一、对数字和字母进行编码
var str = "abc21134sdssd"; console.log(btoa(str));//YWJjMjExMzRzZHNzZA== console.log(atob("YWJjMjExMzRzZHNzZA==")); console.log(escape(str)); console.log(encodeURIComponent(str));
经过测试发现,escape()和encodeURIComponent()不能对数字和字母进行编码,而btoa()可以
二、对中文进行编码
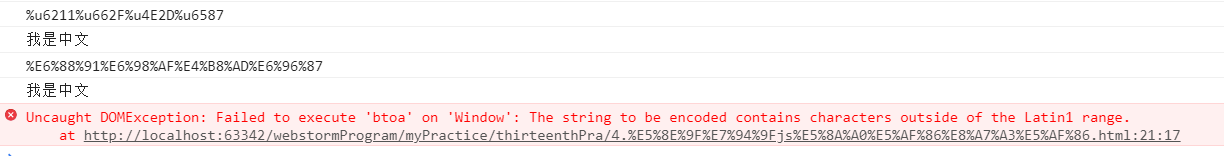
var str1 = "我是中文"; console.log(escape(str1));//%u6211%u662F%u4E2D%u6587 console.log(unescape("%u6211%u662F%u4E2D%u6587")); console.log(encodeURIComponent(str1));//%E6%88%91%E6%98%AF%E4%B8%AD%E6%96%87 console.log(decodeURIComponent("%E6%88%91%E6%98%AF%E4%B8%AD%E6%96%87")); console.log(btoa(str1));
经过测试发现,btoa()不能对中文进行编码,但escape()和encodeURIComponent()可以
三、组合编码和解码
为解决上述问题,可以采用
btoa(unescape(encodeURIComponent())));来进行编码,然后再通过decodeURIComponent(escape(atob()))的组合进行解码
























 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








