创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue实例开始的:
var vm = new Vue({
// 选项
});
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到它的启发。当创建一个 Vue 实例时,可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个todo应用的组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics我们现在只要明白,所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象(一些根实例特有的选项除外)。
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中,
当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新新的值。

如上图,当这些数据改变时,视图会进行重新渲染。值得注意的是,只有当实例被创建时就已经存在于 data中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,那么一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newToDo: '',
visitCont: 0,
}
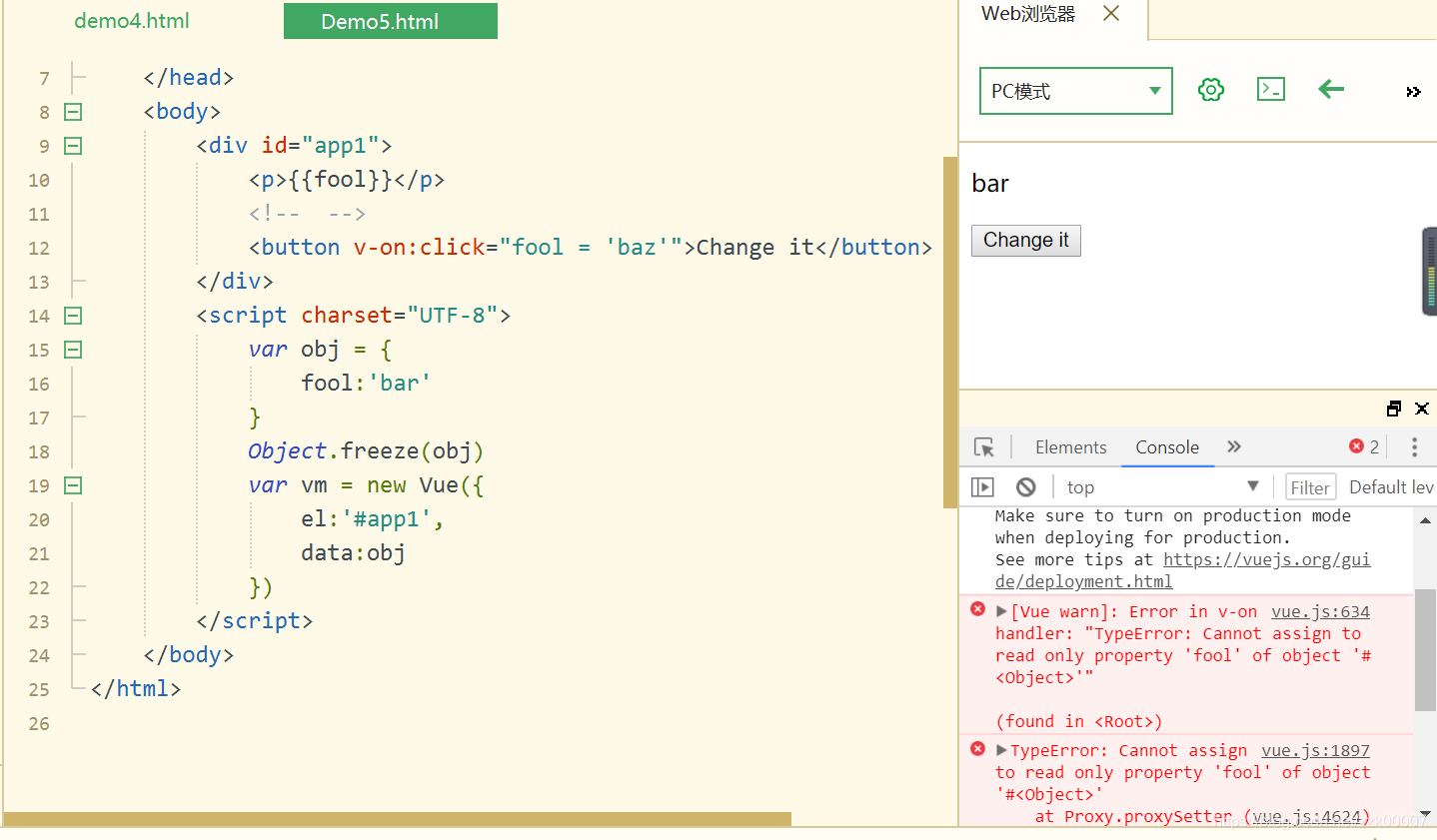
这里唯一例外的是使用 Object.feeze(),这会阻止修改现有的属性,也意味着响应式系统无法在追踪变化。

除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法,它们都有前缀 $ ,以便与用户定义的属性区分开来。例如:























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








