在因为数组的sort、reverse和splice函数会改变原数组而苦恼吗?那你一定需要toSorted、toReversed和toSpliced函数,它们的用法和上述函数是一致的,唯一区别是返回值变成了一个全新的数组而不会改变原有数组的值!比如:
const values = [1, 10, 21, 2];
const sortedValues = values.toSorted((a, b) => a - b);
console.log(sortedValues); // [1, 2, 10, 21]
console.log(values); // [1, 10, 21, 2]
const items = [1, 2, 3];
const reversedItems = items.toReversed();
console.log(reversedItems); // [3, 2, 1]
console.log(items); // [1, 2, 3]findLast的使用人数也变得多了起来,虽然从后向前遍历数组也能实现完全相同的功能就是了。
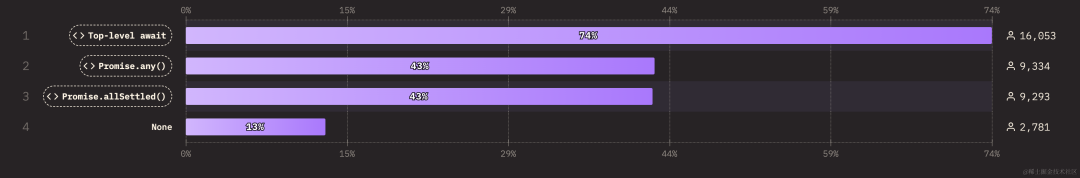
异步特性

异步特性中的这三个特性都是我们的老面孔了,不论是去年使用率大增的Top-level await,还是能够在任意一个Promise对象resolve后就执行then函数的Promise.any(),又或者是所有Promise对象都resolve/reject后才执行then函数的Promise.allSettled(),都是很好用的特性,我相信大家也都再过去一年中开始使用这些特性了。
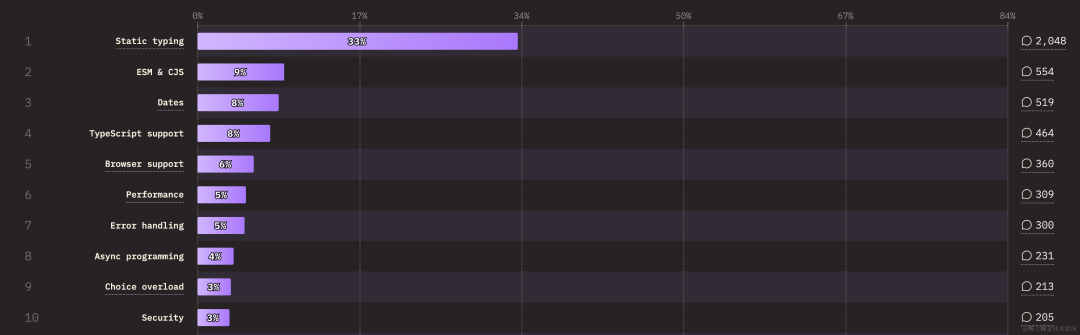
痛点问题

上图为受访者们认为JavaScript特性中的痛点问题,可以看到排在前三名的是Static typing、ESM & CJS和Dates。
Static typing(静态类型),这个自不必多说,已经是维护大型JavaScript项目绕不开的一个痛点问题了,也诞生了非常多的诸如TypeScript、Flow之类的解决方案,但JavaScript标准方面却没有任何进展。
ESM与CJS两种不同规范的冲突也给开发者带来了一定的困扰,但目前看来随着Nodejs逐渐开始支持ESM规范,这个问题也许会在未来得到解决。
Dates(日期处理),这也是个很常见的问题了,虽然从moment.js到day.js,开源解决方案越来越多,也越来越好用,但这都不能掩盖JavaScript语言本身对于日期处理功能存在一定缺陷的问题。
四、浏览器API
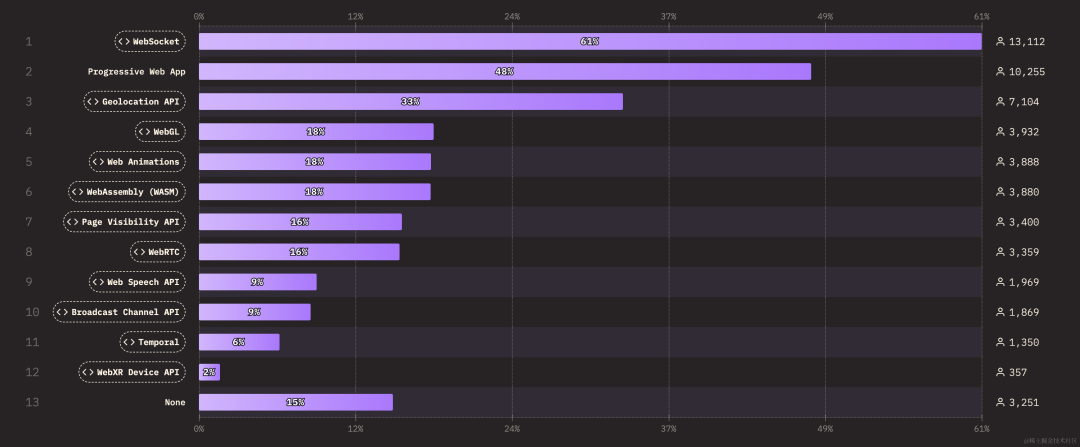
使用情况

上图是浏览器API的使用情况。
在所有浏览器API中,WebSocekt和PWA的使用率是最高的。
Geolocation API(地理位置API)的使用率也还不错,有33%的受访者在使用它们。
WebGL、Web Animations、WASM这三项技术都是在细分领域发挥重要作用的API,但受限于使用场景,它们的使用率一直维持在20%左右。
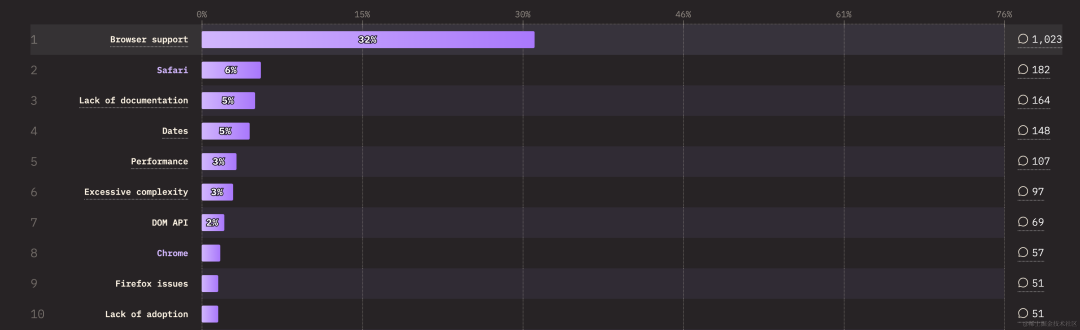
痛点问题

上图是受访者们认为浏览器API的痛点问题。
最让受访者们头疼的问题仍然是(Browser support)浏览器API的支持程度,也就是浏览器兼容性问题,而且是断崖式领先于第二名的痛点问题。
其次就是马上成为“下一代IE浏览器”的Safari,Safari在某些浏览器API上总是“特立独行”,以至于开发者们不得不对Safari做单独的兼容处理。
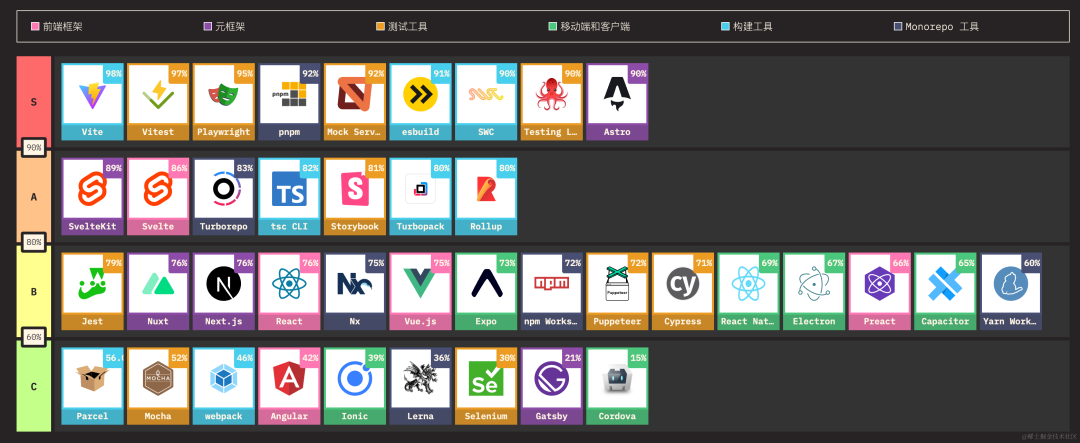
五、JavaScript技术
下图是根据 JS 技术的满意度进行的排名。满意度指的是“会再次使用这个技术的人数”。请注意,使用率不到 10% 的代码库不包括在内。

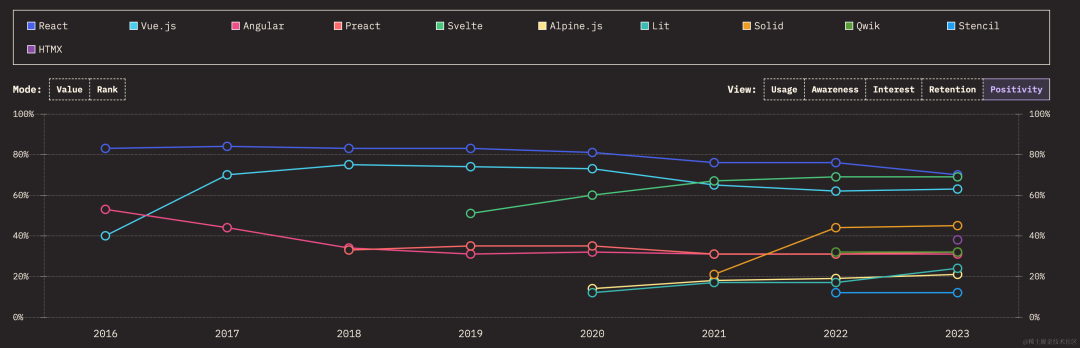
前端框架
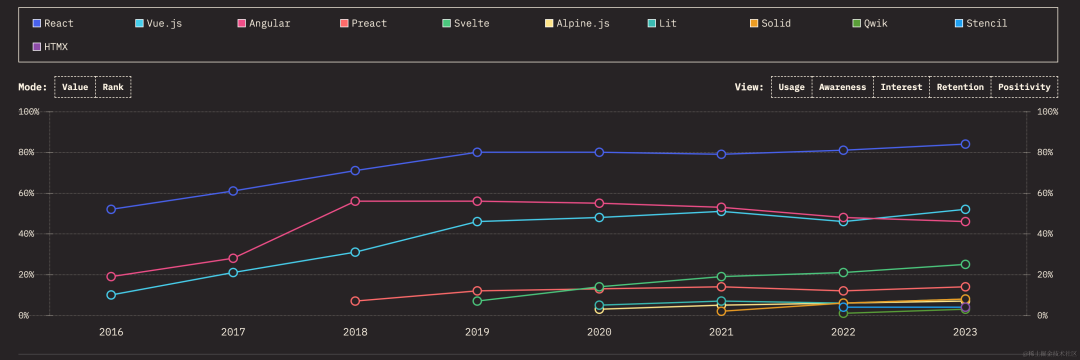
使用情况
使用率:

满意度:

从使用率来看,最多人使用的前端框架依然是react、vue、angular,react的使用率仍在逐年增加,vue的使用率在2023年首次超过了angular,angular的使用率则越来越低,svelte的使用率也在逐年增加,达到了25%。
从满意度来看,react、vue、angular这些成熟框架的满意度都在逐年降低,但整体来看react和vue的满意度都还不错,大概在60%-70%的样子,svelte满意度则是每年升高,满意度已经和react差不多了,有70%。angular满意度则是已经跌到了32%……
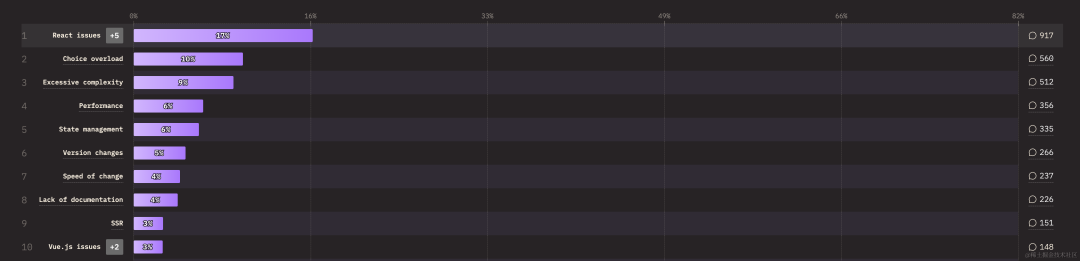
痛点问题

最让受访者头痛的问题是react相关的问题,占到了17%。这其实也和react框架的满意度在逐年降低的调查结果是相吻合的。react发展到现在,使用规模越来越大,问题也越来越多,受访者们也越来越被这些问题所困扰。
排在第二位的是「Choice overload」,用大白话说就是「框架太多了选不过来了」,有10%的受访者会在选择前端框架时产生困扰。
排在第三位的是「Excessive complexity」,意思是「复杂度越来越高了」,这个其实也是一个近两年逐渐凸显出的问题,随着框架的不断迭代,新的概念越来越多,语法也越来越多,复杂度/心智负担也越来越高,导致9%的受访者认为现在的前端框架变得太复杂了。
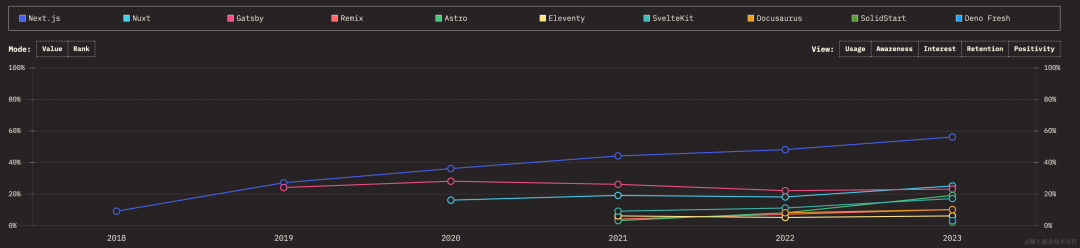
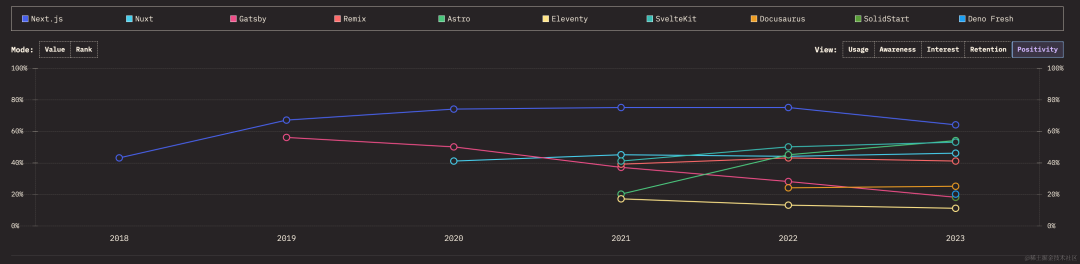
元框架
使用情况
使用率:

满意度:

从使用率来看,Next.js仍然是元框架中使用人数最多的,Nuxt随着vue的普及,使用率也在逐年增高,今年是超过了Gatsby排到了第二的位置。
从满意度来看,Next.js在2023年有一个10%下跌,这其实有两方面原因,一方面是Next.js的使用人数逐年上升,满意度下降是必然的(我们在多年的调查中都观察到了这个现象),另一方面是Next.js 13在2023年逐渐普及开来,确实有很多颠覆性的改动,有部分受访者不太能够接受。
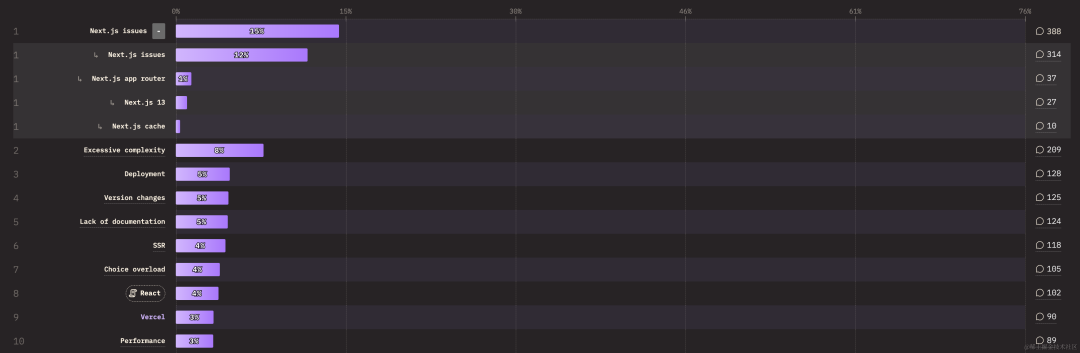
痛点问题

最让受访者头疼的问题时Next.js相关的问题,细分类一下的话,Next.js的app router和Next.js 13的问题各占了1%,这其实和Next.js在2023年有10%的满意度下跌是相吻合的,这说明了有部分受访者不太能够接受Next.js 13中某些功能的大幅度改动。
其次让受访者头疼的问题仍然是「Excessive complexity」,就是过高的复杂度,元框架将页面、服务器等概念都打包到了一起,复杂度的确相对更高一些。
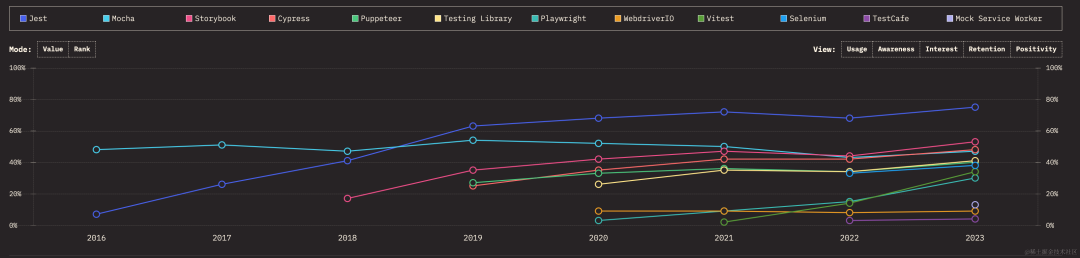
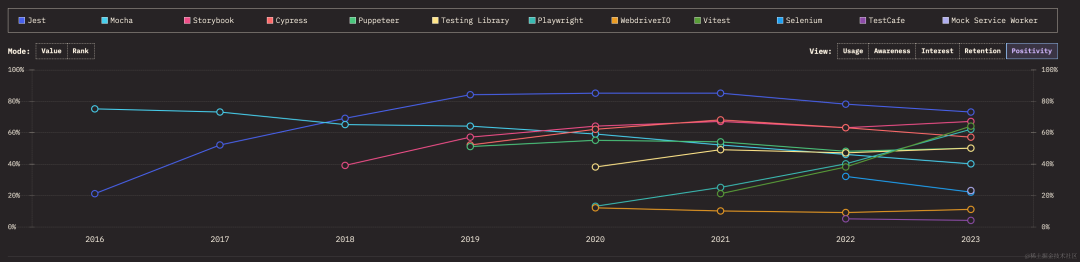
测试工具
使用情况
使用率:

满意度:

测试工具这里其实没太多变化,不论是满意度还是使用率,Jest一直是第一名,绝大部分情况下,无脑选用Jest就可以。
值得注意的是2023年出现了两匹黑马,分别是Vitest和Playwright,前者是由Vue团队出品的最新的测试框架,随着vue生态的繁荣,Vitest的使用率和满意度都有非常大的提升。Playwright则是一款性能极佳的端到端测试工具,在2023年也有非常大的提升。
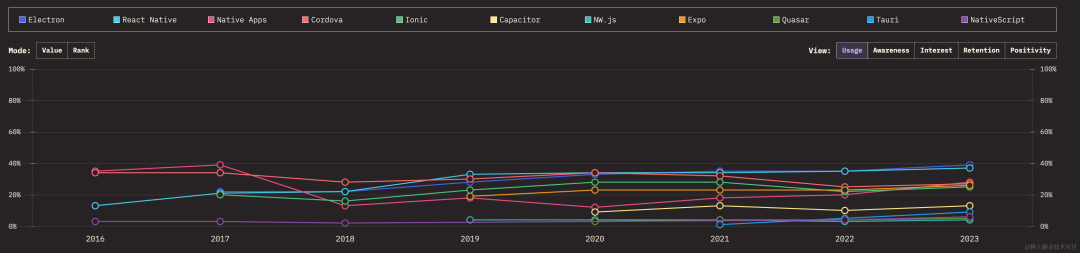
跨端技术
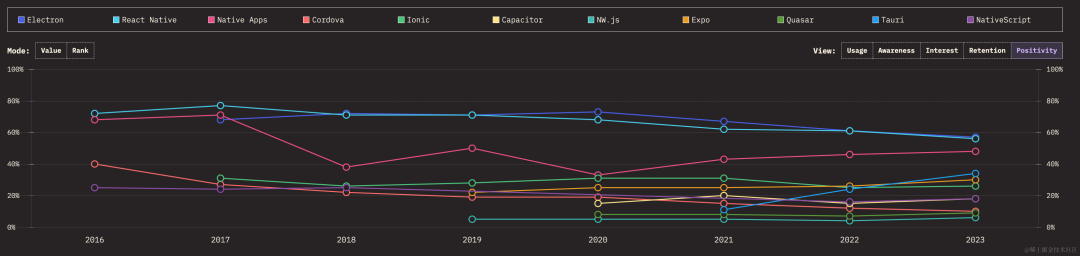
使用情况
使用率:

满意度:

跨端技术仍然是Electron和React Native这两个分别用于PC端和移动端的跨端框架排在前两位,而且他们的满意度和使用率都非常接近。
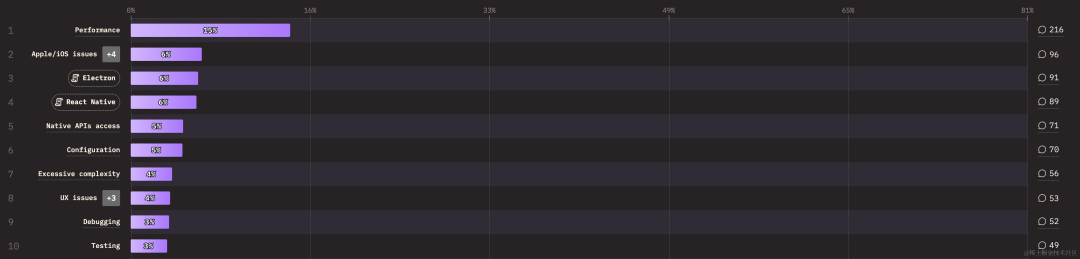
痛点问题

跨端框架中最让受访者头疼的问题是「性能」,这也是跨端框架最老大难的问题——性能&跨端框架带来的动态化和开发效率的提升,永远是需要取舍的两部分。
其次就是iOS的问题,和Safari一样,苹果公司的终端总是那么“特立独行”,以至于开发者们不得不对齐做一些单独的处理。
构建工具
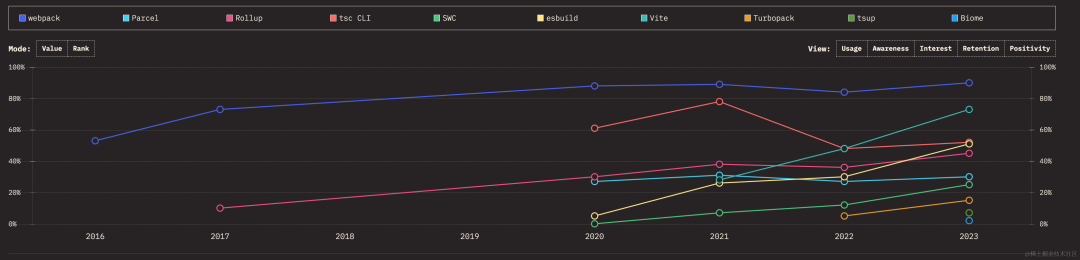
使用情况
使用率:

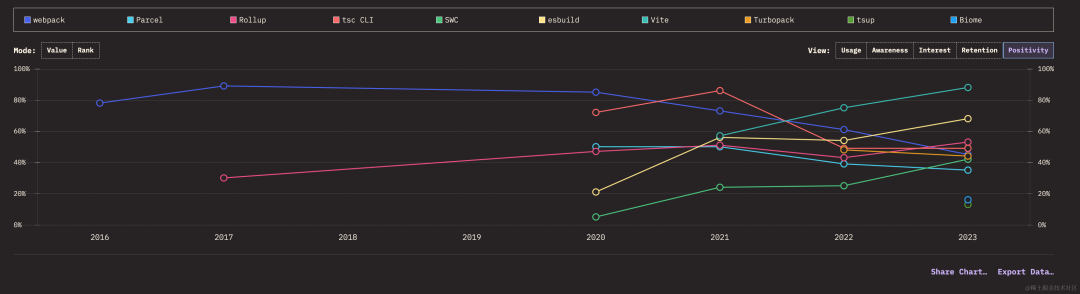
满意度:

从使用率来看,webpack仍然是使用率最高的构建工具,vite随着近两年的普及,在使用率层面几乎已经追上webpack了。
从满意度来看,webpack的满意度逐年走低,「前端苦webpack久矣」,今年更是跌到了45%。而vite在今年满意度有了进一步的提升,到了88%,这是一个相当恐怖的数字了。之前在做生态调查时,绝大部分技术都逃不过「随着使用人数的增长,满意度逐渐走低」的魔咒,而vite是唯一一个打破这个魔咒的技术,足见其有多受开发者们喜爱。
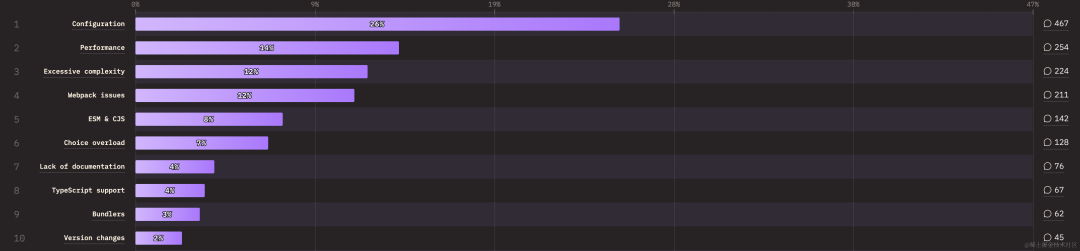
痛点问题

构建工具中受访者最头疼的痛点问题是「Configuration」,就是写打包配置,有26%的受访者都对此感到头痛。随着前端项目变得越来越臃肿,引入的依赖项和插件越来越多,打包配置也必然会变得越来越复杂。到目前为止在构建工具领域也没有一个太好的解法,大部分都是通过配置模板化/插件化来减少一部分复杂度,不过未来随着AI能力的提升,也许AI辅助编写配置文件或许是一个方向。
其次的痛点问题是「Performance」,也就是性能问题,这是个老生常谈的话题了,随着esbuild等更高性能的打包工具的普及,这个问题正在逐渐解决。
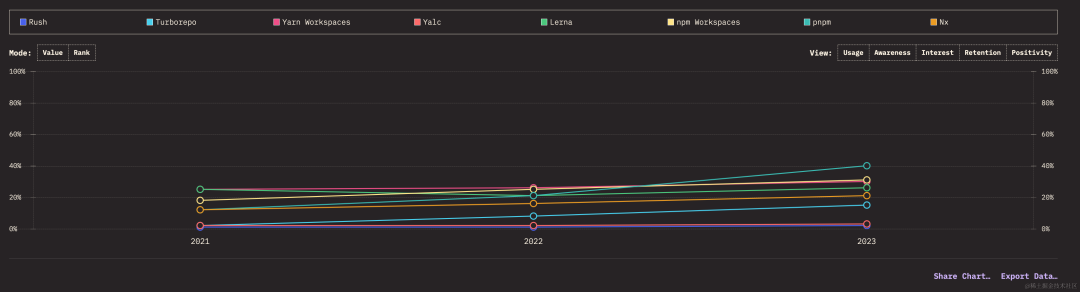
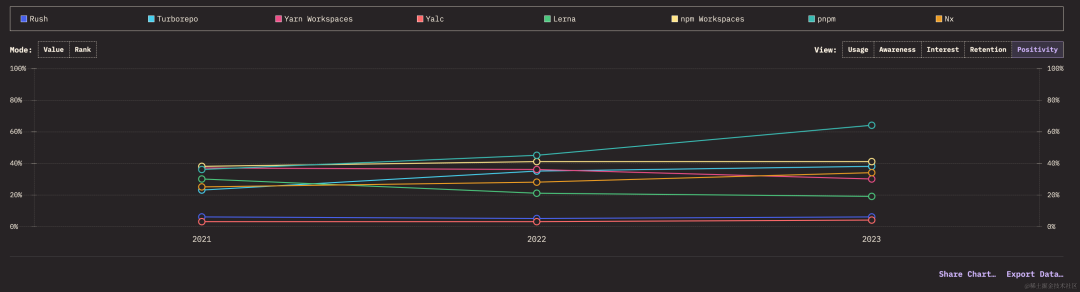
monorepo工具
使用情况
使用率:

满意度:

2023年最亮眼的monorepo工具就是pnpm了,它甚至把前几年一直在30%徘徊的monorepo使用率硬生生地抬到了40%!而且满意度也很高,达到了64%,可以说目前最好用的monorepo管理工具就是pnpm workspace了。
六、其它工具
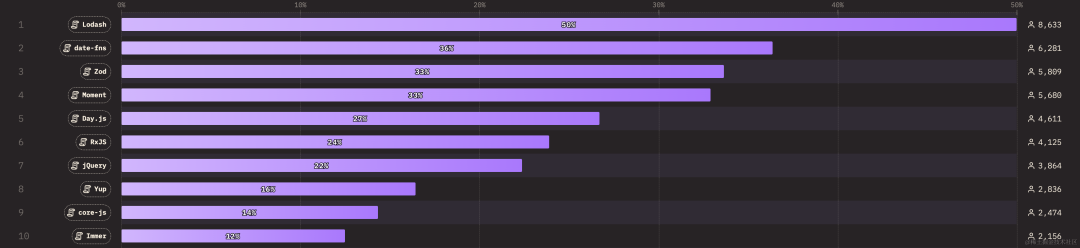
工具库

上图为受访者使用的其他工具库,可以看到lodash使用率排名第一;排名第二的是date-fns,这是一个用于日期处理的库;第三是Zod,这是一个优先使用TypeScript的模式声明和验证库,在处理和验证复杂格式的字符串的时候非常好用。
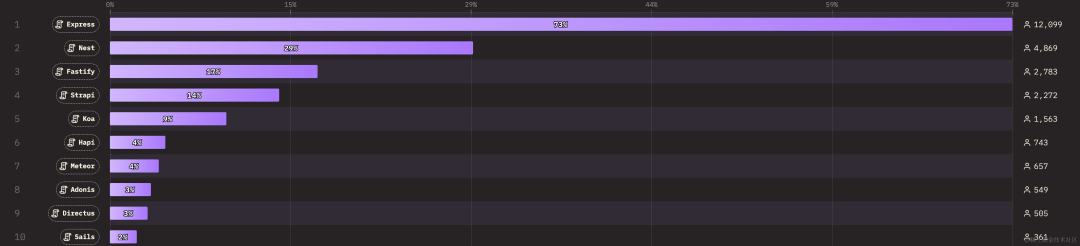
后端框架

上图为受访者使用的后端框架,可以看到express断层式领先,领先第二名Nest足足有44%!可以说在后端开发框架方面,绝大部分情况都可以无脑使用express。不过在国内这个情况稍有不同,国内因为前些年egg.js影响比较大,所以用koa的会比上图调查数据多不少。
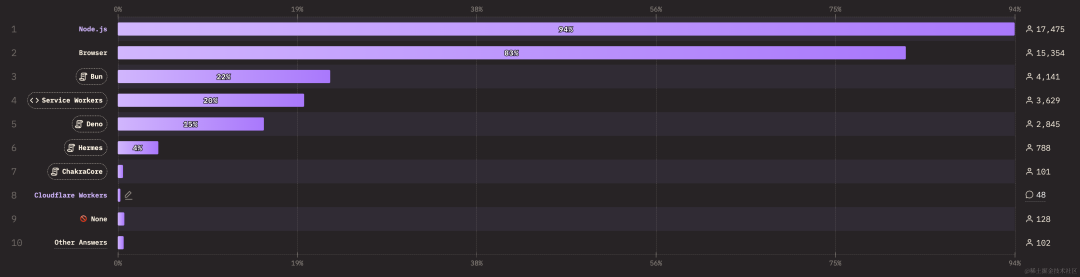
JavaScript运行时

上图为受访者使用的JavaScript运行时情况,可以看到绝大部分受访者仍然是在浏览器环境和Node.js环境下运行JavaScript。像Bun和Deno这些新的运行时,使用率并不高,看下来还有很长一段路要走。
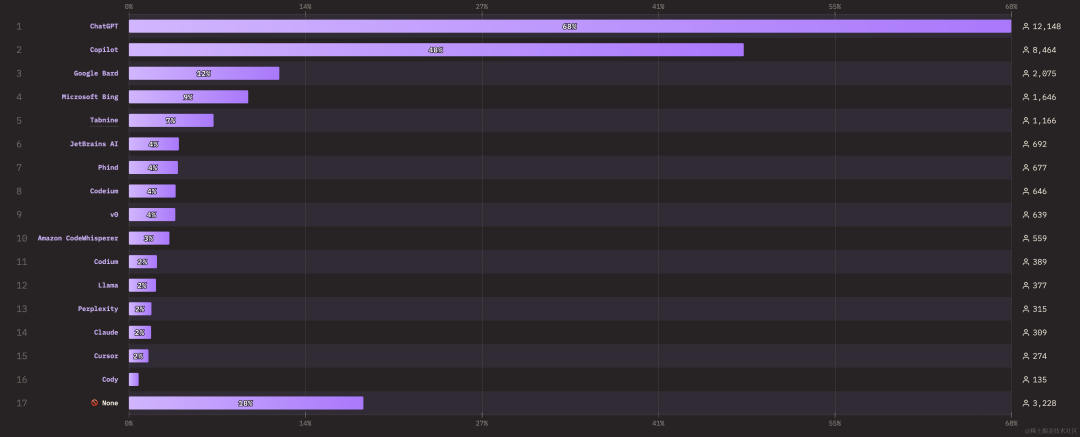
AI编程工具

上图为受访者使用AI辅助工具的情况,可以看到绝大部分受访者都在使用ChatGPT和Copilot辅助编程,不使用辅助工具的受访者仅有18%,看下来大模型时代使用AI工具辅助开发已经是一个大趋势了。
七、JavaScript使用情况
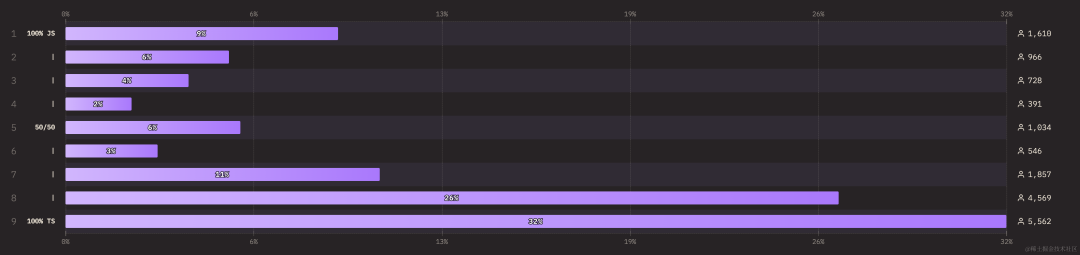
JavaScript和TypeScript的使用情况

上图为受访者使用JavaScript和TypeScript的情况,可以看到TypeScript的使用率已经非常高了,有32%的人完全使用TypeScript进行编程,相比之下完全使用JavaScript的受访者仅有9%。可以说TypeScript已经变成了前端开发者的首选开发语言了。
使用场景

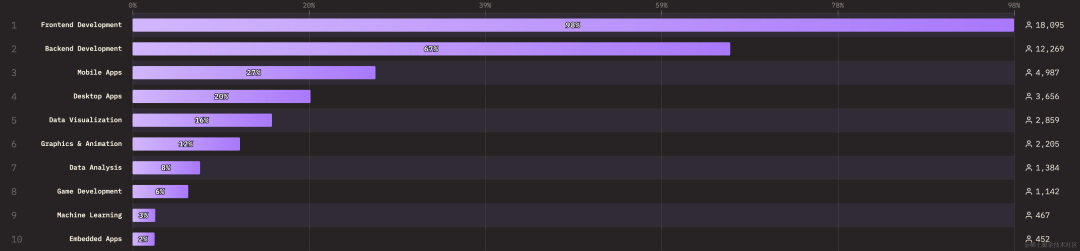
上图为受访者使用JavaScript的场景,有98%的受访者将其用于前端开发,有67%的受访者将其用于后端开发,还有20%-30%的开发者将其用于开发移动端和PC端应用,以及16%的受访者将其用于数据可视化。
痛点问题

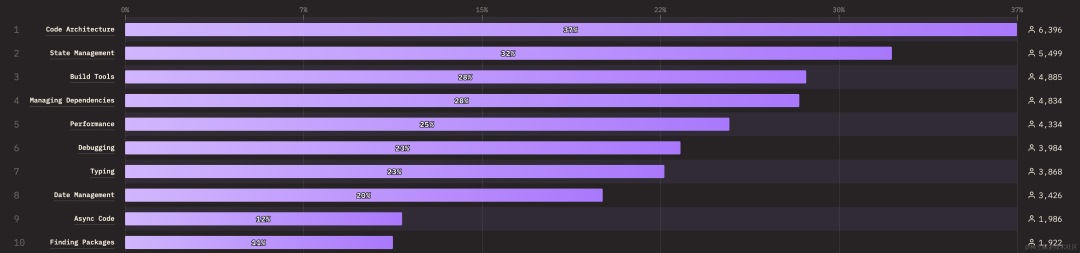
上图为受访者使用JavaScript的痛点问题。
最让开发者感到头痛的问题是Code Architecture(代码架构),这其实也是编程领域永恒的难题。这个问题没有银弹,只有多思考,多学习,多梳理代码架构,才能找到最适合的解决方案。
排名第二的问题是State Management(状态管理),这也是一个老生常谈的问题了,也因此产生了很多我们常用的诸如redux、mobx之类的状态管理库——当然,这些状态管理库中也都或多或少有一些“不太好用”的地方。
排名第三的问题是Build Tools(构建工具),这也是一个被吐槽很久的问题了,从前几年「前端苦webpack久矣」到后面诸如swc、esbuild、vite等性能更好的构建工具的涌现,越来越多的开发者、团队、框架都在尝试用更好的办法解决前端构建的问题。
六、今年JavaScript的亮点
使用率进步最大的技术

满意度最高的技术

最感兴趣的技术

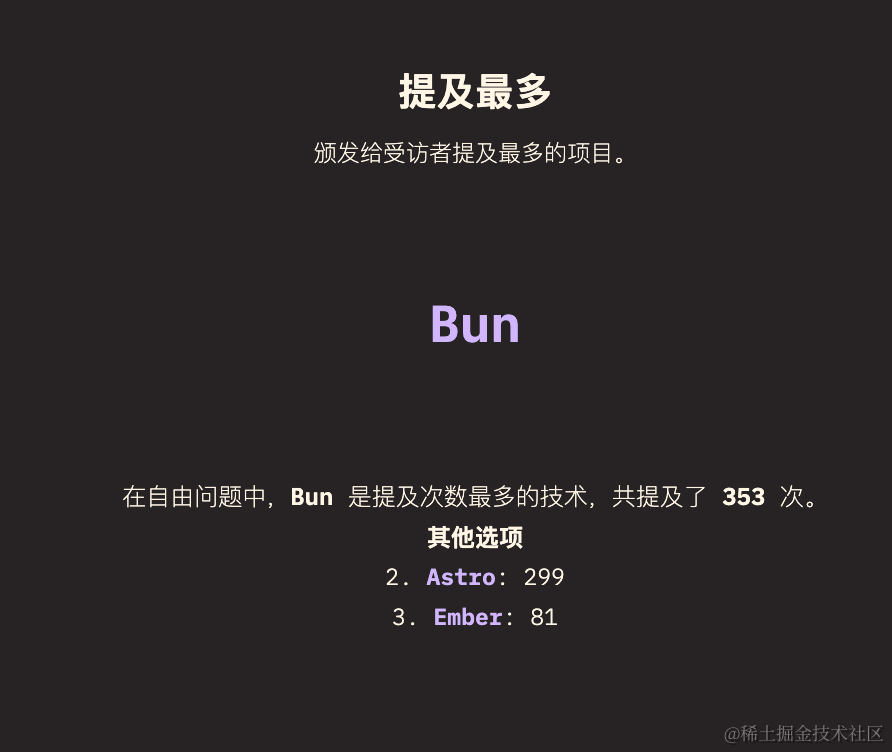
自由问题提及次数最多的技术

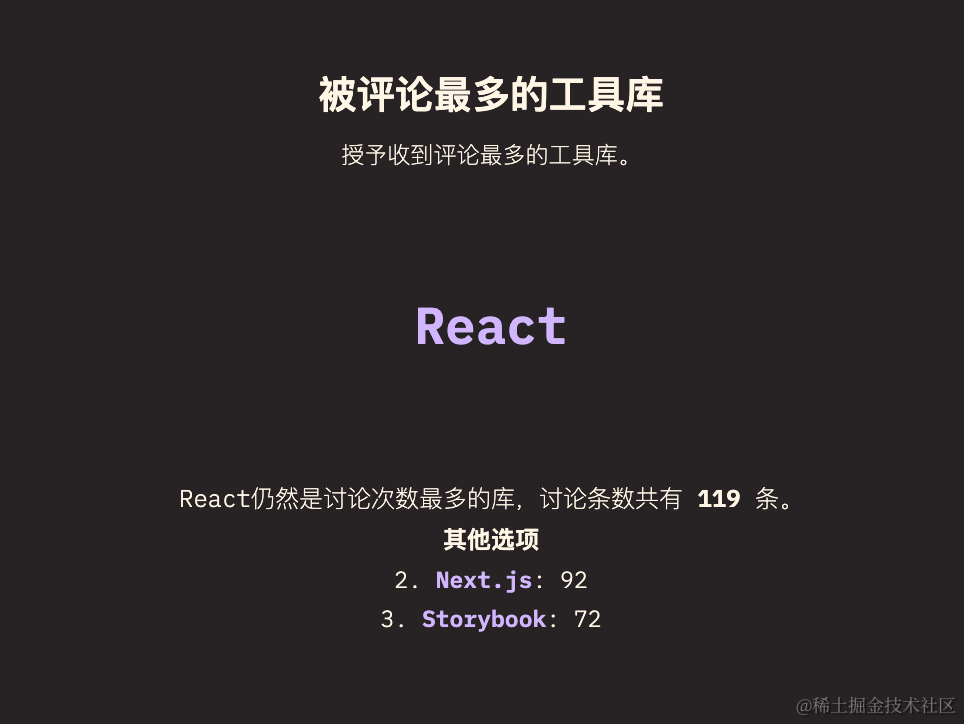
评论次数最多的技术

最受喜爱的技术

七、总结
总的来说,2023年JavaScript生态仍在稳步发展。
在前端框架、元框架、构建工具等方向,我们看到新的技术的出现的速度比大多数人能够学习的要快。这意味着,为了避免陷入「学不动了」的情况,开发者们需要从以下这两个选项中选择自己的道路:一是,你可以做第一个吃螃蟹的人,不停学习新技术,走在新技术最前沿;二是,放慢脚步,专注于稳定、成熟的技术,并在它们冷却后学习新的热点技术。
在JavaScript技术领域,我们看到开发者们不再钟情于一些广泛使用的库,比如像Svelte、Solid和htmx这样使用率不那么高的库在满意度方面也取得了相当好的成绩,这也证明了JavaScript生态的活力。另外一方面,我们看到“Rust化”在前端基建方向也成了一种新的潮流,像编译器、构建工具、元框架等领域都出现了不少基于Rust的技术。
而回归JavaScript和浏览器本身,也有许多不错的进展,比如toSort等非常实用的API的出现,PWA的更广泛使用等等。
同时,我们也发现JavaScript正在向服务器端转移,像Next、Nuxt、Remix 这样的元框架的使用率迅速增长,也有很多新应用使用了这种「服务器优先」的开发模式,也正是因为如此,很多前端框架诸如react、vue等,也都在这个领域继续构建自己的生态。
当然最让人惊喜的还是Vite和Vitest了,Vite再次成为满意度最高的技术,Vitest成为受访者最感兴趣的技术,这都代表着受访者对于这些杰出库的认可,也代表着Vue团队在前端生态圈中越来越大的影响力。
最后,在state-of-js 2024调查中,我们会继续改善调查结果的多样性,让更多的人参与开发来提升调查结果的发布效率。





















 9
9

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








