应用案例1;
HTML会自动截取多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。

2、实体字符目录查阅使用教程

2、实体字符目录查阅使用教程
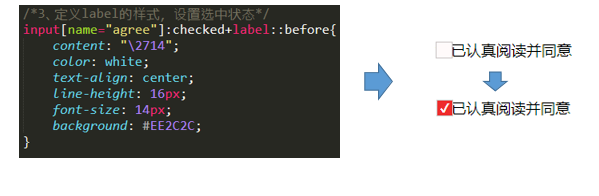
②CSS使用规范:

编号前面加上反斜杠“\”进行转义

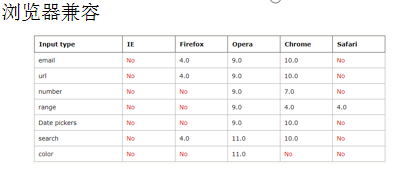
HTML5 增加了多个新的表单输入类型,这些新特性提供了更好的输入控制和验证,主要内容如下。
①email、②url、③number、④range
⑤Date pickers (date, month, week, time, datetime, datetime-local)
⑥search、⑦color、⑧tel
type=”email”

type=”url”

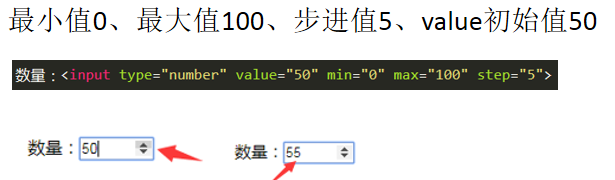
type=”number”

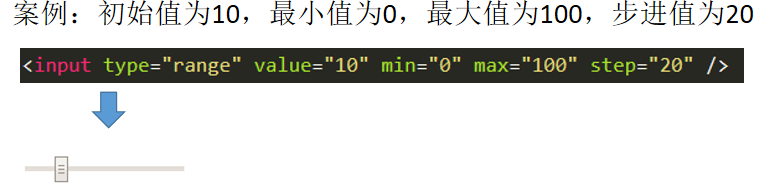
type=”range”


type=”tel”
它的目的是能够在移动端打开数字键盘,而数字键盘就限制了用户只能填写数字而不能填写其他字符

表单—新增控件类型

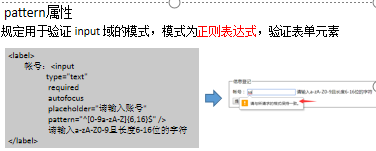
表单—新增属性

补充:正则表达式组成
|其他字符
[a-z] 匹配小写a到z
[A-Z] 匹配大写A到Z
\d 匹配一个数字字符。等价于 [0-9]。
\D 匹配一个非数字字符。等价于 [^0-9]
\w 匹配字母、数字、下划线。等价于[A-Za-z0-9_]
\W 匹配非字母、数字、下划线。等价于 [^A-Za-z0-9_]| |
补充:常用正则表达式
|本文简单列举下常用正则
(1)用户名正则,4到16位(字母,数字,下划线,减号)
/1{4,16}KaTeX parse error: Undefined control sequence: \- at position 30: … /^([A-Za-z0-9_\̲-̲\.])+\@([A-Za-z…/
(3)手机号码正则
/^1(3|4|5|6|7|8|9)\d{9}KaTeX parse error: Undefined control sequence: \d at position 17: … (4)身份证号正则 /^\̲d̲{15})|(^\d{17}([0-9]|X)$/| |
|(5)固定电话正则
/^((\d{3,4})|\d{3,4}-|\s)?\d{7,14}
/
(
6
)
Q
Q
号
码
正
则
(
5
至
11
位
)
/
[
1
−
9
]
[
0
−
9
]
4
,
10
/ (6)QQ号码正则(5至11位) /^[1-9][0-9]{4,10}
/(6)QQ号码正则(5至11位)/[1−9][0−9]4,10/
(7)微信号正则(6至20位,以字母开头,字母,数字,减号,下划线)
/2([-_a-zA-Z0-9]{5,19})+$/
PS:其他常用正则,详见”常用正则.txt”文档
| |
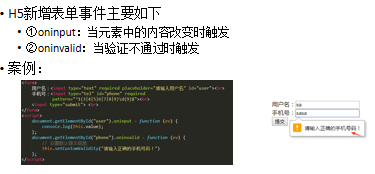
表单—新增事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>档案</title>
<style>
* {
padding: 0;
margin: 0;
}
form {
width: 600px;
margin: 10px auto;
}
form > fieldset {
padding: 10px 10px;
}
form > fieldset > meter,
form > fieldset > input {
width: 100%;
height: 30px;
margin: 8px 0;
border: none;
border: 1px solid #aaa;
border-radius: 4px;
font-size: 16px;
padding-left: 5px;
box-sizing: border-box; /*避免padding+border的影响*/
}
form > fieldset > meter {
padding: 0;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>学生档案</legend>
<label for="txt">姓名:</label>
<input type="text" name="userName" id="txt" placeholder="请输入姓名" required>
<label for="phone">手机号码:</label>
<input type="tel" name="phone" id="phone" required
pattern="^1(3|4|5|6|7|8|9)\d{9}$">
<label for="em">邮箱:</label>
<input type="email" name="myemail" id="em" required>
<label for="collage">学院:</label>
<input type="text" name="collage" id="collage" list="dl" required>
<datalist id="dl">
<option value="电气与电子工程学院"></option>
<option value="经济与管理学院"></option>
<option value="外国语学院"></option>
<option value="艺术与传媒学院"></option>
</datalist>
<label for="num">入学成绩:</label>
<input type="number" name="num" id="num" required max="100" min="0" value="0" step="0.5">
<label for="level">基础水平:</label>
<meter id="level" max="100" min="0" high="90" low="59"></meter>
<label for="edt">入学日期:</label>
<input type="date" name="dt" id="edt" required>
<label for="ldt">毕业日期:</label>
<input type="date" name="dt" id="ldt" required>
<input type="submit" id="sub">
</fieldset>
</form>
<script>
document.getElementById("phone").oninvalid = function () {
this.setCustomValidity("请输入11位正确的手机号码!");
};
document.getElementById("num").oninput = function () {
document.getElementById("level").value = this.value;
};
</script>
</body>
</html>






















 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








