项目场景:
vue脚手架创建项目配置
问题描述:vue脚手架搭建项目说明
首先去官网https://cli.vuejs.org/zh/guide/查看怎么下载安装vue cli
执行npm install -g @vue/cli下载
打开新建文件夹的小黑框执行vue -V查看vue cli版本

之后可以执行命令vue create testproject

来到选择配置项,有默认项和自己配置 一般选择自己配置(Manually select feature)
选择Manually select feature 敲下回车,来到选择项目依赖
选择依赖是按空格 上下是根据键盘的上下键控制 回车就是下一步
Babel肯定是要选中的
TypeScript根据自身选择
Router也必须的
Vuex也是可以要的(vuex干嘛的可以去B站找视频)
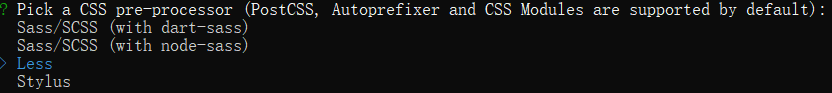
css pre-processors css预处理器,只要用到less sass什么的就是要选中
其他的就根据下图选择即可

回车下一步

Choose a version of Vue.js that you want to start the project with 2.x 选择vue.js的版本 我这是2.x
? Use class-style component syntax? Yes 是否使用babel做转义 yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes 使用Babel与TypeScript一起用于自动检测的填充 yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes 路由选择history模式 yes
还记得上面选择了一个css预处理器吗 这里就用到了 我选择的是less

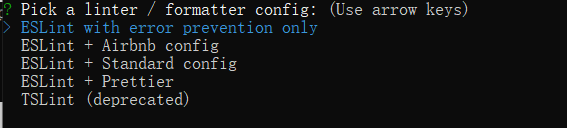
回车 来到eslint选择 代码不规范报错 可选择第一个(ESLint with error prevention only)

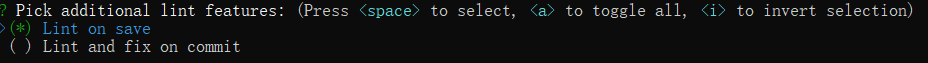
选择Lint on save 下一步

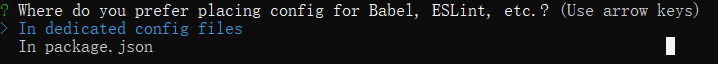
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) 你想Babel,ESLint等这些文件放在哪
In dedicated config files 单独建个文件
In package.json 放在package.json里面
我选择的是单独建个文件

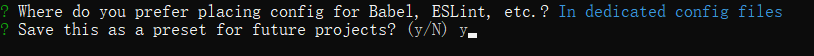
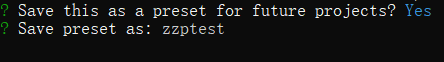
回车 Save this as a preset for future projects? 你是否要保存刚才所选的配置 我选择保存 下次新建的话比较方便 可以不再配置一遍

回车 取个名字 zzptest

回车 新建项目中…

新建成功了

项目结构如下图






















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








