
弹性布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=di, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
font-family: 'Open Sans', sans-serif;
background: linear-gradient(top, #222, #333);
}
[class$="face"] {
margin: 16px;
padding: 4px;
display: flex;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow:
inset 0 5px white,
inset 0 -5px #bbb,
inset 5px 0 #d7d7d7,
inset -5px 0 #d7d7d7;
border-radius: 10%;
}
[class$="item"] {
display: flex;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
}
.item1-2face {
justify-content: center;
}
.item1-3face {
justify-content: flex-end;
}
.item1-4face {
align-items: center;
}
.item1-5face {
align-items: center;
justify-content: center;
}
.item1-6face {
align-items: flex-start;
justify-content: flex-end;
}
.item1-7face {
align-items: flex-end;
justify-content: flex-start;
}
.item1-8face {
align-items: flex-end;
justify-content: center;
}
.item1-9face {
align-items: flex-end;
justify-content: flex-end;
}
.item2-1face {
justify-content: space-between;
}
.item2-2face {
flex-direction: column;
justify-content: space-between;
}
.item2-3face {
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.item2-4face {
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.item2-5face .pip:nth-child(2) {
align-self: center;
}
.item2-6face {
justify-content: space-between;
}
.item2-6face .pip:nth-child(2) {
align-self: center;
}
.item3-1face {
justify-content: space-between;
}
.item3-1face .pip:nth-child(2) {
align-self: center;
}
.item3-1face .pip:nth-child(3) {
align-self: flex-end;
}
.item4-1face {
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
.item4-2face {
flex-wrap: wrap;
align-content: space-between;
}
.item4-2face .column {
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
.item5-1face {
flex-wrap: wrap;
align-content: space-between;
}
.item5-1face .column {
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
.item5-1face .column:nth-child(2) {
justify-content: center;
}
.item6-1face {
flex-wrap: wrap;
align-content: space-between;
}
.item6-2face {
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}
.item6-3face {
flex-wrap: wrap;
}
.item6-3face .row {
display: flex;
flex-basis: 100%;
}
.item9-1face {
flex-wrap: wrap;
}
</style>
<body>
<div class="first-item">
<div class="item1-1face">
<span class="pip"></span>
</div>
<div class="item1-2face">
<span class="pip"></span>
</div>
<div class="item1-3face">
<span class="pip"></span>
</div>
<div class="item1-4face">
<span class="pip"></span>
</div>
<div class="item1-5face">
<span class="pip"></span>
</div>
<div class="item1-6face">
<span class="pip"></span>
</div>
<div class="item1-7face">
<span class="pip"></span>
</div>
<div class="item1-8face">
<span class="pip"></span>
</div>
<div class="item1-9face">
<span class="pip"></span>
</div>
</div>
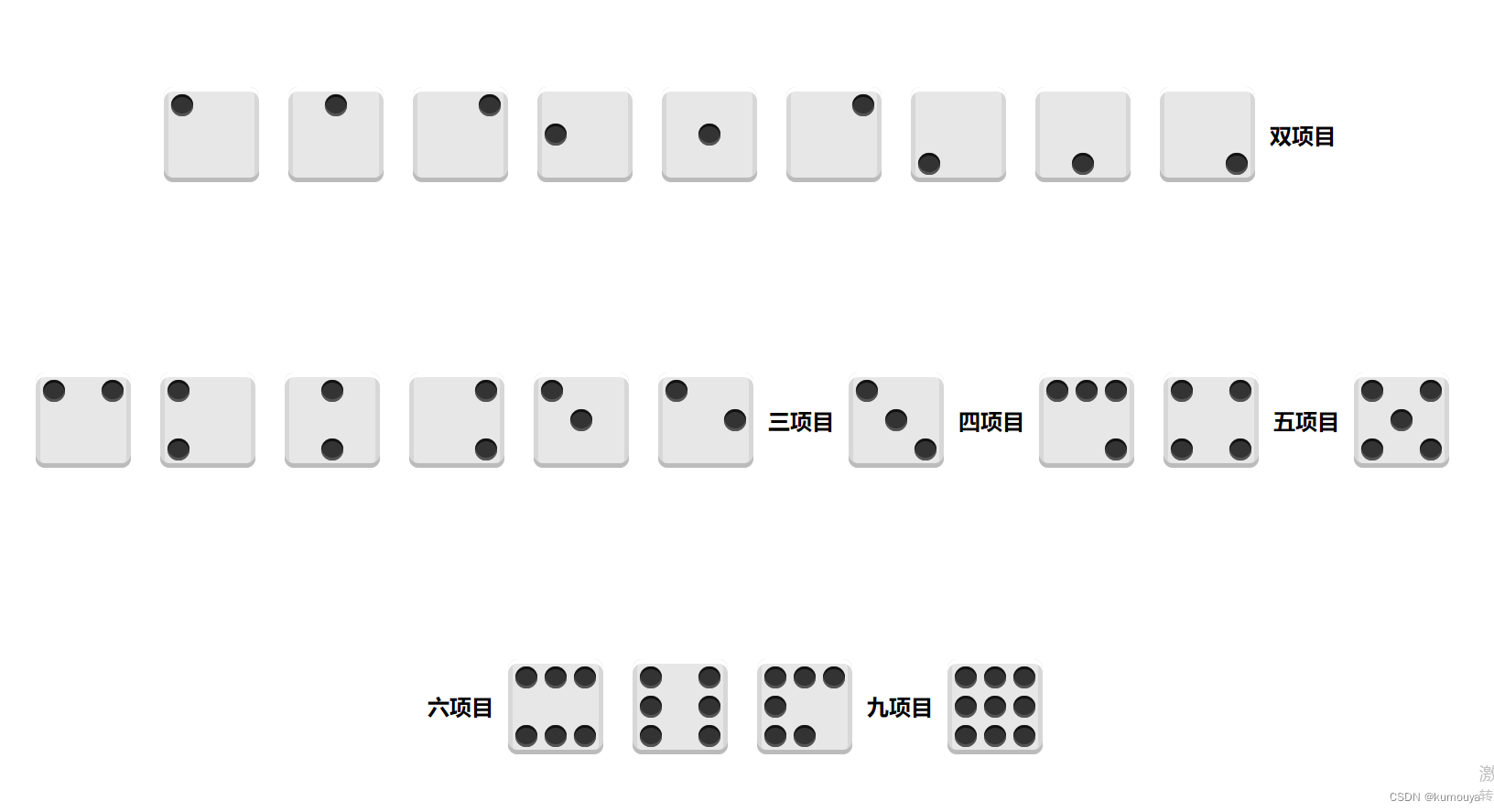
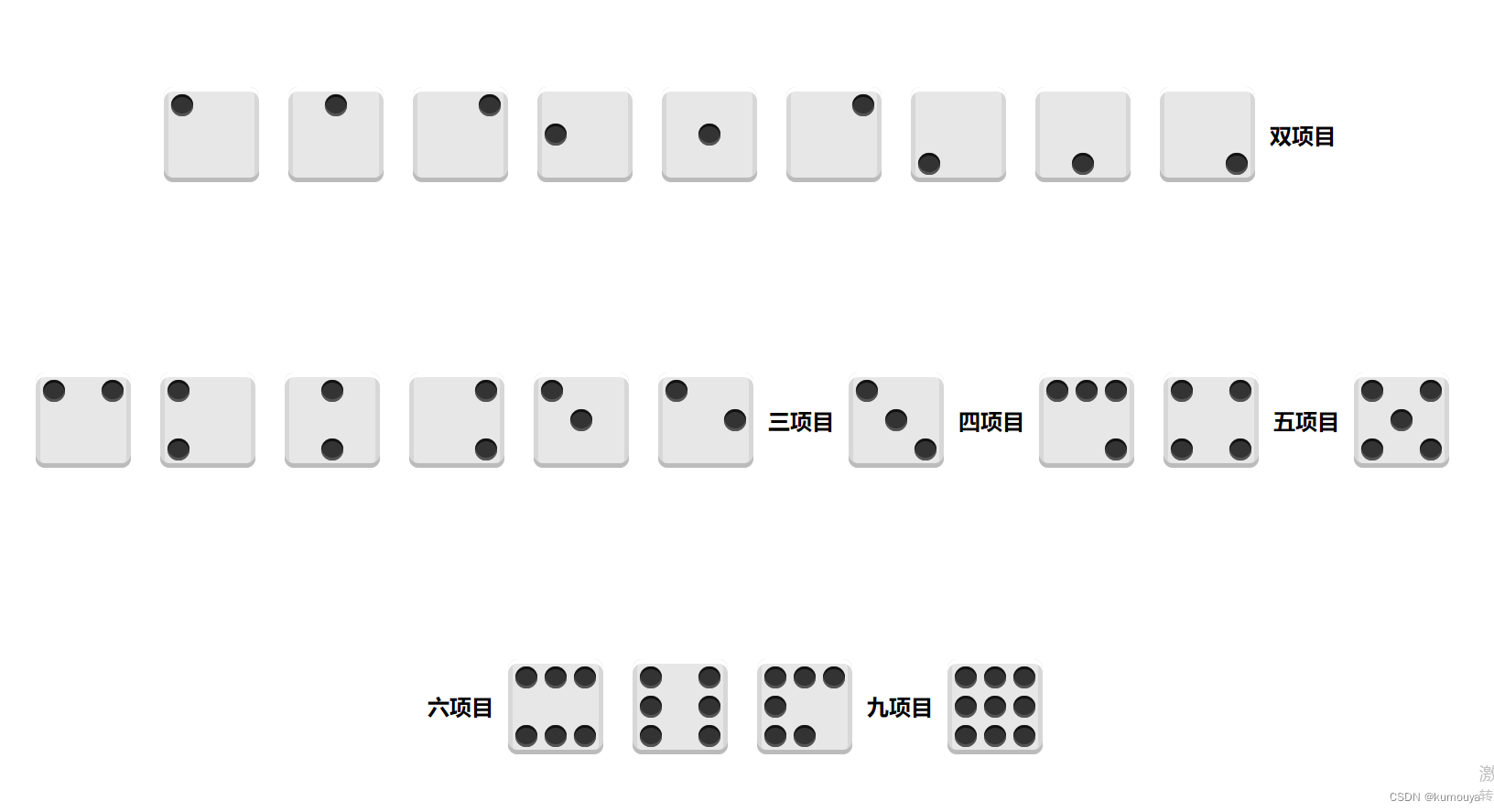
<h2>双项目</h2>
<div class="second-item">
<div class="item2-1face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item2-2face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item2-3face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item2-4face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item2-5face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item2-6face">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<h2>三项目</h2>
<div class="third-item">
<div class="item3-1face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<h2>四项目</h2>
<div class="forth-item">
<div class="item4-1face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item4-2face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</div>
<h2>五项目</h2>
<div class="fifth-item">
<div class="item5-1face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</div>
<h2>六项目</h2>
<div class="six-item">
<div class="item6-1face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item6-2face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="item6-3face">
<div class="row">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="row">
<span class="pip"></span>
</div>
<div class="row">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</div>
<h2>九项目</h2>
<div class="nine-item">
<div class="item9-1face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</body>
</html>






















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








