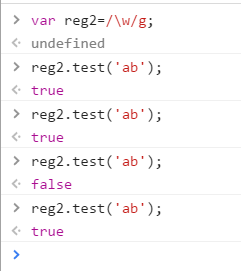
RegExp.prototype.test(str) //参数就是一个字符串
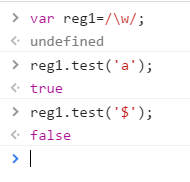
1.用于测试字符串参数中是否存在匹配正则表达式模式的字符串
2.存在就返回true,否则返回false
这里有一个特殊现象

当reg使用了对象属性/g,为什么第三遍test的时候会出现false?而第四遍又成了true?实际上是lastIndex这个属性在作怪,这里我们回顾一下lastIndex属性:
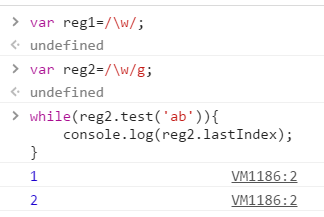
lastIndex 是当前表达式匹配内容的最后一个字符的下一个位置。
结果显示1 2
我们分析一下
表达式匹配内容:就是第一遍匹配的结果\w,就是字母a。
最后一个字符:因为就一个字符,最后一个还是它本身。
下一个位置:第一个下标默认为0,下一个就是0+1=1。
那么,第二次匹配到了b字符,b的下一个字符也就是当前下标加上1,等于2.因为下一个字符为空,没有最后一个字符(没有匹配的字符本身),所以退出循环(此时lastIndex重置为0,这也就解释了上面说的,为什么第三遍的结果是false,因为没有下一个位置。第四遍重置回0后,结果又成了trues,得出结论:全局属性,可以累加和重置,在非全局下,lastIndex根本就不生效),
最终结果显示 1,2
如果,我们不光想知道lastIndex,我们还想知道它从第几个开始匹配的?它现在匹配的是谁?应该怎么办?那就要用下面的方法了:
RegExp.prototype.exec(str)
1.使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果(其实就是lastIndex所反映的结果)
2.如果没有匹配的文本则返回null,否则返回一个结果数组:
1)index 声明匹配文本的第一个字符的位置
2)input 存放被检索的字符串string
非全局调用
1.调用非全局的RegExp对象的exec()时,返回数组
2.第一个元素与正则表达式相匹配的文本
3.第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
4.第三个元素是与RegExpObject的第二个子表达式相匹配的文本(如果有的话),以此类推。
请看例子:

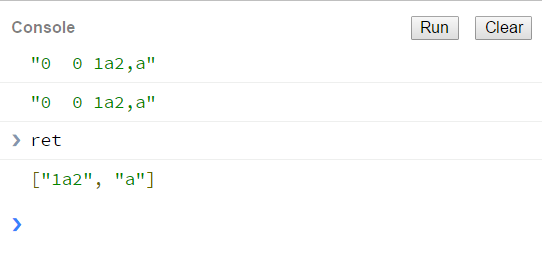
第一个0:在非全局下,lastIndex根本不生效,所以为0
第二个0:有实际含义,因为第一个字符下标为0,如果把
ts='1a2b3c4d5e'改为ts='$1a2b3c4d5e',则第二个0变为1.
1a2:当前匹配的内容
a:第一个分组内容
匹配的总数在结果数组中显示,结果数组为ret。下图为第一次进行匹配的信息

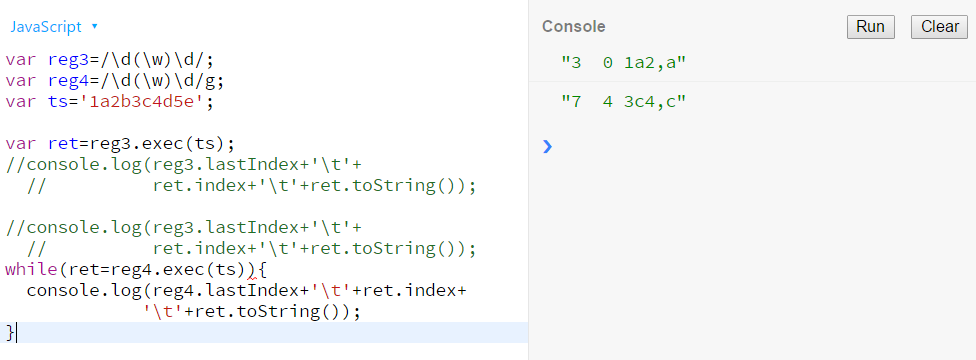
当调用了全局属性:



























 111
111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








