今天在VUE中用到jsonp碰到2个错误,花了数个小时才找到解决方法,为避免为这些低级错误浪费时间,特此发文共享!
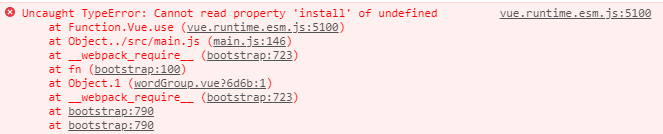
一、jsonp安装后提示的引用错误
这里必须加大括号,否则提示如下错误:
import {VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp)

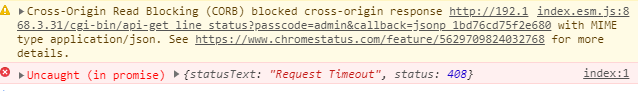
二、jsonp请求参数必须加上format参数格式,否则提示corb错误
var url="http://"+this.localIP+'/cgi-bin/api-get_line_status'
let params={
format:'jsonp',
passcode:'admin',
}
this.$jsonp(url,params).then(res=>{
if(res.response=="success"){
console.log(res.body)
if(res.body){
//业务逻辑代码
}
}
})
缺少提示如下错误,原因就是返回内容如果非jsonp格式,浏览器为了安全,默认阻止






















 3351
3351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








