功能说明:
1. 全面的样式 --- 样式定义全面(几乎包括所有项)。
2. 文字字符 --- 可自定义按钮、日历月份、日历星期、日历周上显示的文字字符。
3. 日期格式排版 --- 支持日期编辑框自定义格式更改。
4. 全面的日期输入 --- 支持日期编辑框键盘数字输入,
支持年月日选择,键盘方向左右键(年月日顺序)、鼠标点选,
支持年月日增减,键盘方向上下键、鼠标中键翻滚。
5. 日历年份排版 --- 支持日历中年份显示自定义格式更改。
6. 空日期格式 --- 支持空日期格式。
7. 样式选择 --- 支持样式方案快捷选择(目前2种)。
8. 设计时外观 --- 可变更设计时外观。
9. 日历位置 --- 可自定义日历与日期框之间的距离。
10. 支持 Css --- 扩展了更多的样式定义,如图形化界面。
全面的样式
DatePicker 控件是由日期输入框和日历选取框两个部分组成的。该两部分样式均可定义。
1. 日期输入框
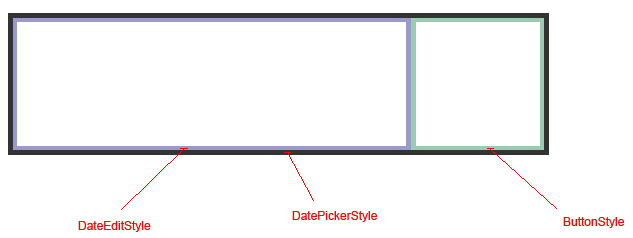
属性分部图如下:

日期编辑样式:
DateEditStyle 属性
ButtonStyle 属性
DatePickerStyle 属性
2. 日历选取框
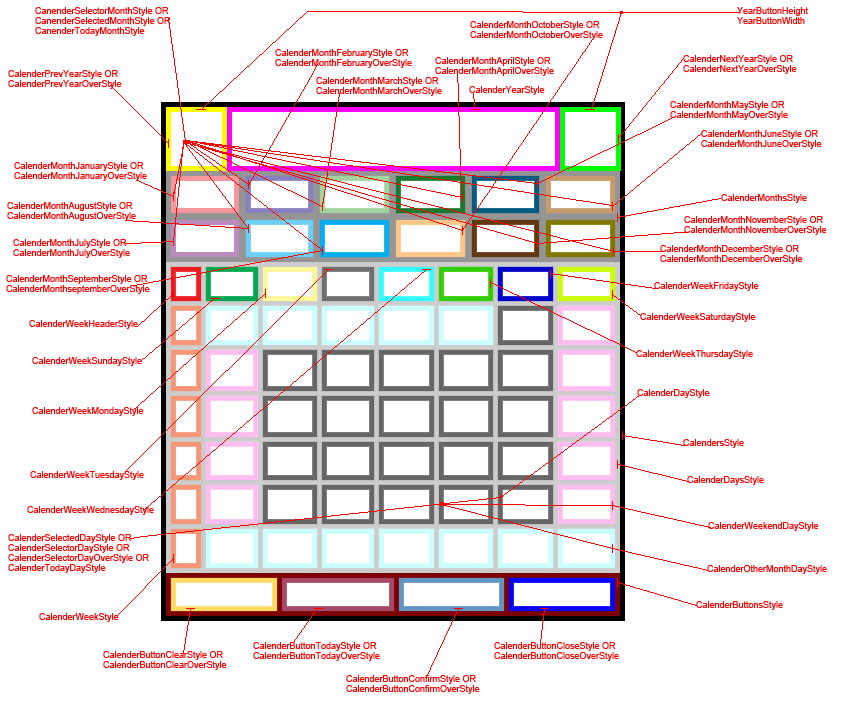
样式属性分部图如下:

日历样式:
CalendersStyle 属性
日历年份样式:
YearButtonHeight 属性,定义年份按钮的高度。
YearButtonWidth 属性,定义年份按钮的宽度。
CalenderNextYearStyle 属性
CalenderNextYearOverStyle 属性,定义年份按钮停留时的样式。
CalenderPrevYearStyle 属性
CalenderPrevYearOverStyle 属性
CalenderYearStyle 属性
日历月份样式:
CalenderMonthsStyle 属性
CalenderMonthJanuaryStyle 属性,一月
CalenderMonthJanuaryOverStyle 属性
CalenderMonthFebruaryStyle 属性,二月
CalenderMonthFebruaryOverStyle 属性
CalenderMonthMarchStyle 属性,三月
CalenderMonthMarchOverStyle 属性
CalenderMonthAprilStyle 属性,四月
CalenderMonthAprilOverStyle 属性
CalenderMonthMayStyle 属性,五月
CalenderMonthMayOverStyle 属性
CalenderMonthJuneStyle属性,六月
CalenderMonthJuneOverStyle属性
CalenderMonthJulyStyle属性,七月
CalenderMonthJulyOverStyle属性
CalenderMonthAugustStyle属性,八月
CalenderMonthAugustOverStyle属性
CalenderMonthSeptemberStyle属性,九月
CalenderMonthSeptemberOverStyle属性
CalenderMonthOctoberStyle属性,十月
CalenderMonthOctoberOverStyle属性
CalenderMonthNovemberStyle属性,十一月
CalenderMonthNovemberOverStyle属性
CalenderMonthDecemberStyle属性,十二月
CalenderMonthDecemberOverStyle属性
CanenderSelectorMonthStyle属性,定制停留时的月份样式。
CanenderSelectedMonthStyle 属性,定制当前日期的月份样式。
CanenderTodayMonthStyle属性,定制今天日期的月份样式。
日历周样式:
CalenderWeekHeaderStyle 属性
CalenderWeekStyle 属性
日历星期样式:
CalenderWeekSundayStyle 属性,星期日
CalenderWeekMondayStyle 属性,星期一
CalenderWeekTuesdayStyle 属性,星期二
CalenderWeekWednesdayStyle 属性,星期三
CalenderWeekThursdayStyle 属性,星期四
CalenderWeekFridayStyle 属性,星期五
CalenderWeekSaturdayStyle 属性,星期六
日历日样式:
CalenderDaysStyle属性
CalenderDayStyle属性
CalenderWeekendDayStyle属性,定制周未的样式。
CalenderOtherMonthDayStyle属性,定制其它月份不可选择的样式。
CalenderSelectedDayStyle 属性,定制当前日期的天的样式。
CalenderSelectorDayStyle 属性,定制选择时的样式。
CalenderSelectorDayOverStyle 属性,定制选择时停留的样式。
CalenderTodayDayStyle 属性,定制今天的样式。
日历按钮样式:
CalenderButtonsStyle 属性
CalenderButtonClearStyle 属性,清空按钮。
CalenderButtonClearOverStyle 属性
CalenderButtonTodayStyle 属性,今天按钮。
CalenderButtonTodayOverStyle 属性
CalenderButtonConfirmStyle 属性,确定按钮。
CalenderButtonConfirmOverStyle 属性
CalenderButtonCloseStyle 属性,关闭按钮。
CalenderButtonCloseOverStyle 属性
按钮文字
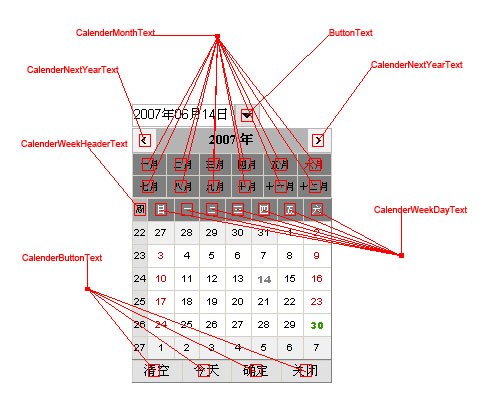
配合样式属性可达到更多的效果。可改变的文字主要分布在:

1. 日期编辑框
日期编辑样式:
ButtonText 属性,激活日历选取框的按钮文字,默认“6”,配合 ButtonStyle 样式可达到很多效果。
如:ButtonStyle.Font.Name = “Webdings”,即可呈现“  ”
”
2. 日历选取框
日历年份样式:
CalenderNextYearText 属性,
CalenderPrevYearText 属性,
日历月份样式:
CalenderMonthText 属性,包括十二个月份的文字字符定义。
日历周样式:
CalenderWeekHeaderText 属性,默认“周”
日历星期样式:
CalenderWeekDayText 属性,包括各星期的文字字符定义。
日历按钮样式:
CalenderButtonText 属性,包括清空、今天、确定、关闭四个功能按钮的文字字符定义。
日期格式排版
日期编辑框非固定格式。可自定义日期编辑框进行人性化的日期编辑。
日期编辑样式:
DateEditFormat 属性,
设置日期框中日期的编辑格式,默认“YYYY年MM月DD日”。其中 YYYY 代表年、MM 代表月、DD 代表日,在设置此属性时必需存在。
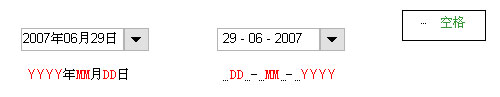
如,“YYYY年MM月DD日”,呈现2007年06月29日
“DD – MM – YYYY”,呈现 29 – 06 – 2007

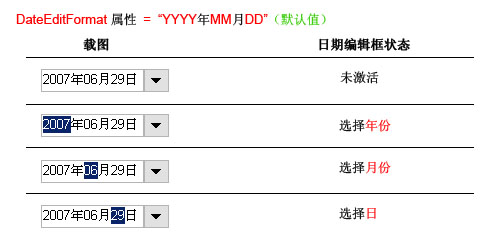
全面的日期输入
支持日期编辑框键盘数字输入,
支持年月日选择,键盘方向左右键(年月日顺序)、鼠标点选,
支持年月日增减,键盘方向上下键、鼠标中键翻滚
在默认格式编辑状态(DateEditFormat = “YYYY年MM月DD日”)下,如下图:

日历年份排版
日历年份样式:
YearFormat 属性,
设置日历中年份显示的样式,默认“YYYY年”。其中 YYYY 代表年,在设置此属性时必需存在。
如,“YYYY年”,呈现 2007年、“Year YYYY”,呈现 Year 2007。
空日期格式
日期编辑格式:
DateIsDateNow 属性,日期编辑框中值为空时,是否用当前(今天)日期替换,
即日期编辑框中就否存在空字符形式。默认(False)。

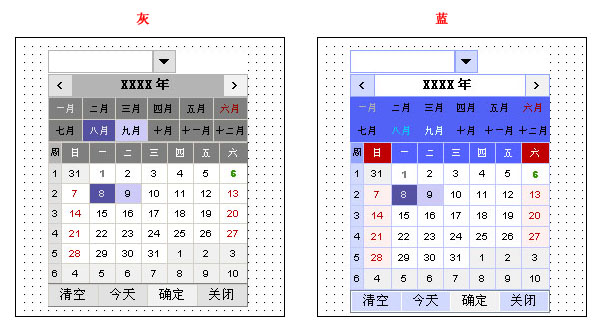
样式选择
在加入页面的 DatePicker 控件上右键,在菜单中选择“自动套用格式…”,出现样式方案选择对话框。可选择“默认”、“灰”、“蓝”。如下图:

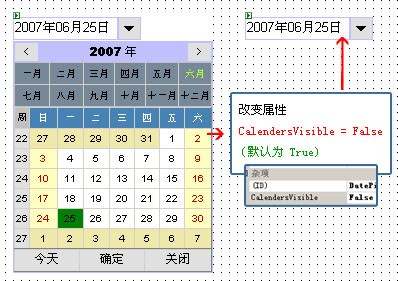
设计时外观
在设计时,控件的样式可分两种模式显示:
1. 日历设计模式( 默认 ),CalendersVisible 属性的值为 False。
在此模式下,当改变日历的某项外观样式属性时,即可呈显所需样式,便于设计。
2. 简约设计模式,CalendersVisible 属性值改为 True。
此模式也称运行设计模式,因为此模式样式即为页面运行后的样式。
在此模式下,以便于在整个页面设计上控件的排置。
如图:

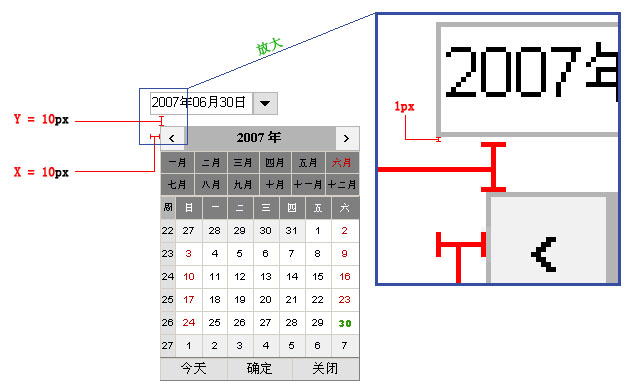
日历位置
日历选取框的相对(日期编辑框)位置可改变。
X 属性,水平方向,值为整数值,可为负值。默认为“0”。
Y 属性,垂直方向,值为整数值,可为负值。默认为“0”。
X与Y均为默认值时,日期编辑框与日历水平方向齐平、垂直方向间隔为1px.。
如:X = 10,Y=10

支持 Css
为了达到更多的效果,主要针对图形化界面,因而采用了 CSS。
但是,由于 DOCTYPE 的缘故,在使用 CSS 进行样式定义的时候某此属性需进行样式定义。
如:
日期编辑样式项中的 ButtonStyle 、DateEditStyle 、DatePickerStyle 属性进行 CssClass 值设置,可能需要对该样式中的其它样式属性值进行设置。
例:对ButtonStyle 进行图形化(如下图),

固定层控件 Wfd
功能说明:
实现层中的内容固定在页面的位置。
Position 属性,包括全屏、
左上角、上居中、右上角、
左居中、居中(默认)、右居中、
左下角、下居中、右下角
等10个位置。
X 属性,可根据 Position 属性进行相对水平偏移设置。(默认0)
Y 属性,可根据 Position 属性进行相对垂直偏移设置。(默认0)






















 5001
5001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








