想要用css修饰网页,就需要HTML文档中引入CSS样式表,css提供了四种方式。
1、行内式
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内式</title>
</head>
<h1 style="font-size: 16 px; color: purple ;">使用css行内式修饰一级标题</h1>
<body>
</body>
</html>

2、内嵌式
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内嵌式引入css样式表</title>
<style type="text/css"> /*规定在浏览器中如何呈现 HTML 文档*/
h2{text-align: center; } /*居中*/
p{ /*标签选择器*/
font-size: 16 px; /*字号*/
font-family: "楷体";
color: purple ; /*颜色*/
text-decoration: underline;/*下划线*/
}
</style>
</head>
<body>
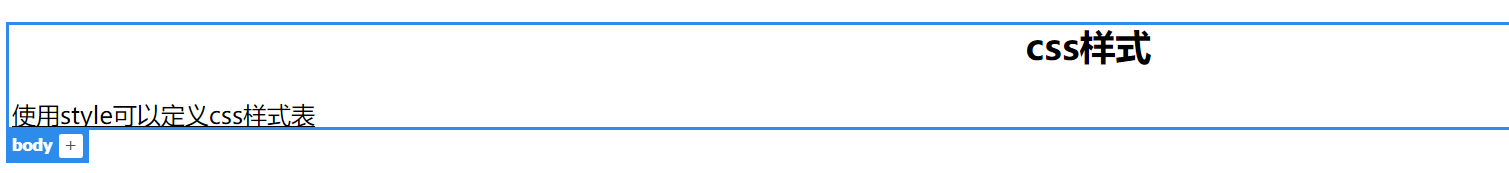
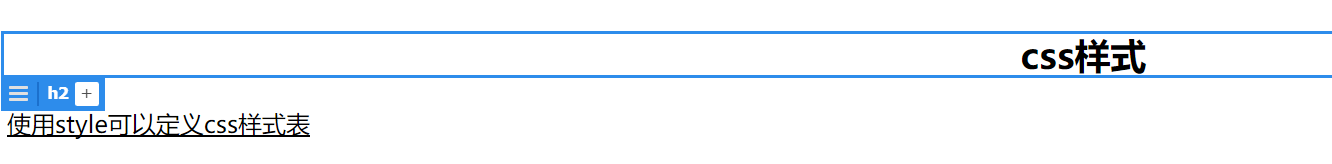
<h2>css样式</h2>
<p>使用style可以定义css样式表</p>
</body>
</html>

3、外链式
1.先建立一个css文件
@charset "utf-8";
/* CSS Document */
h2{text-align: center; } /*居中*/
p{
font-size: 16 px; /*字号*/
font-family: "楷体";
color:purple ; /*颜色*/
text-decoration: underline;/*下划线*/
}
2.建立html文件
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>外连接引用css样式表</title>
<link href="1.css" type="text/css" rel="stylesheet" />
</head>
<body>
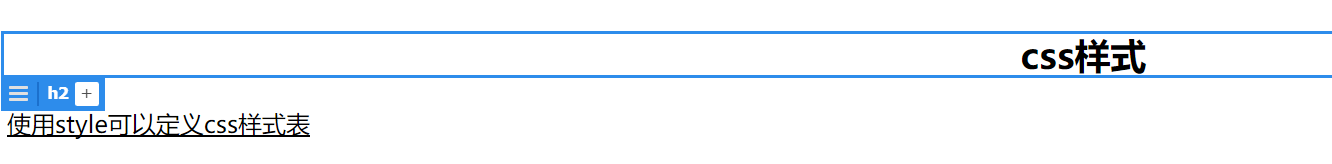
<h2>css样式</h2>
<p>使用style可以定义css样式表</p>
</body>
</html>

4、导入式
1.先建立一个css文件
@charset "utf-8";
/* CSS Document */
h2{text-align: center; } /*居中*/
p{
font-size: 16 px; /*字号*/
font-family: "楷体";
color:purple ; /*颜色*/
text-decoration: underline;/*下划线*/
}
2.建立html文件
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
@import "1.css"; /*@import url(1.css);
</style>
</head>
<body>
<h2>css样式</h2>
<p>使用style可以定义css样式表</p>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








