在前面的教程中我们已经在本地环境中运行了前后端分离的项目,然而,这个前后端分离的项目需要让其他人都能访问到,所以,我们需要将其部署在华为云耀云服务器L实例上,地址(https://www.huaweicloud.com/product/hecs-light.html)这里面,我们购买了华为云耀服务器并开始部署前后端分离项目。
在华为云耀云服务器L实例上部署前后端分离项目,你需要完成以下步骤:
**1. 准备服务器:**
首先,你需要一个运行中的华为云耀云服务器L实例。确保你已经购买了适当配置的服务器,并可以通过SSH等方式远程登录到服务器。
**2. 部署后端(服务器端):**
部署后端项目通常涉及以下步骤:
a. 登录服务器:使用SSH登录到你的华为云耀云服务器L实例。
b. 安装必要的软件:根据你的后端技术栈,安装必要的软件和依赖项,例如Node.js、Python、Java等。
c. 上传后端代码:将你的后端代码上传到服务器,可以使用SCP或SFTP等工具。
d. 安装和配置Web服务器:配置Web服务器(例如Nginx、Apache)来反向代理到你的后端应用,以便可以通过HTTP或HTTPS访问后端服务。
e. 启动后端应用:启动你的后端应用程序,通常使用类似于Node.js的`npm`命令或Java的`java -jar`命令。
**3. 部署前端(客户端):**
部署前端项目通常包括以下步骤:
a. 构建前端应用:在本地开发环境中,使用构建工具(例如Vue CLI、React Scripts)构建前端应用。这将生成用于生产环境的优化和压缩的静态文件。
b. 上传前端文件:将构建后的前端静态文件(通常是HTML、CSS、JavaScript文件)上传到服务器。你可以使用SCP、SFTP或其他文件传输工具。
c. 配置Web服务器:在Web服务器中配置静态文件的访问路径,以确保前端应用可以通过浏览器访问。通常,你会将前端文件放置在Web服务器的指定目录下。
d. 配置域名和HTTPS(可选):如果你有自己的域名,你可以配置域名解析到你的服务器IP地址,并设置HTTPS证书以加强安全性。
**4. 连接前后端:**
确保前端应用正确调用后端API。在前端代码中,你需要将API请求的基本URL配置为指向你的后端服务器地址。
**5. 测试和监控:**
在生产环境中,进行测试以确保应用程序正常运行,并设置监控工具来实时监视服务器的性能和稳定性。
**6. 部署和维护:**
定期备份服务器数据,并确保服务器的操作系统、软件、依赖项等都得到更新和维护。
**7. 安全性:**
采取必要的安全措施,例如防火墙配置、访问控制、DDoS防护等,以确保服务器和应用程序的安全性。
**8. 扩展性(可选):**
如果需要,考虑实现自动扩展机制,以应对流量增加和应用程序需求的变化。
这些步骤可以根据你的项目和技术栈的具体需求进行调整和扩展。确保在部署前备份重要数据,并根据需要进行详细的文档和备份策略。
接下来是详细的图文教程。
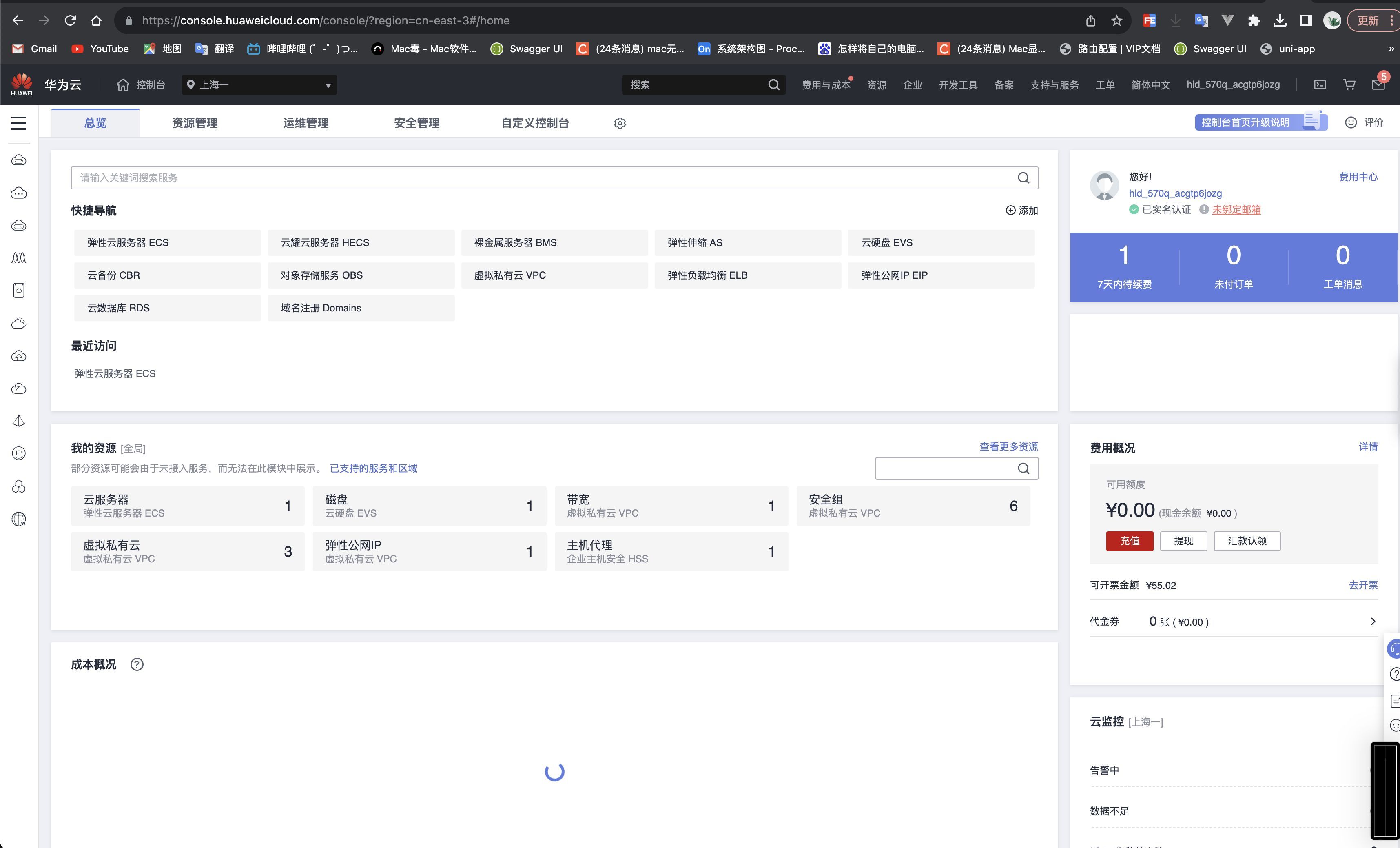
首先,我们购买了一台华为云的服务器,进入控制台。

查看服务器的相关信息,为后续的部署提供条件。

这里面,我们可以看到云服务器的硬盘情况和公网ip,在后续的访问中,可以通过此ip来对项目应用进行访问。

查看安全组信息,可以看到基本的安全组信息配置已经配置成功。
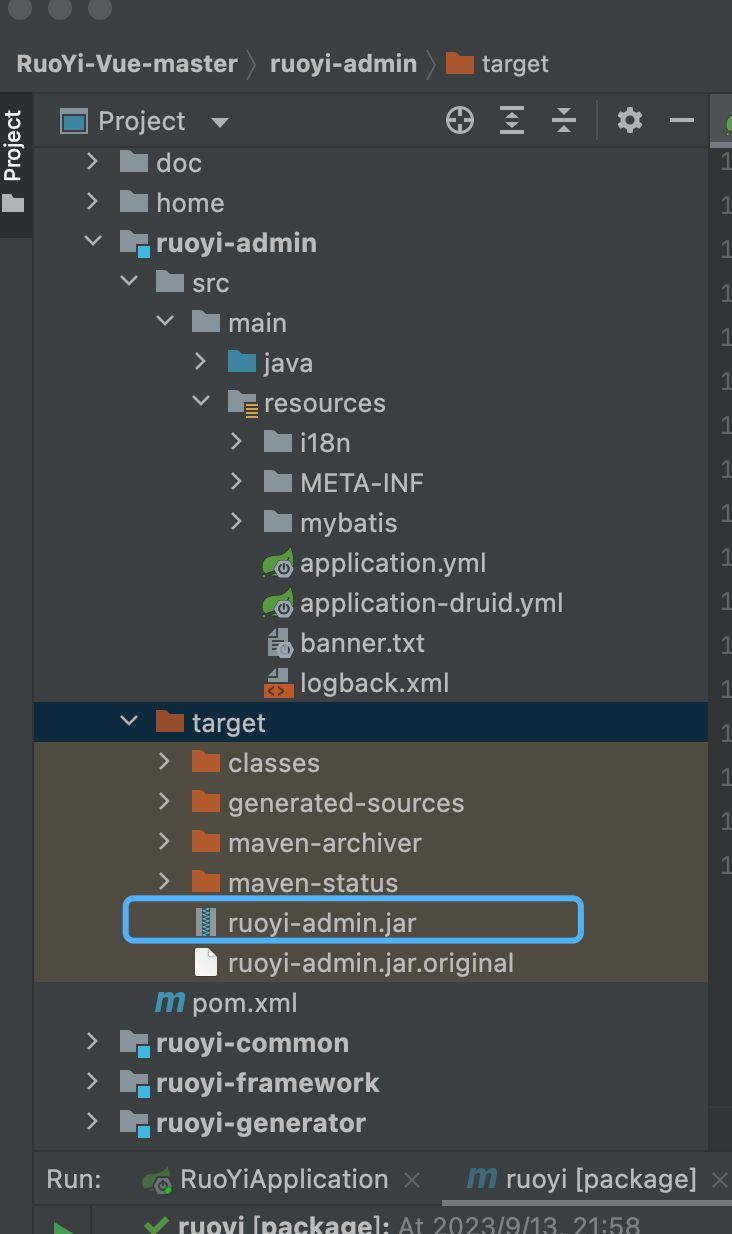
接下来来将项目的代码部署到云服务器上,首先来打包后端代码,将后端代码打包成jar包。

打包成功后会生成对应的jar包

然后,我们将其上传到云服务器上,并运行后端代码的jar包。
运行起来后,

选择好刚刚打包好的jar包,后端服务运行起来后,然后进行前端项目的打包。

打包后将生成好的dist文件包,上传到云服务器上。

上传结束后,需要在云服务器上配置好nginx文件,即可部署成功。

然后在地址中输入ip即可访问我们的应用。

至此,我们的华为云部署前后端分离项目到此结束。























 1330
1330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










