清除浮动的原理:
清除浮动主要是为了解决父元素因为子元素的浮动引起的内部高度为0的问题。
清除浮动主要是将要清除浮动的元素转化成一个BFC块级格式化上下文,相当于一个盒子,以此来隔绝外部的影响。即BFC元素特性表现原则就是:内部子元素再怎么翻江倒海,翻云覆雨,都不会影响外部元素。因此避免了margin的穿透,清除浮动。
第一种:clear:both
在父元素的里面添加一个类clear的div(跟box01,box02同级),然后再为这个类添加属性值clear:both;便可以清除浮动,以下是代码以及清除浮动之后的效果如图1-3


效果图
第二种:overflow:hidden
在父元素添加overflow: hidden;也可以清除浮动,如下css代码,但不提倡使用这个方法,overflow: hidden;还有一个意思就是隐藏超出的部分,处理不好还是会给页面带来麻烦。

第三种:clearfix
如果你的页面使用bootstrap框架,引入css文件,给父元素添加clearfix便可以清除浮动,这也是平时工作中最常用也是最受程序员喜欢的一种方法,只需添加一个类便可,而clear:both则是向页面多加了一个div。所以小编向大家推荐第三种方法。
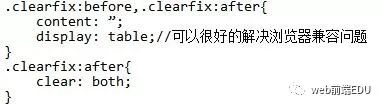
如果你的页面使用的不是bootstrap框架,那么也有源码供初学者参考,向clearfix添加伪类实现清除浮动。


如果你看了这篇文章开心了,请关注我的 “web前端EDU ”公众号!~谢谢
感谢 · 转发
欢迎大家留言






















 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








